Rumah >hujung hadapan web >tutorial js >Menganalisis susunan penyemak imbas melaksanakan pemuatan skrip JavaScript dan kemahiran execution_javascript kod
Menganalisis susunan penyemak imbas melaksanakan pemuatan skrip JavaScript dan kemahiran execution_javascript kod
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:20:281747semak imbas
Artikel ini terutamanya berdasarkan beberapa cara untuk memperkenalkan JavaScript ke dalam halaman HTML, menganalisis susunan pelaksanaan skrip JavaScript dalam HTML
1. Berkenaan sifat menyekat pelaksanaan skrip JavaScript
JavaScript mempunyai ciri menyekat apabila ia dihuraikan dan dilaksanakan dalam penyemak imbas Maksudnya, apabila kod JavaScript dilaksanakan, penghuraian, pemaparan dan muat turun sumber lain mesti berhenti dan menunggu skrip selesai①. Ini tidak menimbulkan kontroversi dan tingkah laku adalah konsisten dalam semua penyemak imbas Sebabnya tidak sukar difahami: penyemak imbas memerlukan struktur DOM yang stabil dan JavaScript boleh mengubah suai DOM (menukar struktur DOM atau mengubah suai nod DOM tertentu), jika penghuraian halaman diteruskan semasa JavaScript sedang dilaksanakan, keseluruhan proses penghuraian akan menjadi sukar untuk dikawal, dan kemungkinan ralat penghuraian juga akan menjadi sangat tinggi.
Walau bagaimanapun, terdapat satu lagi isu yang memerlukan perhatian di sini Untuk skrip luaran, ia juga melibatkan proses muat turun skrip Dalam pelayar awal, muat turun fail JavaScript bukan sahaja menyekat penghuraian halaman, malah menyekat sumber lain pada halaman Muat Turun (termasuk fail skrip JavaScript lain, fail CSS luaran dan sumber luaran seperti imej). Bermula dari IE8, Firefox3.5, Safari4 dan Chrome2, muat turun selari JavaScript dibenarkan Pada masa yang sama, muat turun fail JavaScript tidak akan menyekat muat turun sumber lain (dalam versi lama, muat turun fail JavaScript juga akan disekat. memuat turun sumber lain).
Nota: Penyemak imbas yang berbeza mempunyai sekatan yang berbeza pada bilangan maksimum sambungan di bawah nama domain yang sama Keperluan dalam spesifikasi protokol HTTP1.1 ialah ia tidak boleh melebihi 2, tetapi kebanyakan penyemak imbas pada masa ini menyediakan bilangan maksimum sambungan. . Lebih daripada 2, IE6/7 kedua-duanya mempunyai 2, IE8 telah dinaik taraf kepada 6, firefox dan chrome juga mempunyai 6. Sudah tentu, tetapan ini juga boleh diubah suai, sila rujuk: http://. www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
2. Mengenai perintah pelaksanaan skrip
Pelayar menghuraikan halaman mengikut tertib dari atas ke bawah, jadi dalam keadaan biasa, susunan pelaksanaan skrip JavaScript juga adalah dari atas ke bawah, iaitu kod yang muncul dahulu pada halaman atau kod yang diperkenalkan dahulu ialah sentiasa dilaksanakan terlebih dahulu, walaupun apabila muat turun selari fail JavaScript dibenarkan. Perhatikan bahawa kami telah menandai "dalam keadaan biasa" dengan warna merah di sini. Kami tahu bahawa terdapat banyak cara untuk menambah kod JavaScript pada HTML, yang diringkaskan seperti berikut (tanpa mengira pemuat modul seperti requirejs atau seajs):
(1) Pengenalan biasa: iaitu, memperkenalkan kod skrip atau memperkenalkan skrip luaran melalui teg 855348821b2e8f2cc4b633bf98f064df
<!--直接写在元素的事件处理程序中-->
<input type="button" value="点击测试一下" onclick="alert('点击了按钮')"/>
<!--作为URL的主体-->
<a href="javascript:alert('dd')">JS脚本作为URL的主体</a>
2.1 Apabila memperkenalkan skrip seperti biasa
<?php
$url = $_GET['url'];
$delay = $_GET['delay'];
if(isset($delay)){
sleep($delay);
}
echo file_get_contents($url);
?> Selain itu, kami juga telah mentakrifkan dua fail JavaScript, iaitu 1.js dan 2.js Dalam contoh ini, kod kedua-duanya adalah seperti berikut:
1.js
makluman("Saya skrip pertama");
2.js
makluman("Saya skrip kedua");
Kemudian, kami memperkenalkan kod skrip dalam HTML:
虽然第一个脚本延迟了3秒才会返回,但是在所有浏览器中,弹出的顺序也都是相同的,即:"我是第一个脚本"->"我是内部脚本"->"我是第二个脚本"
2.2 通过document.write向页面中写入脚本时
document.write在文档流没有关闭的情况下,会将内容写入脚本所在位置结束之后紧邻的位置,浏览器执行完当前短的代码,会接着解析document.write所写入的内容。
注:document.write写入内容的位置还存在一个问题,加入在93f0f5c25f18dab9d176bd4f6de5d30e内部的脚本中写入了93f0f5c25f18dab9d176bd4f6de5d30e标签内部不应该出现的内容,比如dc6dce4a544fdca2df29d5ac0ea9906b等内容标签等,则这段内容的起始位置将是6c04bd5ca3fcae76e30b72ad730ca86d标签的起始位置。
通过document.write写入脚本时存在一些问题,需要分类进行说明:
[1]同一个3f1c4e4b6b16bbbd69b2ee476dc4f83a标签中通过document.write只写入外部脚本:
在这种情况下,外部脚本的执行顺序总是低于引入脚本的标签内的代码,并且按照引入的顺序来执行,我们修改HTML中的代码:
<script src='/delayfile.php?url=http://localhost/js/load/1.js&delay=2' type='text/javascript'></script>
<script type="text/javascript">
document.write('<script type="text/javascript" src="/delayfile.php?url=http://localhost/js/load/2.js"><\/script>');
document.write('<script type="text/javascript" src="/delayfile.php?url=http://localhost/js/load/1.js"><\/script>');
alert("我是内部脚本");
</script>
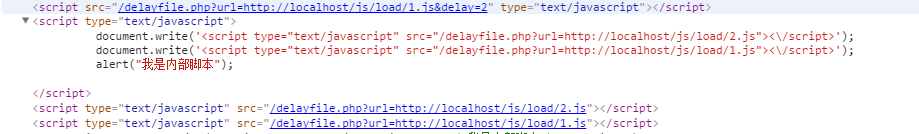
这段代码执行完毕之后,DOM将被修改为:

而代码执行的结果也符合DOM中脚本的顺序:"我是第一个脚本"->"我是内部脚本"->"我是第二个脚本"->"我是第一个脚本"
[2]同一个3f1c4e4b6b16bbbd69b2ee476dc4f83a标签中通过document.write只写入内部脚本:
在这种情况下,通过documen.write写入的内部脚本,执行顺序的优先级与写入脚本标签内的代码相同,并且按照写入的先后顺序执行:
我们再修改HTML代码如下:
<script src='/delayfile.php?url=http://localhost/js/load/1.js' type='text/javascript'></script>
<script type="text/javascript">
document.write('<script type="text/javascript">alert("我是docment.write写入的内部脚本")<\/script>');
alert("我是内部脚本");
document.write('<script type="text/javascript">alert("我是docment.write写入的内部脚本2222")<\/script>');
document.write('<script type="text/javascript">alert("我是docment.write写入的内部脚本3333")<\/script>');
</script>
在这种情况下,document.write写入的脚本被认为与写入位置处的代码优先级相同,因此在所有浏览器中,弹出框的顺序均为:"我是第一个脚本"->"我是document.write写入的内部脚本"->"我是内部脚本"->"我是document.write写入的内部脚本2222"->"我是document.write写入的内部脚本3333"
[3]同一个3f1c4e4b6b16bbbd69b2ee476dc4f83a标签中通过document.write同时写入内部脚本和外部脚本时:
在这种情况下,不同的浏览器中存在一些区别:
在IE9及以下的浏览器中:只要是通过document.write写入的内部脚本,其优先级总是高于document.write写入的外部脚本,并且优先级与写入标签内的代码相同。而通过通过document.write写入的外部脚本,则总是在写入标签的代码执行完毕后,再按照写入的顺序执行;
而在其中浏览器中, 出现在第一个document.write写入的外部脚本之前的内部脚本,执行顺序的优先级与写入标签内的脚本优先级相同,而之后写入的脚本代码,不管是内部脚本还是外部脚本,总是要等到写入标签内的脚本执行完毕后,再按照写入的顺序执行。
我们修改以下HTML中的代码:
<script src='/delayfile.php?url=http://localhost/js/load/1.js' type='text/javascript'></script><script type="text/javascript"> document.write('<script type="text/javascript">alert("我是docment.write写入的内部脚本")<\/script>'); alert("我是内部脚本"); document.write('<script type="text/javascript" src="/delayfile.php?url=http://localhost/js/load/1.js"><\/script>'); document.write('<script type="text/javascript">alert("我是docment.write写入的内部脚本2222")<\/script>'); document.write('<script type="text/javascript" src="/delayfile.php?url=http://localhost/js/load/1.js"><\/script>'); document.write('<script type="text/javascript">alert("我是docment.write写入的内部脚本3333")<\/script>'); alert("我是内部脚本2222");</script>
在IE9及以下的浏览器中,上面代码执行后弹出的内容为:"我是第一个脚本"->"我是document.write写入的内部脚本"->"我是内部脚本"->"我是document.write写入的内部脚本2222"->"我是document.write写入的内部脚本3333"->"我是内部脚本2222"->"我是第一个脚本"->"我是第一个脚本"
其他浏览器中,代码执行后弹出的内容为:"我是第一个脚本"->"我是document.write写入的内部脚本"->"我是内部脚本"->"我是内部脚本2222"->"我是第一个脚本"->"我是document.write写入的内部脚本2222"->"我是第一个脚本"->"我是document.write写入的内部脚本3333"
如果希望IE及以下的浏览器与其他浏览器保持一致的行为,那么可选的做法就是把引入内部脚本的代码拿出来,单独放在后面一个新的3f1c4e4b6b16bbbd69b2ee476dc4f83a标签内即可,因为后面3f1c4e4b6b16bbbd69b2ee476dc4f83a标签中通过document.write所引入的代码执行顺序肯定是在之前的标签中的代码的后面的。
2.3 通过动态脚本技术添加代码时
通过动态脚本技术添加代码的主要目的在于创建无阻塞脚本,因为通过动态脚本技术添加的代码不会立刻执行,我们可以通过下面的load函数为页面添加动态脚本:
function loadScript(url,callback){
var script = document.createElement("script");
script.type = "text/javascript";
//绑定加载完毕的事件
if(script.readyState){
script.onreadystatechange = function(){
if(script.readyState === "loaded" || script.readyState === "complete"){
callback&&callback();
}
}
}else{
script.onload = function(){
callback&&callback();
}
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
但是通过动态脚本技术添加的外部JavaScript脚本不保证按照添加的顺序执行,这一点可以通过回调或者使用jQuery的html()方法,详细可参考:http://www.jb51.net/article/26446.htm
2.4 通过Ajax注入脚本
通过Ajax注入脚本同样也是添加无阻塞脚本的技术之一,我们首先需要创建一个XMLHttpRequest对象,并且实现get方法,然后通过get方法取得脚本内容并注入到文档中。
代码示例:
我们可以用如下代码封装XMLHttpRequest对象,并封装其get方法:
var xhr = (function(){
function createXhr(){
var xhr ;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
var xhrVersions = ['MSXML2.XMLHttp','MSXML2.XMLHttp.3.0','MSXML2.XMLHttp.6.0'], i, len;
for(i = 0, len = xhrVersions.length; i < len ; i++){
try{
xhr = new ActiveXObject(xhrVersions[i]);
}catch(e){
}
}
}else{
throw new Error("无法创建xhr对象");
}
return xhr;
}
function get(url,async,callback){
var xhr = createXhr();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
callback&&callback(xhr.responseText);
}else{
alert("请求失败,错误码为" + xhr.status);
}
}
}
xhr.open("get",url,async);
xhr.send(null);
}
return {
get:get
}
}())
然后基于xhr对象,再创建loadXhrScript函数:
function loadXhrScript(url,async, callback){ if(async == undefined){ async = true; } xhr.get(url,async,function(text){ var script = document.createElement("script"); script.type = "text/javascript"; script.text = text; document.body.appendChild(script); });}
我们上面的get方法添加了一个参数,即是否异步,那么如果我们采用同步方法,通过Ajax注入的脚本肯定是按照添加的顺序执行;反之,如果我们采用异步的方案,那么添加的脚本的执行顺序肯定是无法确定的。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

