Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang jenis rujukan JavaScript dan kemahiran asas type_javascript
Penjelasan terperinci tentang jenis rujukan JavaScript dan kemahiran asas type_javascript
- WBOYasal
- 2016-05-16 15:21:291204semak imbas
Terdapat dua jenis data dalam JavaScript: jenis asas dan jenis rujukan.
Jenis asas hanyalah segmen data ringkas.
Jenis rujukan ialah objek yang terdiri daripada berbilang nilai.
Apabila kami melakukan operasi tugasan, penghurai akan menganalisis terlebih dahulu sama ada data adalah jenis nilai atau jenis rujukan.
Dua kaedah akses:
Nilai jenis asas: akses mengikut nilai, operasi ialah nilai tersimpan sebenar;
Nilai jenis rujukan: akses melalui rujukan semasa membuat pertanyaan, kita perlu membaca alamat memori dari timbunan dahulu, dan kemudian ikuti petunjuk untuk mencari nilai yang disimpan dalam memori timbunan

1. Jenis data asas:
Terdapat enam jenis data asas dalam JavaScript: rentetan, nombor, boolean, simbol (baharu dalam ES6), null dan undefined.
Lima jenis data asas ini boleh beroperasi secara langsung pada nilai sebenar yang disimpan dalam pembolehubah.
var a=10; var b=a; b=20; console.log(a);
(1) Pertama sekali, nombor ialah jenis data asas.
(2) .var b=a, operasi tugasan ini sebenarnya menyalin data a dan kemudian menyerahkannya kepada pembolehubah b.
(3).a dan b adalah bebas sepenuhnya.
(4).b=20, mengubahsuai nilai pembolehubah b tidak akan menjejaskan nilai pembolehubah a.
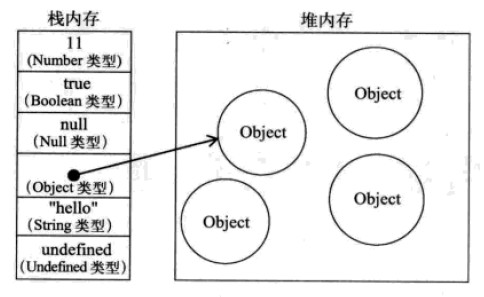
Timbunan ingatan

2. Data jenis rujukan:
Dalam JavaScript, data jenis rujukan disimpan dalam memori timbunan, tetapi anda tidak boleh mengakses lokasi secara langsung dalam ruang ingatan timbunan dan mengendalikan ruang ingatan timbunan.
Anda hanya boleh beroperasi pada alamat rujukan objek dalam memori tindanan. Oleh itu, data jenis rujukan yang disimpan dalam memori tindanan sebenarnya adalah alamat rujukan objek dalam ingatan timbunan. Melalui alamat rujukan ini, anda boleh mencari objek yang disimpan dalam memori timbunan dengan cepat.
var obj1=new Object(); var obj2=obj1; obj2.name="脚本之家"; console.log(obj1.name);
(1).var obj1=new Object(), ini adalah untuk mencipta objek, iaitu data jenis rujukan Pembolehubah obj1 menyimpan alamat objek dalam memori timbunan.
(2) .var obj2=obj1 Operasi penugasan ini sebenarnya menyalin alamat storan objek dalam memori timbunan ke obj2 pembolehubah Iaitu, kedua-dua pembolehubah menyimpan alamat memori yang menunjuk ke objek yang sama .
(3).obj2.name="Script Home", tambahkan atribut pada objek.
(4).console.log(obj1.name), keluarkan "Skrip Laman Utama" kerana dua pembolehubah menghala ke objek yang sama
Ikon adalah seperti berikut:

String ialah jenis data asas khas
Dalam banyak bahasa, String diwakili dalam bentuk objek, tetapi tradisi ini tidak diikuti dalam ECMAScript String digunakan sebagai jenis data asas, tetapi ia adalah jenis asas yang agak istimewa.
Nampaknya String harus digunakan sebagai jenis rujukan, tetapi sebenarnya ia bukan kerana ia bukan objek. Kemudian nampaknya ia harus menjadi jenis data asas dan harus dikendalikan dengan lulus nilai.
Lihat contoh di bawah:
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串Kita lihat dalam contoh di atas nampaknya stra menyalin salinan ke strb melalui pemindahan nilai. Apabila stra berubah, strb tidak berubah Nampaknya kita sudah boleh membuat kesimpulan bahawa String ialah jenis data asas.
Namun, kerana String boleh mempunyai sebarang panjang dan dilalui oleh nilai, kecekapan paparan menyalin bait satu demi satu masih sangat rendah Nampaknya String juga boleh digunakan sebagai jenis rujukan.
Lihat contoh di bawah:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefinedMenunjukkan bahawa String tidak boleh dianggap sebagai objek. Sebenarnya, String dalam JavaScript tidak boleh diubah, dan JavaScript tidak menyediakan sebarang kaedah atau sintaks untuk menukar rentetan.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bjIngat bahawa dengan melakukan ini, String "myobject" tidak diubah, hanya a merujuk kepada rentetan "bj" yang lain dan "myobject" dikitar semula.
Jadi boleh dikatakan bahawa String sebenarnya tidak mematuhi dua klasifikasi jenis data di atas. Ia adalah jenis istimewa dengan dua sifat antara keduanya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

