 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Analisis pemuatan dan pelaksanaan skrip JavaScript dalam persekitaran penyemak imbas: skrip dinamik dan kemahiran injection_javascript skrip Ajax
Analisis pemuatan dan pelaksanaan skrip JavaScript dalam persekitaran penyemak imbas: skrip dinamik dan kemahiran injection_javascript skrip AjaxDalam "Analisis Pemuatan dan Pelaksanaan Skrip JavaScript dalam Persekitaran Penyemak Imbas: Ciri Tangguh dan Async", kami mengkaji masa pelaksanaan dan sokongan penyemak imbas bagi keadaan skrip tertunda (tunda) dan skrip tak segerak (async), pepijat penyemak imbas, dan butiran lain. Selain ciri tangguh dan async, skrip dinamik dan suntikan skrip Ajax juga merupakan dua kaedah yang biasa digunakan untuk mencipta skrip tidak menyekat. Secara umumnya, kedua-dua kaedah ini boleh mencapai kesan pemuatan skrip tanpa menjejaskan penghuraian dan pemaparan halaman Walau bagaimanapun, dalam penyemak imbas yang berbeza, masih terdapat perbezaan tertentu dalam masa pelaksanaan skrip yang dibuat oleh kedua-dua teknologi ini Hari ini kita akan kembali Bincang ciri skrip ini disuntik melalui teknologi skrip dinamik dan Ajax.
Penyediaan kod:
Kami menggunakan fungsi loadScript dalam Bahagian 2.3 "Analisis Pemuatan dan Pelaksanaan Skrip JavaScript dalam Persekitaran Penyemak Imbas: Urutan Pelaksanaan Kod" untuk menambah skrip dinamik, dan juga menggunakan fungsi loadXhrScript dalam Bahagian 2.4 ini artikel untuk menambah skrip dinamik. Kami meletakkan kedua-dua fungsi dalam util.js.
Selain itu, versi CHROME yang digunakan dalam artikel ini ialah 47.0.2526.80, versi firefox ialah 43.0.4 dan versi opera ialah 30.0.1835.125.
1 Skrip Dinamik
1.1 Isu masa pelaksanaan skrip dinamik
Berdasarkan DEMO dalam Bahagian 2.3 "Analisis Pemuatan dan Pelaksanaan Skrip JavaScript dalam Persekitaran Penyemak Imbas: Ciri Tangguh dan Async", kami menambah tiga fail js luaran:
dynamic1.js
ujian = "Saya ketua skrip dinamik luaran ";
dynamic2.js
test = "Saya adalah skrip dinamik di luar badan ";
dynamic3.js
test = "Saya adalah skrip dinamik luaran bahagian bawah ";
1.1.1 DEMO1: Kajian awal tentang masa pelaksanaan skrip dinamik
Kod HTML ialah:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-"/>
<title>Dynamic Script Test</title>
<script src="http://lib.sinaapp.com/js/jquery/../jquery-...min.js"></script>
<script src="util.js"></script>
<script type="text/javascript">var test = "";</script>
<script>
loadScript("dynamic.js");
</script>
<script>
test += "我是head内部脚本\n";
</script>
<script src=".js" type="text/javascript"></script>
</head>
<body>
<button id="test">点击一下</button>
<script>
loadScript("dynamic.js");
</script>
<script src=".js" type="text/javascript"></script>
</body>
<script>
loadScript("dynamic.js");
</script>
<script src=".js" type="text/javascript"></script>
<script>
$(function(){
test += "我是DOMContentLoaded里面的脚本
";
})
window.onload = function(){
test += "我是window.onload里面的脚本
";
var button = document.getElementById("test");
button.onclick = function(){
console.log(test);
}
}
</script>
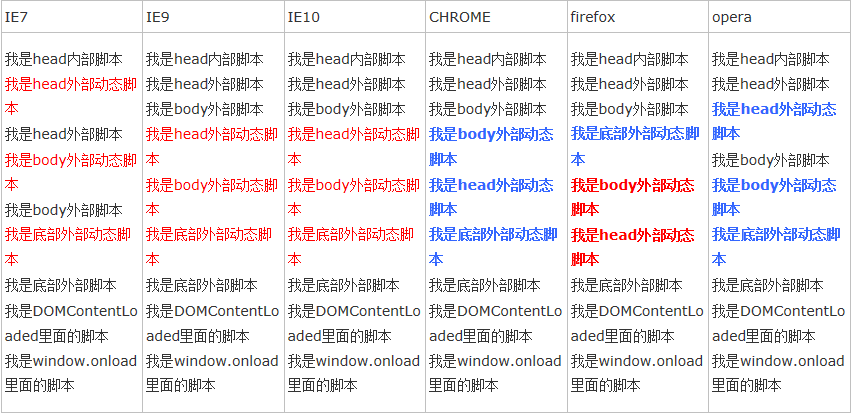
Dalam kod, kami telah menambahkan 3 fail skrip dinamik pada teg
dan membandingkannya dengan pelaksanaan skrip luaran dan skrip dalaman biasa :
Nota: Keputusan pelaksanaan mungkin berubah dalam Firefox dan Opera
Daripada contoh di atas, kita dapat melihat bahawa masa pelaksanaan skrip dinamik dalam penyemak imbas yang berbeza masih agak berbeza, tetapi dua perkara berikut adalah jelas:
[1] Skrip dinamik sememangnya boleh memainkan peranan untuk tidak menyekat skrip berikutnya, iaitu kesan kelewatan, tetapi kesan kelewatan ini mungkin tidak bertahan sehingga semua skrip biasa telah dilaksanakan, dan tiada jaminan bahawa ia boleh ditangguhkan sehingga DOMContentLoaded
[2] Urutan pelaksanaan skrip dinamik tidak dapat dijamin Perkara ini dijelaskan dalam http://www.jb51.net/article/77920.htmArtikel ini dan beberapa artikel seterusnya Penjelasan terperinci. dalam
Dari DEMO ini juga dapat dilihat bahawa masa pelaksanaan skrip dinamik adalah sangat tidak pasti Walaupun dalam DEMO1, skrip dinamik dilaksanakan selepas acara DOMContentLoaded, ini tidak bermakna skrip dinamik tidak akan disekat DOMContentLoaded. mari lihat melalui DEOM2:
1.1.2 DEMO2: Skrip dinamik menyekat DOMContentLoaded
Kami mengubah suai baris ke-27 kod dalaman dalam DEMO1 kepada:
<script src="/delayfile.php?url=http://localhost/js/load/3.js&delay=5" type="text/javascript"></script>
我们利用《浏览器环境下JavaScript脚本加载与执行探析之代码执行顺序》中的delayfile.php,将3.js的返回延迟5秒钟,我们知道,如果是defer延迟脚本,无论正常外部脚本延迟了多长时间,defer脚本还是会在正常外部脚本之后执行的,但是动态脚本却不是这样了,我们看一下修改后的代码在浏览器中的执行顺序:

注:firefox和opera中执行结果可能会变化
可以看到,在某个正常脚本加载时间较长的时候,动态脚本的执行明显提前,无论在IE还是CHROME、firefox和opera中,均在DOMContentLoaded之前执行,因此我们可以初步判断,动态脚本的执行时机是不确定的,在不同浏览器的执行时机也都存在差异,但总的来看应该是在代码加载结束之后,并且线程中没有JavaScript代码执行的某个时间,但不同浏览器对这个时间有着不同的把握。
因此,动态脚本是否会阻塞DOMContentLoaded也是不确定的,因为动态脚本可能在DOMContentLoaded触发之前,也可能在触发之后执行。而且由于IE
1.1.3 DEMO3:动态脚本与defer
我们知道,defer脚本是有着相对明确的执行时机的,即页面解析完成之后,DOMContentLoaded触发之前加载并且执行,事实上,二者之间在执行时机上并不存在什么关联,但是在实际实验中发现,动态脚本可能会在defer脚本之前或者之后执行,但却不会打断defer脚本的执行,我们再引入《浏览器环境下JavaScript脚本加载与执行探析之defer与async特性》中2.3节的DEMO中的defer脚本,修改HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-"/>
<title>Dynamic Script Test</title>
<script src="http://lib.sinaapp.com/js/jquery/../jquery-...min.js"></script>
<script src="util.js"></script>
<script>
$(function(){
test += "我是DOMContentLoaded里面的脚本
";
})
window.onload = function(){
test += "我是window.onload里面的脚本
";
var button = document.getElementById("test");
button.onclick = function(){
console.log(test);
}
}
</script>
<script type="text/javascript">var test = "";</script>
<script>
loadScript("dynamic.js");
</script>
<script>
test += "我是head内部脚本\n";
</script>
<script src="defer.js" type="text/javascript" defer="defer"></script>
<script src=".js" type="text/javascript"></script>
</head>
<body>
<button id="test">点击一下</button>
<script>
loadScript("dynamic.js");
</script>
<script src="defer.js" type="text/javascript" defer="defer"></script>
<script src=".js" type="text/javascript"></script>
</body>
<script>
loadScript("dynamic.js");
</script>
<script src="defer.js" type="text/javascript" defer="defer"></script>
<script src=".js" type="text/javascript"></script>
</html>
注:firefox和opera中执行结果可能会变化
我们增加了几个defer的脚本,再来看一下各个浏览器中的执行结果:

从实验结果可以看出,动态脚本的执行时机与defer脚本并没有直接的关系,表面上看起来在CHROME和firefox中,延迟脚本总是在动态脚本之前执行,在《前端优化-Javascript篇(2.异步加载脚本)》一文中提到过“ScriptDOM和defer同时都可以执行,在不同浏览器中它们的优先级的不一样的。在Firfox和Chrome中,ScriptDOM的优先级比defer低,而在IE中情况则相反。”,其实这种优先级应该是不存在的,我们只需要将defer脚本加一个加载延迟,那么动态脚本的执行就会先于defer脚本了。
1.2 动态脚本执行问题总结
我们再来总结一下动态脚本的执行问题:
[1]首先,动态脚本确实能够在一定程度上起到延迟脚本执行的作用,但由于动态脚本的执行时机的不确定性,这种延迟作用的效果也是未知的。
[2]其次,动态脚本的执行顺序不一定会按照添加的顺序,这是动态脚本技术比较大的问题之一,最简单的解决方式就是使用回调函数,监听脚本的加载状态,在一个脚本加载结束后再动态添加下一个脚本。
[3]动态脚本没有确切的执行时机,当通过DOM的appendChild、insertBefore等方法将script元素添加到DOM中时,就会去加载JS脚本,脚本的执行应该是在加载结束后的某个时机,不同浏览器对这个时机的处理差异比较大,比如在IE中,应该是采取尽快执行的策略,也就是在加载结束后尽快寻找时机执行代码
[4]动态脚本可能会在DOMContentLoaded触发之前或者之后执行,因此无法确定其是否会阻塞DOMContentLoaded。而在一般情况下,动态脚本都会阻塞window.onload,但是也会存在动态脚本在window.onload触发之后执行,从而不会阻塞window.onload
2 Ajax注入脚本
2.1Ajax注入脚本的执行时机问题
Ajax脚本注入技术有两种模式:同步加载和异步加载,同步加载的情况比较简单,脚本的加载和执行会阻塞后面代码的执行,直到注入的代码被加载和执行完毕。我们主要讨论异步模式下的情况:
2.1.1 DEMO4:Ajax注入脚本的执行问题初探
我们再添加3个外部文件:
ajax1.js
test += "我是head外部AJAX脚本\n";
ajax2.js
test += "我是body外部AJAX脚本\n";
ajax3.js
test += "我是底部外部AJAX脚本\n";
HTML的代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-"/>
<title>Ajax Script Test</title>
<script src="http://lib.sinaapp.com/js/jquery/../jquery-...min.js"></script>
<script src="util.js"></script>
<script type="text/javascript">var test = "";</script>
<script>
$(function(){
test += "我是DOMContentLoaded里面的脚本
";
})
window.onload = function(){
test += "我是window.onload里面的脚本
";
var button = document.getElementById("test");
button.onclick = function(){
console.log(test);
}
}
</script>
<script>
loadXhrScript("ajax.js",true);
</script>
<script>
test += "我是head内部脚本\n";
</script>
<script src=".js" type="text/javascript"></script>
</head>
<body>
<button id="test">点击一下</button>
<script>
loadXhrScript("ajax.js",true);
</script>
<script src=".js" type="text/javascript"></script>
</body>
<script>
loadXhrScript("ajax.js",true);
</script>
<script src=".js" type="text/javascript"></script>
</html>
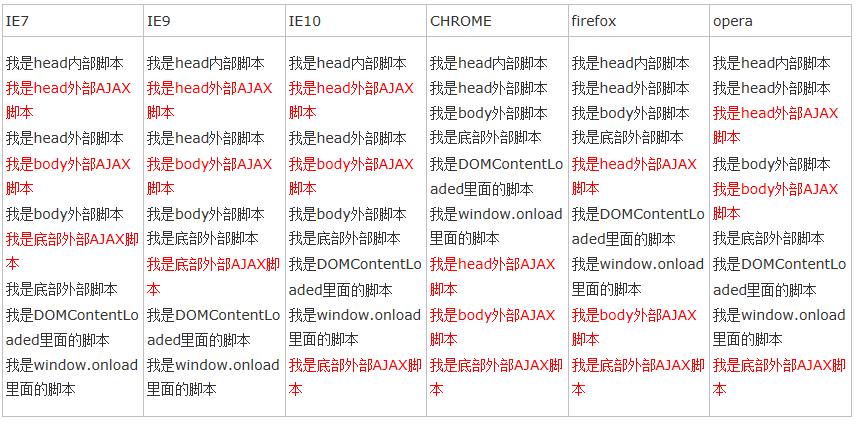
在这段代码中,我们分别在
标签内部、标签内部、标签外部共添加了3个注入脚本,通过正常引入的脚本作为参照,我们看一下在浏览器中的执行结果:
注:firefox、opera、IE中的执行结果可能会变化
从这个执行结果中,我们就可以看到,Ajax注入脚本的执行时机具有更大的不确定性,事实上,与动态脚本类似,Ajax注入脚本的加载过程也是异步的,因此,完成加载的时间首先是不确定的,其次,浏览器在脚本加载完成后何时执行加载的代码同样也是不确定的,对于异步模式下的Ajax注入脚本的执行时机,我们总结如下:
[1]Ajax注入的脚本也具有一定的延迟作用,但是与动态脚本类似,延迟的时间是不确定的。
[2]Ajax注入脚本的执行顺序是无序的,虽然DEMO4中的例子看起来注入的脚本都是按照添加的顺序执行的,但是只要稍微理解异步以及动态脚本执行顺序问题,就应该能够明白这一点。
[3]Ajax注入脚本的执行时机也是不确定的,与脚本的加载时间以及浏览器的处理机制有关。
[4]由于上述的几点,Ajax注入的脚本可能会阻塞DOMContentLoaded,也可能会阻塞window.onload。
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.




