Rumah >hujung hadapan web >tutorial js >JSON Jquery hubungan tiga peringkat antara wilayah dan majlis perbandaran_jquery
JSON Jquery hubungan tiga peringkat antara wilayah dan majlis perbandaran_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:20:071713semak imbas
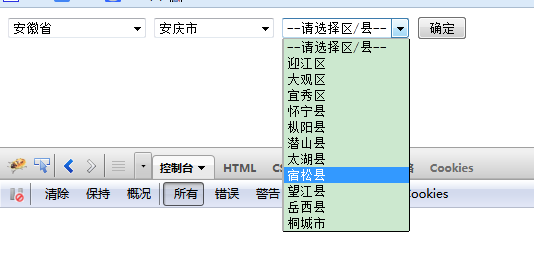
Rendering adalah seperti berikut:

Tanpa berlengah lagi, saya hanya akan menghantar kod untuk anda Kod khusus adalah seperti berikut:
<script src="../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <!--读取数据库,以json的格式输出,然后复制json数据,创建js文件-->
<script src="json/CityJson.js" type="text/javascript"></script>
<script src="json/ProJson.js" type="text/javascript"></script>
<script src="json/DistrictJson.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.each(province, function (k, p) {
var option = "<option value='" + p.ProID + "'>" + p.ProName + "</option>";
$("#selProvince").append(option);
});
$("#selProvince").change(function () {
var selValue = $(this).val();
$("#selCity option:gt(0)").remove();
$.each(city, function (k, p) {
if (p.ProID == selValue) {
var option = "<option value='" + p.CityID + "'>" + p.CityName + "</option>";
$("#selCity").append(option);
}
});
});
$("#selCity").change(function () {
var selValue = $(this).val();
$("#selDistrict option:gt(0)").remove();
$.each(District, function (k, p) {
if (p.CityID == selValue) {
var option = "<option value='" + p.Id + "'>" + p.DisName + "</option>";
$("#selDistrict").append(option);
}
});
});
});
</script>
</head>
<body>
<select id="selProvince">
<option value="0">--请选择省份--</option>
</select>
<select id="selCity">
<option value="0">--请选择城市--</option>
<option>aaaa</option>
<option>aaaa</option>
</select>
<select id="selDistrict">
<option value="0">--请选择区/县--</option>
</select>
<input type="button" id="btnOK" value="确定" />
</body>
</html>
Kod ini agak mudah dan sangat praktikal. Saya harap artikel ini akan membantu semua orang.
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Penjelasan terperinci tentang skop dan penutupan dalam kemahiran javascript_javascriptArtikel seterusnya:Penjelasan terperinci tentang skop dan penutupan dalam kemahiran javascript_javascript
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

