Rumah >hujung hadapan web >tutorial js >jQuery动画效果实现图片无缝连续滚动_jquery
jQuery动画效果实现图片无缝连续滚动_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:20:161497semak imbas
本文实例介绍了jQuery动画效果实现图片无缝连续滚动的详细代码,分享给大家供大家参考,具体内容如下
效果图如下:

一、HTML代码
<body>
<div id="container">
<ul id="content">
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/0.png" class="lazy"/ alt="jQuery动画效果实现图片无缝连续滚动_jquery" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/1.png" class="lazy"/ alt="jQuery动画效果实现图片无缝连续滚动_jquery" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/tewu.png" class="lazy"/ alt="jQuery动画效果实现图片无缝连续滚动_jquery" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/2.png" class="lazy"/ alt="jQuery动画效果实现图片无缝连续滚动_jquery" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/tewu.png" class="lazy"/ alt="jQuery动画效果实现图片无缝连续滚动_jquery" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/3.png" class="lazy"/ alt="jQuery动画效果实现图片无缝连续滚动_jquery" ></a></li>
<li><a href="#"><img src="/static/imghwm/default1.png" data-src="images/4.png" class="lazy"/ alt="jQuery动画效果实现图片无缝连续滚动_jquery" ></a></li>
</ul>
</div>
</body>
1. id为container的div是最外层的包装,用来控制滚动区域显示的具体位置。
2. id为content的ul用来包装那些需要滚动的图片。
3. li元素就是用来包装具体的图片。
二、CSS代码
*{margin: 0; padding: 0;}
img{
border:0;
}
#container{
width:800px;
height: 130px;
<span style="white-space:pre"> </span>margin:100px auto;
border:3px solid blue;
overflow: hidden;
position: relative;
}
#container ul{
list-style: none;
width:10000px;
position: absolute;
}
#container ul li{
float:left;
margin-right: 20px;
}
这里说明一点,ul 的 width为什么设置为10000px。 因为无缝连续滚动的实现原理,就是在现有显示图片的基础上克隆一份,并且拼接在显示图片的后面,但由于显示图片的总宽度是未知的,所以为了安全性,最好将ul的width宽度设置比较大些。
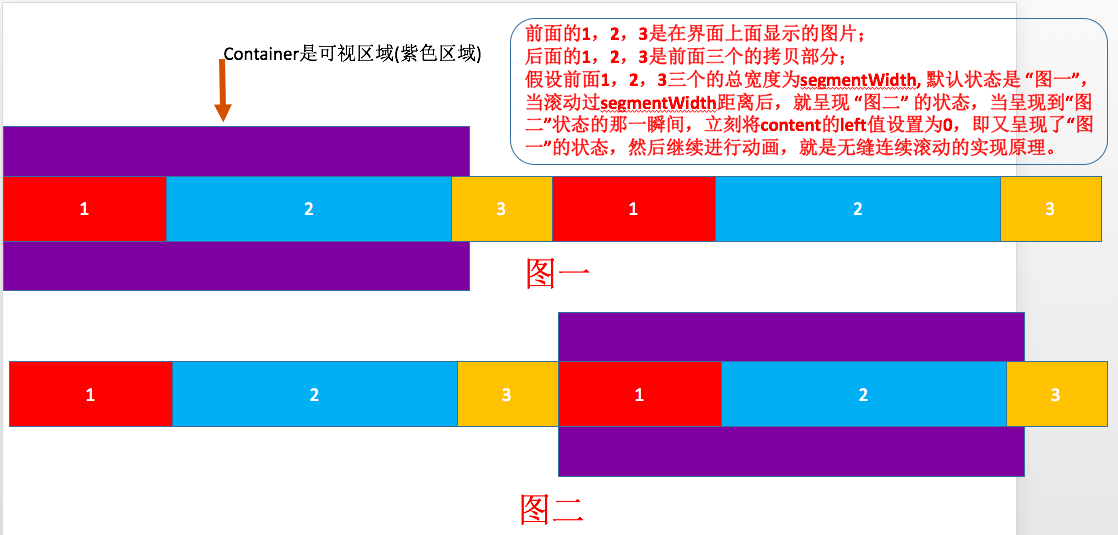
三、无缝连续滚动原理分析

四、JQuery实现代码
<script type="text/javascript">
/* window.onload比 $(function(){}) 加载的更晚一些,这样那些宽度的计算在Chrome中就可以准确计算了*/
window.onload = function(){
/*计算一个segment的宽度*/
var segmentWidth = 0;
$("#container #content li").each(function(){
segmentWidth+= $(this).outerWidth(true);
});
$("#container #content li").clone().appendTo($("#container #content"));
run(6000);
function run(interval){
$("#container #content").animate({"left":-segmentWidth}, interval,"linear",function(){
$("#container #content").css("left",0);
run(6000);
});
}
$("#container").mouseenter(function(){
$("#container #content").stop();
}).mouseleave(function(){
var passedCourse = -parseInt($("#container #content").css("left"));
var time = 6000 * (1 - passedCourse/segmentWidth);
run(time);
});
};
</script>
1. 先通过each遍历所有的li元素,计算出它们宽度之和。
2. 拷贝一份图片到现有图片的后面,原理分析图的"图一"所示。
3. 设置6秒钟滚动完界面上面现有的图片,滚动完毕后,通过设置content的left值,将其整体拉回到初始状态,原理分析图的"图二"所示。然后递归调用run方法,完成无限滚动。
4. 当鼠标经过滚动区域的时候,动画立刻停止; 当鼠标离开的时候,动画继续执行。
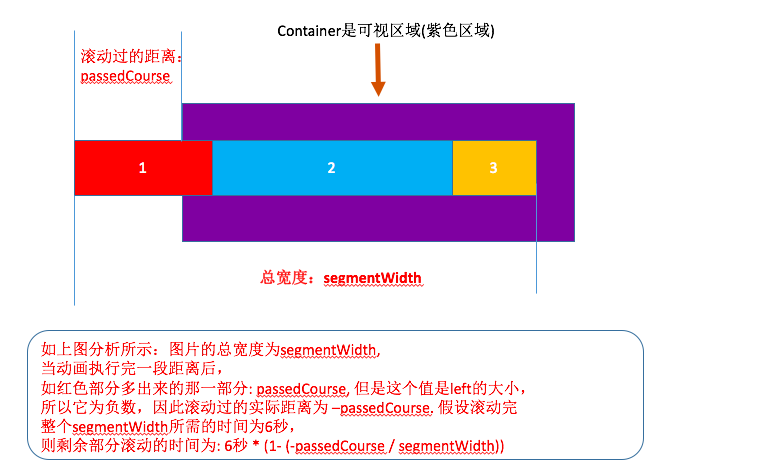
关于动画继续执行的代码,如下图分析:

以上就是jQuery实现图片无缝连续滚动的代码,希望对大家的学习有所帮助。
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解iframe与frame的区别_javascript技巧Artikel seterusnya:浅析JavaScript中的变量复制、参数传递和作用域链_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

