 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Analisis pemuatan dan pelaksanaan skrip JavaScript dalam persekitaran penyemak imbas: tangguh dan ciri async_kemahiran javascript
Analisis pemuatan dan pelaksanaan skrip JavaScript dalam persekitaran penyemak imbas: tangguh dan ciri async_kemahiran javascriptCiri tangguh dan tak segerak dipercayai merupakan dua ciri yang kebanyakan pembangun JavaScript "biasa tetapi tidak biasa dengannya". dan kesan "skrip tak segerak". Walau bagaimanapun, mengambil penangguhan sebagai contoh, pembangun mungkin tidak semestinya mengetahui beberapa butiran, seperti: bilakah skrip dengan ciri penangguhan akan ditangguhkan untuk dilaksanakan sama ada skrip dalaman dan skrip luaran boleh menyokong penangguhan; selain pelaksanaan tertangguh, apakah ciri khasnya, dsb. Artikel ini menggabungkan beberapa artikel sedia ada dan perihalan dua ciri dalam dokumen MDN untuk menjalankan kajian dan ringkasan penangguhan dan async yang lebih komprehensif, dengan harapan dapat membantu pembangun menguasai kedua-dua ciri ini dengan lebih baik.
1 Pengenalan
Dalam "Analisis Pemuatan dan Pelaksanaan Skrip JavaScript dalam Persekitaran Pelayar: Urutan Pelaksanaan Kod" kami menyebut bahawa pelaksanaan kod JavaScript akan menyekat penghuraian dan pemaparan halaman serta memuat turun sumber lain . Sudah tentu, kerana JavaScript adalah bahasa berutas tunggal, yang bermaksud bahawa dalam keadaan biasa, kod JavaScript dalam halaman hanya boleh dilaksanakan mengikut urutan dari atas ke bawah Sudah tentu, seperti dalam " Analisis JavaScript Pemuatan dan Pelaksanaan Skrip dalam Persekitaran Penyemak Imbas Seperti yang kami analisis dalam "Jujukan Pelaksanaan ", dalam beberapa kes, seperti apabila memasukkan skrip melalui document.write atau memperkenalkan skrip melalui teknologi skrip dinamik, susunan pelaksanaan kod JavaScript tidak tidak semestinya mengikut perintah yang ketat dari atas ke bawah dan async juga yang kita panggil "situasi tidak normal".
Kami sering mengatakan bahawa pelaksanaan JavaScript adalah menyekat Dalam pembangunan sebenar, penyekatan yang biasanya paling kami bimbangkan dan penyekatan yang paling mempengaruhi pengalaman pengguna haruslah aspek berikut:
[1] Menyekat penghuraian dan pemaparan halaman
[2] Skrip permulaan halaman yang kami tulis (biasanya skrip terikat untuk mendengar acara DOMContentLoaded ini ialah skrip yang kami mahu laksanakan dahulu, kerana kami akan menulis kod yang paling berkaitan dengan interaksi pengguna). di sini.)
[3] Menyekat muat turun sumber luaran pada halaman (seperti gambar)
Jika kami mempunyai operasi skrip yang memakan masa, dan skrip ini menyekat tiga tempat yang kami nyatakan di atas, maka prestasi atau pengalaman pengguna halaman web ini akan menjadi sangat lemah.
Niat asal kedua-dua ciri penangguhan dan async juga adalah untuk menyelesaikan atau mengurangkan kesan penyekatan pada pengalaman halaman Mari kita menganalisis kedua-dua ciri ini terutamanya dari aspek berikut >
2 ciri tangguh
2.1 Mengenai masa pelaksanaan skrip penangguhan

2.2 menangguhkan sokongan penyemak imbas
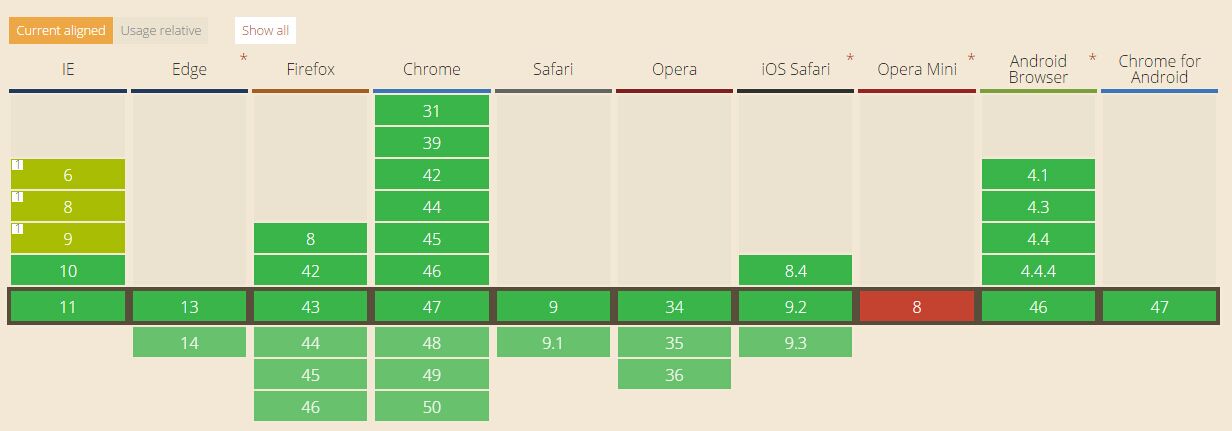
Mari kita lihat sokongan penyemak imbas untuk ciri tangguh:

Terdapat pepijat dalam pelayar IE9 dan di bawah, yang akan diterangkan secara terperinci dalam DEMO nanti.
2.3 DEMO: Pengesahan fungsi ciri tangguh
Kami meniru kaedah yang digunakan oleh Olivier Rochard dalam "atribut penangguhan skrip" untuk mengesahkan fungsi atribut penangguhan:
Mula-mula kami menyediakan 6 skrip luaran:
1.js:
ujian = "Saya ketua skrip luaran n";
3.js
ujian = "Saya adalah skrip luar bawah n";
tangguh1.js
ujian = "Saya mengetuai skrip kelewatan luaran n";
tunda3.js
ujian = "Saya adalah skrip kelewatan luaran bahagian bawah";
Kod dalam HTML ialah:
Dalam kod, untuk memudahkan pelaksanaan acara DOMContentLoaded, kami memperkenalkan jQuery (artikel kemudian akan memperkenalkan cara untuk melaksanakan sendiri DOMContentLoaded yang serasi Kemudian, kami memperkenalkan skrip kelewatan di kepala, di dalam badan dan di luar badan skrip dan skrip biasa, dan merekodkan status pelaksanaan setiap kod melalui rentetan global Mari kita lihat hasil pelaksanaan dalam setiap penyemak imbas:
| IE7 | IE9 | IE10 | CHROME | firefox | ||||||||||
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>defer attribute test</title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script type="text/javascript">var test = "";</script>
<script src="defer1.js" type="text/javascript" defer="defer"></script>
<script src="1.js" type="text/javascript"></script>
<script defer="defer">
test += "我是head延迟内部脚本\n";
</script>
<script>
test += "我是head内部脚本\n";
</script>
</head>
<body>
<button id="test">点击一下</button>
<script src="defer2.js" type="text/javascript" defer="defer"></script>
<script src="2.js" type="text/javascript"></script>
</body>
<script src="defer3.js" type="text/javascript" defer="defer"></script>
<script src="3.js" type="text/javascript"></script>
<script>
$(function(){
test += "我是DOMContentLoaded里面的脚本
";
})
window.onload = function(){
test += "我是window.onload里面的脚本
";
var button = document.getElementById("test");
button.onclick = function(){
alert(test);
}
}
</script>
</html> Saya adalah ketua skrip luaran
Saya ialah skrip dalaman kepala
Saya ialah skrip luaran badan Saya sedang menunda skrip dalaman
|
Saya adalah ketua skrip luaran Saya ialah skrip dalaman kepala Saya ialah skrip luaran badan Saya adalah skrip luaran bahagian bawah Saya mengetuai skrip kelewatan luaran Saya sedang menunda skrip dalaman Saya ialah skrip kelewatan luaran badan Saya adalah skrip kelewatan luaran bahagian bawah Saya ialah skrip dalam DOMContentLoaded Saya ialah skrip dalam window.onload | Saya adalah ketua skrip luaran Skrip dalaman saya tertunda Saya ialah skrip dalaman kepala Saya ialah skrip luaran badan Saya adalah skrip luaran bahagian bawah Saya mengetuai skrip kelewatan luaran Saya ialah skrip kelewatan luaran badan Saya adalah skrip kelewatan luaran bahagian bawah Saya ialah skrip dalam DOMContentLoaded Saya ialah skrip dalam window.onload | Saya adalah ketua skrip luaran Skrip dalaman saya tertunda Saya ialah skrip dalaman kepala Saya ialah skrip luaran badan Saya adalah skrip luaran bahagian bawah Saya mengetuai skrip kelewatan luaran Saya ialah skrip kelewatan luaran badan Saya adalah skrip kelewatan luaran bahagian bawah Saya ialah skrip dalam DOMContentLoaded Saya ialah skrip dalam window.onload |
从输出的结果中我们可以确定,只有IE9及以下浏览器支持内部延迟脚本,并且defer后的脚本都会在DOMContentLoaded事件之前触发,因此也是会堵塞DOMContentLoaded事件的。
2.4 DEMO:IE
从2.3节中的demo可以看出,defer后的脚本还是能够保持执行顺序的,也就是按照添加的顺序依次执行。而在IEhttps://github.com/h5bp/lazyweb-requests/issues/42
我们通过DEMO验证一下,首先修改1.js的代码为(这段代码只为模拟,事实上这段代码存在极大的性能问题):
document.body.innerHTML = "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
alert("我是第1个脚本");
2.js
alert("我是第2个脚本");
修改HMTL中的代码为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>defer bug in IE=9 test</title> <script src="1.js" type="text/javascript" defer="defer"></script> <script src="2.js" type="text/javascript" defer="defer"></script> </head> <body> </body> </html>
正常情况下,浏览器中弹出框的顺序肯定是:我是第1个脚本-》我是第2个脚本,然而在IE
2.5 defer总结
在总结之前,首先要说一个注意点:正如标准中提到的,defer的脚本中不应该出现document.write的操作,浏览器会直接忽略这些操作。
总的来看,defer的作用一定程度上与将脚本放置在页面底部有一定的相似,但由于IE
3 async特性
3.1 关于async脚本的执行时机
async特性是HTML5中引入的特性,使用方式为:async="async",我们首先看一下标准中对于async特性的相关描述:
async:If the async attribute is present, then the script will be executed asynchronously, as soon as it is available.
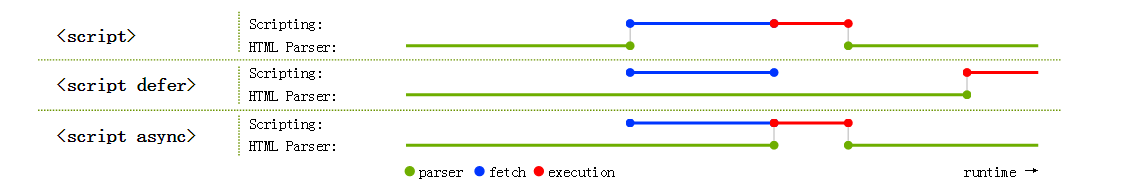
需要指出,这里的异步,指的其实是异步加载而不是异步执行,也就是说,浏览器遇到一个async的script标签时,会异步的去加载(个人认为这个过程主要是下载的过程),一旦加载完毕就会执行代码,而执行的过程肯定还是同步的,也就是阻塞的。我们可以通过下图来综合理解defer和async:

这样来看的话,async脚本的执行时机是无法确定的,因为脚本何时加载完毕也是不确定的。我们通过下面的demo来感受一下:
async1.js
alert("我是异步的脚本");
HTML代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>async attribute test</title>
<script src="/delayfile.php?url=http://localhost/js/load/async1.js&delay=2" async="async" type="text/javascript"></script>
<script>
alert("我是同步的脚本");
</script>
</head>
<body>
</body>
</html>
Ici, nous empruntons le script delayfile dans « Analyse du chargement et de l'exécution du script JavaScript dans un environnement de navigateur : séquence d'exécution de code » pour fournir un délai dans les navigateurs prenant en charge l'asynchrone, l'ordre des boîtes contextuelles de ce script est généralement le même. : Je suis un script synchrone -> Je suis un script asynchrone.
3.2 Prise en charge du navigateur pour l'asynchrone
Jetons un coup d'œil à la prise en charge des fonctionnalités asynchrones par le navigateur :

Comme vous pouvez le voir, seul IE10 prend en charge la fonctionnalité asynchrone, Opera Mini ne prend pas en charge la fonctionnalité asynchrone et async ne prend pas en charge les scripts internes.
Résumé asynchrone 3.3
async fait référence aux scripts asynchrones, c'est-à-dire que les scripts sont chargés de manière asynchrone, le processus de chargement ne provoquera pas de blocage, mais le moment d'exécution des scripts asynchrones est incertain, et l'ordre d'exécution est également incertain, donc les scripts utilisant async devraient l'être. Scripts qui ne s'appuient sur aucun code (comme un code de statistiques tiers ou un code publicitaire), sinon cela provoquera des erreurs d'exécution.
4 Problèmes de priorité entre le report et l'asynchrone
C'est plus facile à comprendre. La norme stipule :
[1] Si l'élément <script> définit à la fois les attributs defer et async, il sera traité comme asynchrone (remarque : les navigateurs qui ne prennent pas en charge async ignoreront directement l'attribut async) <br /> </script>
[2] Si l'élément <script> définit uniquement defer, il sera traité comme un script retardé <br /> </script>
[3] Si l'élément <script> ne définit pas defer ou async, il sera traité normalement, c'est-à-dire : le script sera chargé et exécuté immédiatement <br /> </script>
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa




