 hujung hadapan web
hujung hadapan web tutorial js
tutorial js berhati-hati! Perangkap penggabungan dan pemampatan fail menggunakan AngularJS digabungkan dengan kemahiran RequireJS_javascript
berhati-hati! Perangkap penggabungan dan pemampatan fail menggunakan AngularJS digabungkan dengan kemahiran RequireJS_javascriptberhati-hati! Perangkap penggabungan dan pemampatan fail menggunakan AngularJS digabungkan dengan kemahiran RequireJS_javascript
Rangka kerja AngularJS telah digunakan dalam projek dan RequireJS digunakan untuk pemuatan modul tak segerak (AMD) Semasa melakukan penggabungan dan pemampatan fail, saya menghadapi beberapa masalah yang telah diselesaikan, tetapi saya tidak memahami sebabnya.
Lubang-lubang itu
1. Laluan dalam build.js mesti konsisten dengan laluan dalam main.js.
Build.js ini ialah fail konfigurasi yang digunakan oleh r.js dan main.js ialah fail utama RequireJS. Apabila menggabungkan dan memampatkan, laluan juga perlu ditulis dalam fail build.js, dan ia masih sama seperti main.js keperluan untuk menyalin laluan semasa menggabungkan (saya cuba bahawa tiada laluan dalam build.js dan ia tidak boleh digabungkan). (-_-!!!)
2. Sesetengah perpustakaan bergantung perlu menulis keseluruhan laluan relatif sebelum digabungkan.
Dalam projek, saya menggunakan perpustakaan pihak ketiga yang dipanggil lapisan (pustaka ditulis dengan requireJS define Apabila saya hanya melakukan pembangunan pada mulanya, selepas mengkonfigurasi laluan dalam laluan, saya hanya perlu menggunakan singkatan). (define) untuk menggunakan pustaka ini. Tetapi apabila melakukan penggabungan, ia digesa bahawa fail itu tidak wujud (kerana singkatan itu digunakan secara langsung untuk mengeja alamat fail, saya hanya boleh mengubah suai penggunaan perpustakaan ini keseluruhan laluan relatif Pada masa ini, saya membangunkan Tidak salah dengan penggabungan.
3. Ia boleh dijalankan selepas digabungkan, tetapi tidak selepas pemampatan.
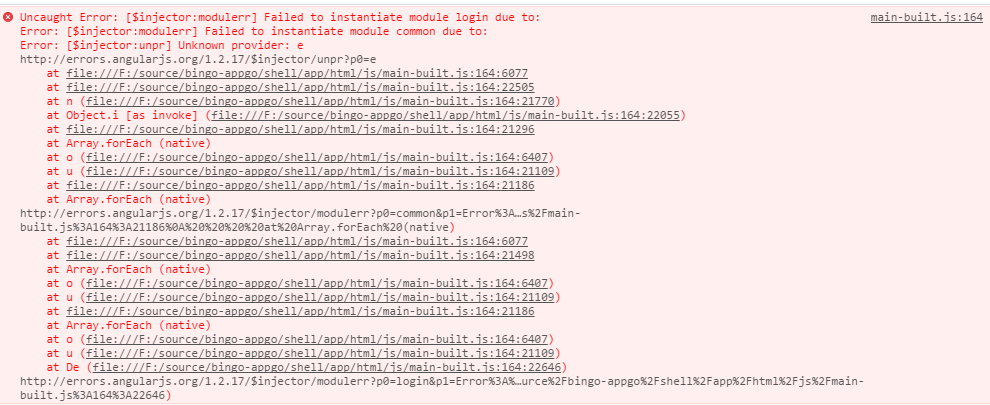
Ini adalah masalah yang paling serius, masalah yang paling serius, masalah yang paling serius. Selepas fail digabungkan dan dimampatkan, AngularJS berjalan secara tidak normal apabila menggunakan fail dan sentiasa melaporkan kegagalan pemulaan modul, Gagal membuat instantiate modul biasa disebabkan oleh: Ralat: [$injector:unpr] Pembekal tidak diketahui: e , seperti yang ditunjukkan di bawah.

Perkara yang sangat penting ialah ia boleh digunakan tanpa pemampatan Setelah dimampatkan (mampatan lalai digunakan), ralat akan dilaporkan apabila digunakan. Jadi saya fikir sesuatu mesti "dihancurkan". Sesetengah artikel di Internet mengatakan bahawa anda perlu menulis cntroller AngularJS, arahan, dll. seperti berikut, dan perkhidmatan yang digunakan ditakrifkan dalam rentetan.
commonModule.controller( "broswerCtrl" ,["$scope" ,"$sce" , function ($scope,$sce){
Tetapi keseluruhan aplikasi saya ditakrifkan dengan cara ini, dan tiada peluang untuk menyuntik ralat ke dalamnya. Akhirnya, saya tidak mempunyai pilihan selain mengkonfigurasi mangle: false tanpa mengelirukan nama pembolehubah Selepas melakukan ini, fail yang digabungkan dan dimampatkan boleh digunakan dengan betul! ! !
PS: Secara ringkasnya, penggabungan dan pemampatan boleh dilakukan, tetapi nama yang berubah-ubah tidak boleh dikelirukan (selalunya saya rasa masalah itu tiada penyelesaian buat masa ini).
4. Lapisan kedua keperluan tidak boleh digabungkan apabila menggabungkannya.
Sebagai contoh, jika anda memuatkan modul seperti ini dalam main.js, anda akan mendapati bahawa lapisan kedua keperluan belum digabungkan semasa penggabungan.
require([ "COMMON"], function(){
require([ "angular", "LOGIN" ], function(angular){
//....
});
});
Pada masa ini, anda perlu menambah findNestedDependencies: true kepada build.js, dan kemudian lapisan kedua akan digabungkan.
Persediaan gabungan
1. Pasang nodej
Penggabungan dan pemampatan fail adalah berdasarkan nodejs, jadi pasangkan nodejs dahulu.
2. Muat turun r.js
r.js bekerjasama dengan kaedah penulisan modul requirejs untuk menggabungkan dan memampatkan fail.
Konfigurasi mudah
Adalah yang terbaik untuk menulis build.js untuk fail konfigurasi, seperti berikut:
({
baseUrl:"../",
paths: {
//...
},
shim: {
//...
},
optimize: "uglify2",
uglify2: {
mangle: false //false 不混淆变量名
},
findNestedDependencies: true,
name: "js/main",
out: "../js/main-built.js"
})
Berikut ialah beberapa atribut utama:
baseUrl: Semua modul (biasanya js) wujud relatif kepada laluan ini.
optimumkan: Cara mengoptimumkan fail skrip Terdapat lima kaedah nilai di bawah.
- uglify: (Lalai) Dimampatkan dengan UglifyJS.
- uglify2: Dimampatkan dengan UglifyJS2 (2.1.2).
- penutupan: Gunakan mod pengoptimuman mudah Pengkompil Penutupan Google untuk memampatkan fail, hanya sah apabila alat pengoptimuman menggunakan Java.
- closure.keepLines: Sama seperti parameter penutupan, kecuali baris baharu dikekalkan.
- tiada: Tiada pemampatan.
findNestedDependencies: Cari dependensi yang dipanggil memerlukan atau takrifkan dalam require().
PS: Terdapat banyak lagi atribut konfigurasi, jadi saya tidak akan menerangkan secara terperinci. Apabila fail dikonfigurasikan, laksanakan arahan untuk menggabungkan dan memampatkan
node r.js -o build.js
Ringkasan
Penggabungan dan pemampatan modul RequireJS agak mudah, tetapi apabila ia datang kepada AngularJS, terdapat beberapa masalah dengan pemampatan, dan tiada cara yang lebih baik ditemui setakat ini.
Di atas adalah kandungan terperinci artikel ini, saya harap ia akan membantu kajian semua orang.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod




