 hujung hadapan web
hujung hadapan web tutorial js
tutorial js jQuery menyedari kesan khas apabila muncul gambar apabila tetikus meluncur ke atasnya_jquery
jQuery menyedari kesan khas apabila muncul gambar apabila tetikus meluncur ke atasnya_jqueryjQuery menyedari kesan khas apabila muncul gambar apabila tetikus meluncur ke atasnya_jquery
Bab ini memperkenalkan kesan yang biasa digunakan, iaitu, apabila tetikus meluncur ke atas pautan, lapisan yang mengikuti pergerakan penunjuk tetikus boleh muncul dalam aplikasi praktikal, ia biasanya beberapa teks penjelasan atau gambar untuk pautan , dsb. Tunggu,
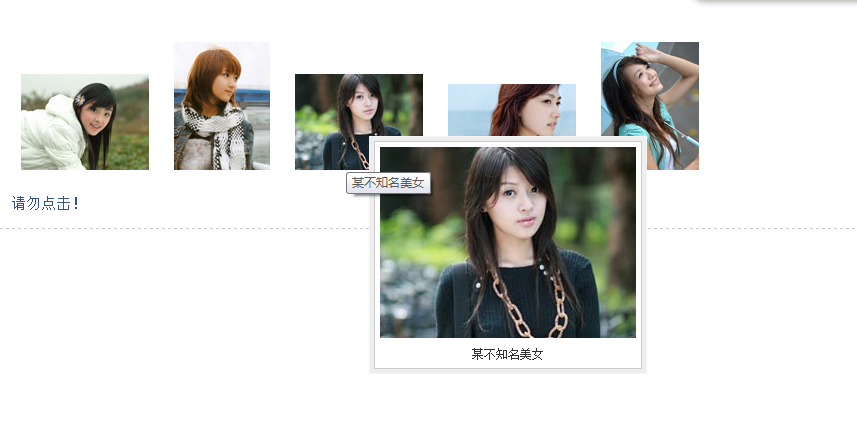
Mari kita lihat gambar demo dahulu

Berikut ialah contoh kod:
<link rel="stylesheet" href="../css/common.css" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="../js/jquery.imagePreview.1.0.js"></script>
<script type="text/javascript">
$(function(){
$("a.preview").preview();
});
</script>
<style type="text/css">
html{overflow-y:scroll;}
a.preview,a.preview:hover{text-decoration:none;}
a.preview img{margin:20px 10px;}
</style>
</head>
<body>
<div class="zxx_out_box">
<div class="zxx_in_box">
<h3 id="图片放大显示的jQuery插件演示页面">图片放大显示的jQuery插件演示页面</h3>
<div class="zxx_main_con">
<div class="zxx_test_list">
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm1.jpg" title="张含韵">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm1.jpg" class="lazy" / alt="jQuery menyedari kesan khas apabila muncul gambar apabila tetikus meluncur ke atasnya_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm2.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm2.jpg" class="lazy" / alt="jQuery menyedari kesan khas apabila muncul gambar apabila tetikus meluncur ke atasnya_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm3.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm3.jpg" class="lazy" / alt="jQuery menyedari kesan khas apabila muncul gambar apabila tetikus meluncur ke atasnya_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm4.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm4.jpg" class="lazy" / alt="jQuery menyedari kesan khas apabila muncul gambar apabila tetikus meluncur ke atasnya_jquery" >
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm5.jpg" title="某不知名美女">
<img src="/static/imghwm/default1.png" data-src="http://image.jb51.net/image/study/s/s128/mm5.jpg" class="lazy" / alt="jQuery menyedari kesan khas apabila muncul gambar apabila tetikus meluncur ke atasnya_jquery" >
</a>
</div>
</div>
</div>
</div>
</body>
</html>
Kod di atas telah mencapai keperluan kami, apakah pendapat anda semua?
Seterusnya mari kita lihat penerangan ringkas tentang cara menggunakannya:
1. Anda perlu menggunakan atribut href bagi teg a Prinsip pemalam jQuery ini ialah apabila tetikus bergerak ke lakaran kecil (atau teks pautan), serpihan html imej yang besar mengandungi laluan penunjuk href. akan dimuatkan. Serpihan ini berdasarkan tetikus Kedudukan diposisikan secara mutlak. Ini menghasilkan kesan menggerakkan tetikus ke atas lakaran kecil untuk memaparkan imej yang lebih besar. Alamat imej besar ialah kandungan atribut href bagi teg a. Contohnya: Lakaran kecil Jika teg a mengandungi kaedah untuk memaparkan imej besar, halaman akan memaparkan imej "xx.jpg" yang ditunjuk oleh href.
2. Kaedah yang digunakan ialah: target selector.preview(); . pratonton(); Kod ini melaksanakan kesan memaparkan imej xx.jpg apabila tetikus dialihkan ke pautan teks "Lakaran kecil".
3. Hanya empat format imej, png, gif, jpg dan bmp, disokong Anda boleh mengubah suai ungkapan biasa kod pemalam untuk mengembangkan jenis format imej yang disokong.
Berikut ialah pengenalan ringkas kepada proses pelaksanaan:
1. Komen komen:
1.this.screenshotPreview=function(){ }, mengisytiharkan fungsi untuk melaksanakan kesan berikut Dalam kesan ini, ini sebenarnya boleh ditinggalkan, ia menunjuk ke tetingkap.
2.xOffset=10, isytiharkan pembolehubah untuk menentukan jarak mendatar penuding tetikus daripada imej pop timbul.
3.yOffset=30, isytiharkan pembolehubah untuk menentukan jarak menegak penunjuk tetikus daripada imej pop timbul.
4.$("a.screenshot").hover(function(e){}, function(e){}) menentukan fungsi yang akan dilaksanakan apabila tetikus bergerak ke pautan dan meninggalkan pautan.
5.this.t = this.title, tetapkan nilai atribut tajuk pautan kepada atribut t, di mana ini ialah objek pautan yang menunjuk ke tuding tetikus semasa.
6.var c = (this.t != "") ? kemudian masukkan aksara baris baharu dan gabungkan kandungan pengepala semasa, jika tidak, tetapkan c kepada kosong.
7.$("body").append("
" c "
8.$("#screenshot").css("atas",(e.pageY-xOffset) "px").css("kiri",(e.pageX yOffset) "px").fadeIn( "cepat"), tetapkan nilai atribut atas dan kiri bagi elemen p, dan gunakan kesan fade-in untuk dipaparkan.
9.this.title=this.t, tetapkan kandungan tajuk kepada this.title Sebenarnya tiada masalah tanpa ayat ini, ia agak berlebihan.
10.$("#screenshot").buang(), alih keluar elemen p.
11.$("a.screenshot").mousemove(function(e){}), digunakan untuk menetapkan gambar supaya mengikut apabila penunjuk tetikus bergerak.
12.$("#screenshot").css("atas",(e.pageY-xOffset) "px") .css("kiri",(e.pageX yOffset) "px"), tetapkan p Nilai atribut atas dan kiri elemen boleh mencapai kesan berikut.
2. Bacaan berkaitan:
1. Fungsi hover() boleh didapati dalam bab acara hover jQuery .
2. Untuk fungsi append(), sila rujuk bab kaedah append() jQuery .
3. Untuk fungsi css(), sila rujuk bab kaedah css() jQuery .
4. Untuk atribut pageY, sila rujuk bab atribut jQuery’s event.pageY.
5. Untuk fungsi fadeIn(), sila rujuk bab kaedah fadeIn() jQuery.
6. Untuk fungsi remove(), sila rujuk bab kaedah remove() jQuery .
7. Untuk acara mousemove, sila rujuk bab acara mousemove jQuery .
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Dreamweaver CS6
Alat pembangunan web visual






