Rumah >hujung hadapan web >tutorial js >Permohonan borangSerialize, fieldSerialize, fieldValue, resetForm, clearForm, clearFields penyerahan borang jQuery plug-in_jquery
Permohonan borangSerialize, fieldSerialize, fieldValue, resetForm, clearForm, clearFields penyerahan borang jQuery plug-in_jquery
- WBOYasal
- 2016-05-16 15:18:291345semak imbas
1. API Lain bagi Borang jQuery
1. formSerialize
Sirikan borang menjadi rentetan pertanyaan. Kaedah ini akan mengembalikan rentetan borang: name1=value1&name2=value2.
Sama ada ia boleh dipanggil secara bersiri: Tidak, kaedah ini mengembalikan rentetan.
Contoh:
var queryString = $('#myFormId').formSerialize();
// the data could now be submitted using $.get, $.post, $.ajax, etc
$.post('myscript.jsp', queryString);
2. fieldSerialize
Sirikan elemen dalam bentuk menjadi rentetan. Kaedah ini boleh digunakan apabila anda hanya perlu mensiri beberapa elemen borang. Kaedah ini akan mengembalikan rentetan borang: name1=value1&name2=value2.
Sama ada ia boleh dipanggil secara bersiri: Tidak, kaedah ini mengembalikan rentetan.
Contoh:
var queryString = $('#myFormId .specialFields').fieldSerialize();
3. Nilai medan
Dapatkan semula semua nilai yang sepadan dengan medan yang diperlukan dan kembalikannya dalam bentuk tatasusunan. Bermula dengan versi 0.91, kaedah ini sentiasa mengembalikan tatasusunan. Jika tiada medan yang sepadan, tatasusunan akan kosong, jika tidak ia akan mengandungi sekurang-kurangnya satu nilai.
Sama ada ia boleh dipanggil secara bersiri: Tidak, kaedah ini mengembalikan tatasusunan.
Contoh:
// get the value of the password input
var value = $('#myFormId :password').fieldValue();
alert('The password is: ' + value[0]);
4. Borang set semula
Tetapkan semula borang kepada keadaan asalnya dengan memanggil kaedah pada DOM intrinsik elemen borang.
Sama ada panggilan bersiri boleh dibuat: Ya
Contoh:
$('#myFormId').resetForm();
5. Borang jelas
Kosongkan nilai semua elemen dalam borang. Kaedah ini akan mengosongkan nilai dalam semua kotak teks, kotak kata laluan dan medan teks, mengalih keluar semua item yang dipilih dalam senarai juntai bawah dan menjadikan item yang dipilih dalam semua kotak semak dan kotak radio tidak lagi dipilih.
Sama ada panggilan bersiri boleh dibuat: Tidak
$('#myFormId').clearForm();
6. clearFields
Kosongkan nilai medan borang. Ini boleh digunakan apabila anda hanya perlu mengosongkan nilai beberapa elemen dalam borang.
Sama ada panggilan bersiri boleh dibuat: Tidak
$('#myFormId .specialFields').clearFields();
2. Kod terperinci untuk ujian:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用.</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- 引入依赖的js -->
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#test').click(function(){
var queryString = $('#myForm').formSerialize();
alert(queryString);
// 组装的数据可以用于 $.get, $.post, $.ajax ...
$.post('demo.jsp', queryString ,function(data){
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false;
})
//demo2
$('#test2').click(function(){
var queryString = $('#myForm2 *').fieldValue();
alert(queryString);
return false;
})
//重置表单
$('#test3').click(function(){
$('#myForm').resetForm();
$('#myForm2').resetForm();
})
//清除表单
$('#test4').click(function(){
$('#myForm').clearForm();
$('#myForm2').clearForm();
})
});
</script>
</head>
<body>
<h3> Demo 3 : jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用. </h3>
<!-- demo1 -->
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
<br/><br/><br/>
<!-- demo2 -->
<form id="myForm2" action="demo.jsp" method="post">
名称: <input type="text" name="name2" class="special"/> <br/>
地址: <input type="text" name="address2" /><br/>
自我介绍: <textarea name="comment2" class="special"></textarea> <br/>
单选:男<input type="radio" name="a" value="男" checked/>
女<input type="radio" name="a" value="女"/><br/>
<input type="submit" id="test2" value="提交" /> <br/>
</form>
<br/><br/><br/>
<input type="button" id="test3" value="重置所有表单" /> <br/>
<input type="button" id="test4" value="清除所有表单" /> (提示:发现单选框以前选中的,也被清除了,跟重置有点区别!)<br/>
</body>
</html>
kod demo.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
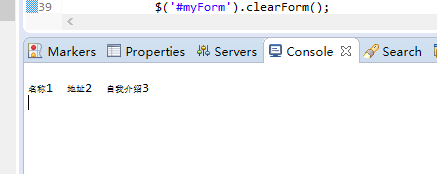
System.out.println(name + " " +address + " " +comment);
%>
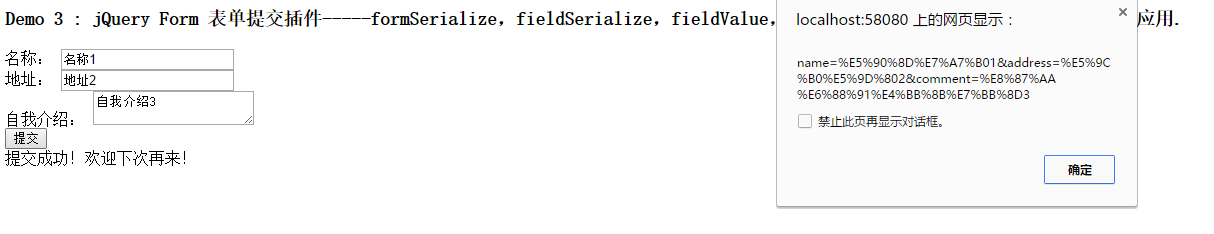
3. Keputusan ujian:
1. kesan ujian formSerialize():
Apabila kosong:

Apabila mengisi bahasa Inggeris:

Apabila mengisi bahasa Cina:


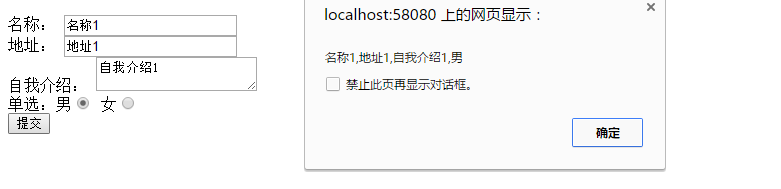
2. kesan ujian fieldValue():
Apabila nilai kosong:

Apabila mengisi bahasa Inggeris:

Apabila mengisi bahasa Cina:

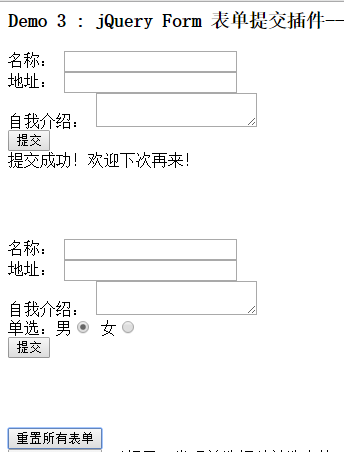
3 Kesan ujian resetForm()

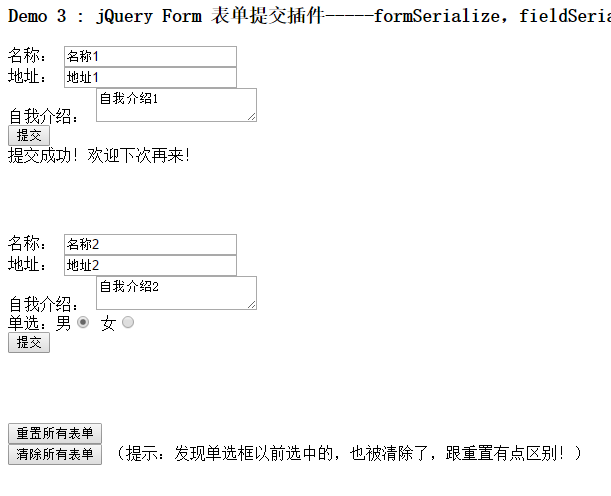
Sebelum ditetapkan semula:

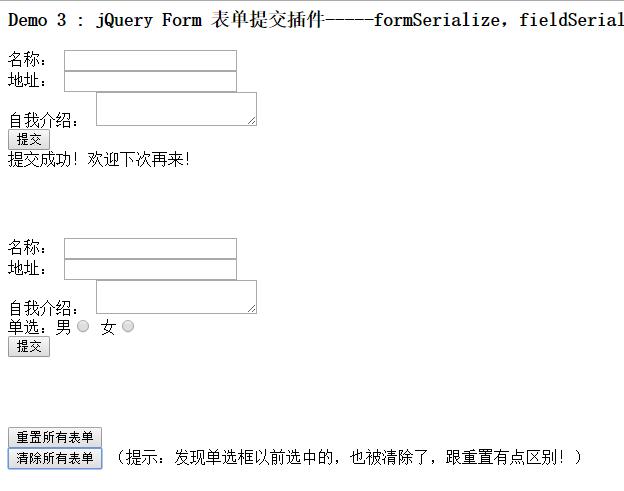
Selepas ditetapkan semula:

4. Kesan kaedah clearForm():
Kesan sebelum membersihkan:

Kesan selepas pembersihan:

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

