Rumah >hujung hadapan web >tutorial js >JavaScript melaksanakan kesan menambah atau mengurangkan kuantiti pembelian produk Taobao tiruan_kemahiran javascript
JavaScript melaksanakan kesan menambah atau mengurangkan kuantiti pembelian produk Taobao tiruan_kemahiran javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:18:461687semak imbas
Baru-baru ini, saya sedang membangunkan projek penyewaan buku O2O tempatan, menggunakan teknologi ASP.NET MVC Pada halaman butiran buku, pengguna boleh memasukkan kuantiti yang dipinjam di sini untuk mengawal peningkatan, penurunan dan pengesahan kuantiti .
1. Kuantiti mestilah nombor
2. Apabila mengklik butang naik atau turun, ia mesti boleh meningkat atau menurun secara automatik sebanyak 1
3 Jika kandungan yang dimasukkan oleh pengguna bukan angka, ia tidak boleh dimasukkan (kecuali kekunci ruang belakang)
4. Nilai minimum yang dimasukkan oleh pengguna ialah 1
5 Apabila kotak input meninggalkan fokus, semak julat nilai untuk memastikan bahawa kotak input mestilah nombor dalam julat
Pada asasnya perkara di atas
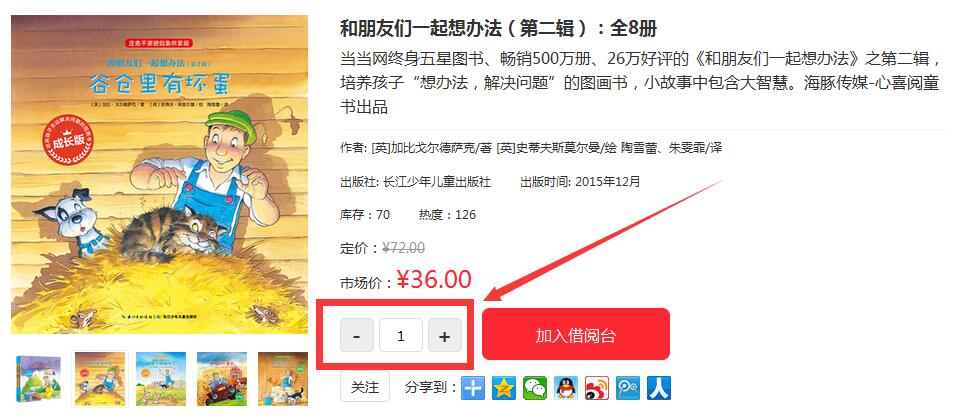
Kesannya adalah seperti berikut:

Berikut ialah kod Html
<div class="bookNum"> <a id="sub" href="javascript:void(0);">-</a> <input type="text" value="1" id="bookNum"> <a id="add" href="javascript:void(0);">+</a> <a href="javascript:void(0);" id="addCart">加入借阅台</a> <div class="clear"></div> </div>
Lihat item pertama dahulu:
Input mestilah nombor
Adalah mudah untuk memikirkan menggunakan pemantauan acara keyup dan menggantikan aksara bukan angka dengan ungkapan biasa
$("#bookNum").keyup(function(){
var regex = /[^\d]*/g;
var numVal = $(this).val();
numVal = numVal.replace(regex,"");
numVal = parseInt(numVal)||;
numVal = numVal < ? : numVal;
$(this).val(numVal);
});
Dengan cara ini, kami boleh memastikan bahawa input pengguna mestilah nombor, dan kami telah melakukan pengesahan Jika nilainya ialah NaN selepas menukar kepada integer menggunakan parseInt, biarkan nilainya menjadi 1. Walau bagaimanapun, kami akan menemui a. fenomena bahawa jika pengguna Apabila saya ingin mengosongkan nilai di dalam dan memasukkan 20, saya dapati nilai di dalam sentiasa berubah kepada 1
Ini tidak munasabah dan pengalamannya tidak bagus Apabila memasukkan bukan digit, watak itu akan dipaparkan dahulu dan kemudian diganti.
Lihat laman web seperti Dangdang dan JD.com Apabila memasukkan bukan nombor, tidak akan ada pergerakan langsung dalam kotak masukan, anda boleh memasukkan nombor sesuka hati. Selepas penyelidikan, didapati mereka menggunakan kaedah pemantauan papan kekunci untuk memintas input.
Selepas penambahbaikan:
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
})
Dengan cara ini, kami memastikan bahawa apabila pengguna membatalkan Enter (0), Backspace (8), anak panah kiri dan kanan (37 39) dan nombor, mereka boleh memasukkan seperti biasa dan semua kekunci lain akan menjadi tidak sah. Ini akan memastikan bahawa kandungan input adalah nombor.
Tetapi terdapat masalah lain Selepas pengguna menggunakan kekunci ruang belakang untuk mengosongkan kandungan, apabila pengguna tidak memasukkan, nilainya kosong
Ini perlu diberi pampasan dengan menggunakan keyup dan acara kabur
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
}).keyup(function(e) {
var keyCode = e.keyCode ? e.keyCode : e.charCode;
console.log(keyCode);
if (keyCode != 8) {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
}
}).blur(function() {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
});
Ini akan memastikan pengesahan apabila pengguna memasukkan nombor.
Lebih mudah lagi dengan kawalan butang:
//增加
$("#add").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
$("#bookNum").val(num + 1);
});
//减去
$("#sub").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
num = num - 1;
num = num < 1 ? 1 : num;
$("#bookNum").val(num);
});
Baiklah, ini menyelesaikan masalah input pengguna dengan sempurna.
Sudah tentu, ini hanya menerangkan kawalan js, kawalan lain juga boleh ditambah, seperti had maksimum, pertanyaan inventori, pengesahan pelayan, dsb. Saya tidak akan pergi ke butiran di sini.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

