 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Belajar menggunakan kemahiran seret dan lepas komponen_javascript JS
Belajar menggunakan kemahiran seret dan lepas komponen_javascript JSKod JS perlu ditulis dengan kerap, jika tidak, ia akan mudah berkarat Baru-baru ini, walaupun saya telah melihat prototaip JS, delegasi tingkah laku dan mata pengetahuan lain, jumlah penulisan kod secara langsung telah dikurangkan sedikit. . Artikel ini berkongsi komponen seret dan lepas dengan anda untuk rujukan anda Kandungan khusus adalah seperti berikut
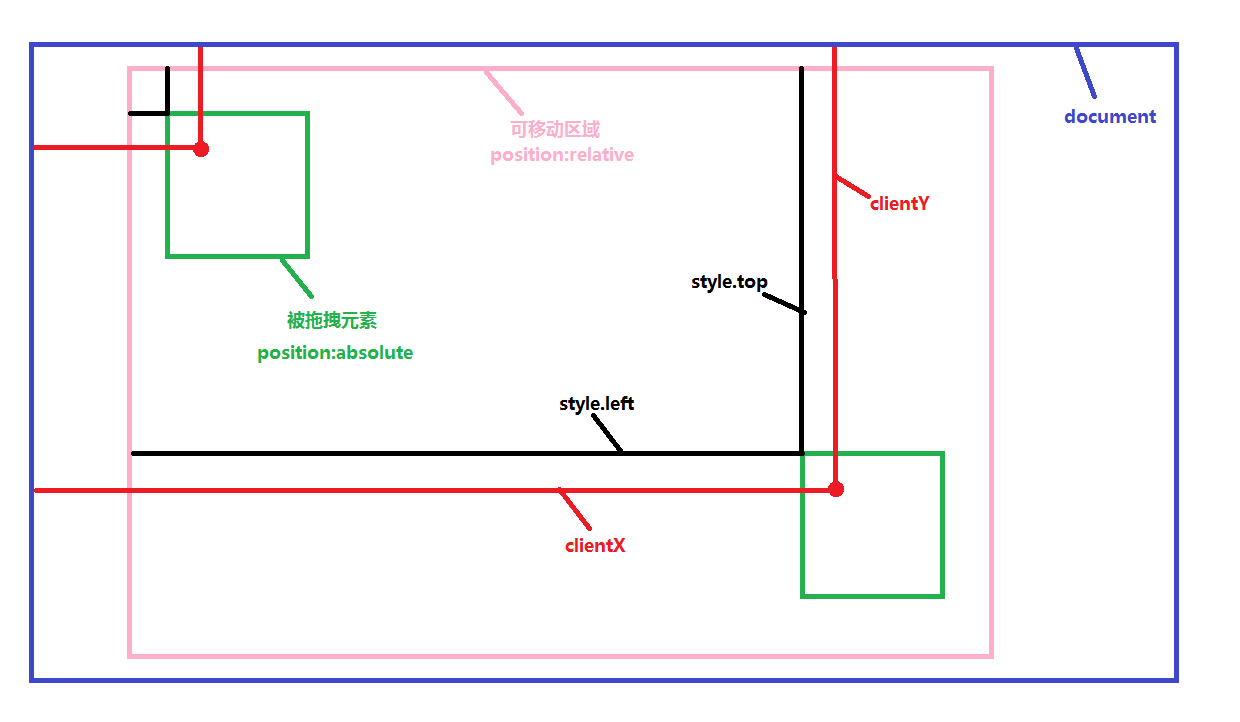
Pertama, mari kita lihat prinsip menyeret.

Perubahan dalam kedudukan elemen yang diseret dan perubahan dalam nilai kiri sebenarnya adalah perubahan arah mendatar kedudukan tetikus, e.clientX - e.clientX apabila butang kiri tetikus ditekan.
Perubahan dalam nilai teratas sebenarnya adalah perubahan arah menegak kedudukan tetikus, e.clientY - e.clientY apabila butang kiri tetikus ditekan.
Satu lagi ialah menetapkan julat seret Bahagian atas, bawah, kiri dan kanan tidak boleh melebihi kawasan di mana elemen induk berada.
function Drag (config){
this.moveTarget = document.getElementById(config.id);
if(config.parentId){
this.targetParent = document.getElementById(config.parentId);
this.max_left = this.targetParent.clientWidth - this.moveTarget.offsetWidth;
this.max_top = this.targetParent.clientHeight - this.moveTarget.offsetHeight;
}else{
console.log(document.documentElement.clientHeight + "||" + this.moveTarget.offsetHeight)
this.max_left = document.documentElement.clientWidth - this.moveTarget.offsetWidth -
parseInt(this.getStyle(document.body, "border-width"));
this.max_top = document.documentElement.clientHeight - this.moveTarget.offsetHeight-
parseInt(this.getStyle(document.body, "border-width"));
}
this.lock = true;
}
Drag.prototype.getStyle = function(element, attr){
if(element.currentStyle){
return element.currentStyle[attr];
}else{
return window.getComputedStyle(element,null).getPropertyValue(attr)
}
}
Drag.prototype.moDown = function(e){
e = e || window.event;
this.clientX = e.clientX;
this.clientY = e.clientY;
//鼠标按下时,drag的left值,top值(写在style中或者是css中)
this.startLeft = parseInt(this.moveTarget.style.left || this.getStyle(this.moveTarget, "left"));
this.startTop = parseInt(this.moveTarget.style.top || this.getStyle(this.moveTarget, "top"));
//鼠标按下时,鼠标的clientX值,clientY值
this.startClientX = e.clientX;
this.startClientY = e.clientY;
this.lock = false;
};
Drag.prototype.moMove = function(e){
e = e || window.event;
if(e.which != 1){
this.lock = true;
}
if(!this.lock){
var realLeft = this.startLeft + e.clientX - this.startClientX;//实际的移动范围
var realTop = this.startTop + e.clientY - this.startClientY;
//rightLeft , rightTop; //left, top 取值(在可移动范围内)
var rightLeft = realLeft > this.max_left ? this.max_left : ( realLeft > 0 ? realLeft : 0 );
var rightTop = realTop > this.max_top ? this.max_top : ( realTop > 0 ? realTop : 0 );
this.moveTarget.style.left = rightLeft + "px";
this.moveTarget.style.top = rightTop + "px";
}
};
Drag.prototype.moUp = function(e){
e = e || window.event;
this.lock = true;
};
Drag.prototype.startDrag = function(){
console.log(this)
this.moveTarget.onmousedown = function(e){this.moDown(e)}.bind(this);
this.moveTarget.onmousemove = function(e){this.moMove(e)}.bind(this);
this.moveTarget.onmouseup = function(e){this.moUp(e)}.bind(this);
}
Penerangan: moDown bertindak balas kepada operasi menekan butang kiri tetikus, moMove bertindak balas kepada operasi menggerakkan tetikus dan MoUp bertindak balas kepada operasi angkat tetikus.
Penghakiman e.which telah ditambahkan pada moMove e.which ==1 bermakna butang kiri tetikus ditekan Ini adalah untuk menyelesaikan masalah yang apabila tetikus dialihkan ke luar julat boleh seret, tidak perlu untuk menekan butang kiri apabila bergerak ke belakang , terdapat pepijat bahawa elemen yang diseret akan bergerak dengan sewajarnya.
Arahan penggunaan:
Apabila digunakan, id unsur yang diseret ialah parameter yang diperlukan dan id unsur induk (iaitu julat yang boleh diseret dan dialihkan) ialah parameter pilihan Jika id unsur induk ialah tidak diluluskan, documentElement digunakan secara lalai untuk boleh diseret.
Jika anda melepasi elemen induk, jangan lupa untuk menetapkan kedudukan elemen induk kepada position:relative atau position:absolute.
Apabila menggunakannya, mula-mula perkenalkan fail js pemalam seret dan lepas.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="刘艳">
<meta name="Keywords" content="关键字">
<meta name="Description" content="描述">
<title>Document</title>
<style>
*{
margin:0px;
padding:0px;
}
#content{
width:600px;
height:500px;
position:relative;
border:5px solid green;
}
#drag{
position:absolute;
height:100px;
width:100px;
top:50px;left:0px;
background:pink;
cursor:pointer;
}
</style>
</head>
<body>
<div id = "content">
<div id = "drag" >
</div>
</div>
</body>
</html>
<script src = "url/drag.js"></script>
<script>
window.onload = function(){
var drag = new Drag({id: "drag", parentId: "content"});
drag.startDrag();
}
</script>
Jika anda ingin menyeret merentasi seluruh tetingkap, sila jangan tetapkan kedudukan elemen induk elemen yang diseret, iaitu, letakkannya secara relatif kepada badan.
Jika anda perlu meletakkan badan, tetapi juga perlu menetapkan kedudukan elemen induknya kepada bukan statik, maka anda boleh melanjutkan pemalam ini.
Saya harap artikel ini akan membantu semua orang dalam mempelajari pengaturcaraan javascript.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini




