Rumah >pembangunan bahagian belakang >tutorial php >8篇linear-gradient的视频教程和文字教程的分享
8篇linear-gradient的视频教程和文字教程的分享
- PHPzasal
- 2016-07-28 08:29:511528semak imbas
在设计网页背景的时候,为了网页有一个好看的渐变背景肯定是少不了linear-gradient的。接下来php中文网就来给大家分享总结8篇了关于linear-gradient的视频教程和文字教程。
linear-gradient的解释:
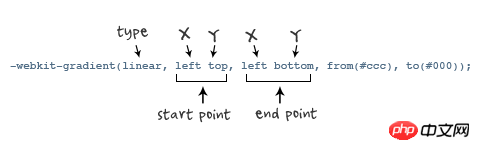
linear-gradient中文含义为线性渐变(linear-gradient),就是你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
以下为具体的线性渐变(linear-gradient)的文字教程和视频教程
css线性渐变(linear-gradient)的视频教程:
1、touch视频教程之《linear-gradient》
css线性渐变(linear-gradient)你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
css线性渐变(linear-gradient)的文章教程:
2、《css3线性渐变入门实例分享》
渐变是是以背景图的形式呈现在页面中的, 渐变的本质是background-image 。在css3中,渐变可以分为线性渐变(linear-gradient)和径向渐变(radial-gradient)。线性渐变是沿着渐变线进行渐变,而径向渐变则是沿着椭圆或者圆形进行四周渐变。
3、《css中linear-gradient()函数是干什么的?实现线性渐变的圆形边框(代码)》
在前端开发过程中,有时会利用linear-gradient实现各种各样的效果,本章给大家介绍css中linear-gradient()函数是干什么的?实现线性渐变的圆形边框。
CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径向渐变)。而我们今天主要是针对线性渐变来剖析其具体的用法。
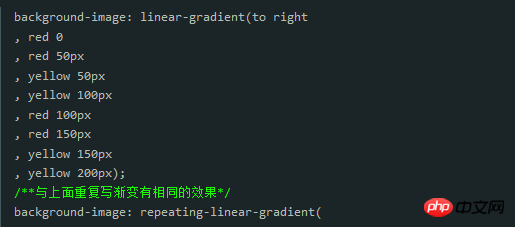
5、《深入详解CSS3中斜向线性渐变lineaer-gradient》
使用CSS3 gradient渐变,在一个400*300的p层上实现一个(100px, 100px)到(200px, 200px)由红到黄的斜向线性渐变,该如何实现?本篇文章将给大家来介绍关于CSS3中斜向线性渐变lineaer-gradient的实现方法。
6、《CSS3中linear-gradient属性的使用方法总结》
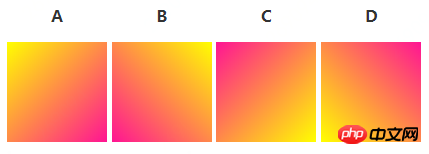
linear-gradient 是CSS3中一个重要的属性,初看觉得很简单,但是别看它简单,它能实现很多复杂的图形。
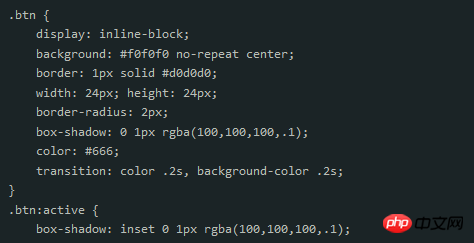
7、《CSS3的linear-gradient线性渐变使用方法》
传统的实现方式是通过图片来实现+-按钮,而本文却将使用CSS3的linear-gradient线性渐变来实现购物车的加减操作。
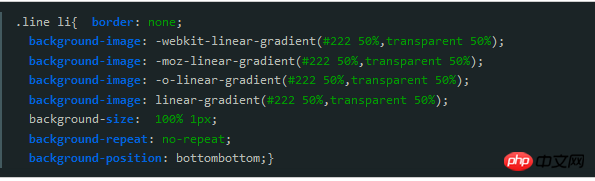
8、《如何利用CSS3的线性渐变linear-gradient制作边框》

linear-gradient线条用来制作边框还是比较给力的,尤其是利用其描边可以制作一些复制的边框效果,这里我们就来看一下利用CSS3的线性渐变linear-gradient制作边框的示例。
相关推荐: