 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Bermula dengan penggunaan asas jquery validate form validation_jquery
Bermula dengan penggunaan asas jquery validate form validation_jqueryBermula dengan penggunaan asas jquery validate form validation_jquery
1. Pengenalan kepada jQuery Validate plug-in
Pemalam jQuery Validate menyediakan fungsi pengesahan yang berkuasa untuk borang, menjadikan pengesahan borang sebelah pelanggan lebih mudah, sambil menyediakan sejumlah besar pilihan penyesuaian untuk memenuhi pelbagai keperluan aplikasi. Pemalam ini menggabungkan satu set kaedah pengesahan yang berguna, termasuk URL dan pengesahan e-mel, dan menyediakan API untuk menulis kaedah yang ditentukan pengguna. Semua kaedah yang digabungkan menggunakan bahasa Inggeris untuk mesej ralat secara lalai dan telah diterjemahkan ke dalam 37 bahasa lain.
Pemalam ini ditulis dan diselenggara oleh Jörn Zaefferer, ahli pasukan jQuery, pembangun utama dalam pasukan UI jQuery dan penyelenggara QUnit.
- Tapak web rasmi: http://bassistance.de/jquery-plugins/jquery-plugin-validation/
- Dokumentasi dalam talian: http://docs.jquery.com/Plugins/Validation
- API Dalam Talian: http://jquery.bassistance.de/api-browser/plugins.html
2. Pengenalan kepada ciri jQuery Validate
jQuery Validate mempunyai ciri-ciri berikut:
(1) Peraturan pengesahan terbina dalam;
Pemalam pengesahan borang jQuery yang berkuasa sesuai untuk pengesahan harian e-mel, nombor telefon, URL, dsb. dan pengesahan Ajax Selain peraturan pengesahannya sendiri, anda juga boleh menambah peraturan pengesahan tersuai.Serasi dengan IE 6, Chrome, Firefox, Safari, Opera 10
(2) Peraturan pengesahan tersuai;
(3) Gesaan maklumat yang ringkas dan berkuasa.
(4) Pengesahan masa nyata: Pengesahan dicetuskan melalui acara keyup atau kabur, bukan hanya selepas penyerahan.
3. Contoh mudah untuk mempelajari jQuery Valid
<script type="text/javascript" src="../../lib/jquery-1.11.1.js"></script> <script type="text/javascript" src="../../dist/jquery.validate.js"></script>
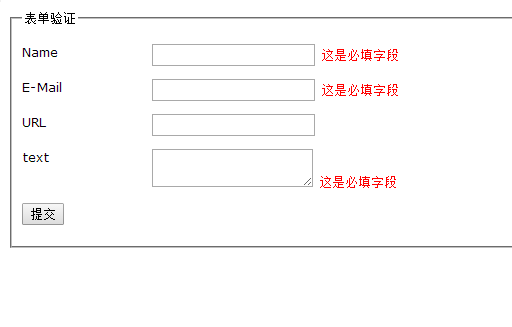
1. Gunakan pemalam untuk melakukan beberapa pengesahan mudah
jQuery PlugIn -一个简单带验证例子 <script type="text/javascript" src="../../lib/jquery-1.11.1.js"></script> <script type="text/javascript" src="../../dist/jquery.validate.js"></script> <script> $(document).ready(function(){ $("#commentForm").validate(); }); </script>

1) Mula-mula, anda perlu memperkenalkan jquery-1.11.1.js, kerana pemalam ini adalah berdasarkan JQuery.
2). Perkenalkan pemalam pengesahan jquery.validate.js.
3), memperkenalkan skrip penyetempatan segera. Untuk pengantarabangsaan maklumat pengesahan, gesaan pengesahan lalai adalah dalam bahasa Inggeris Pengantarabangsaan boleh dicapai dengan mengimport fail pengantarabangsaan yang telah ditulis melalui pengesahan. Tukar ralat/gaya paparan mesej yang betul.
4) Tambahkan jenis yang akan disahkan dalam atribut kelas kotak input. Untuk medan yang berbeza, kodkan peraturan pengesahan dan tetapkan atribut medan yang sepadan
(1)required:true 必输字段 (2)remote:"check.shtml" 使用ajax方法调用check.shtml验证输入值 (3)email:true 必须输入正确格式的电子邮件(只能验证格式,不保证有效性) (4)url:true 必须输入正确格式的网址 (5)date:true 必须输入正确格式的日期 (6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性 (7)number:true 必须输入合法的数字(负数,小数) (8)digits:true 必须输入整数 (9)creditcard: 必须输入合法的信用卡号 (10)equalTo:"#field" 输入值必须和#field相同 (11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀) (12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符) (13)minlength:10 输入长度最小是10的字符串(汉字算一个字符) (14)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符) (15)range:[5,10] 输入值必须介于 5 和 10 之间 (16)max:5 输入值不能大于5 (17)min:10 输入值不能小于10
<script type="text/javascript">
////<![CDATA[
$(document).ready(function(){
$("#commentForm").validate();
});
//]]>
</script>
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.




