Rumah >hujung hadapan web >tutorial js >Enkapsulasi mudah kemahiran komponen pokok Bootstrap jqTree_javascript
Enkapsulasi mudah kemahiran komponen pokok Bootstrap jqTree_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:18:141642semak imbas
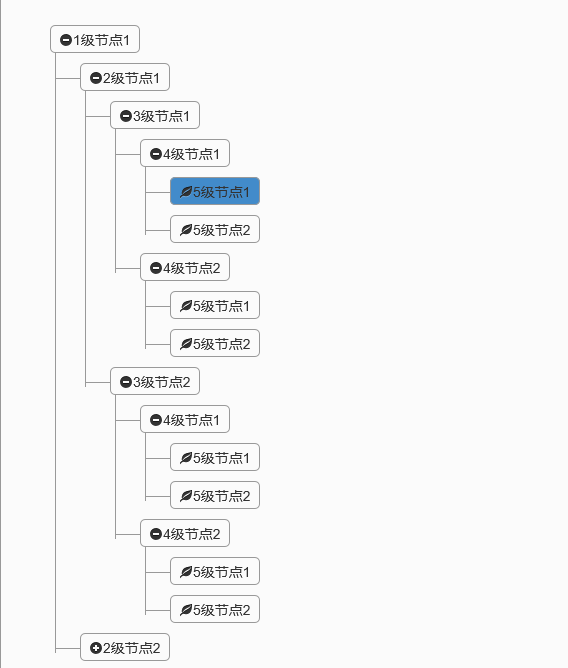
1. Pratonton kesan komponen
Malah, kesannya serupa dengan yang sebelumnya Blogger hanya menambah warna latar belakang yang dipilih berdasarkan yang sebelumnya.
Runtuhkan semua

Kembangkan

Kembangkan semua

2. Contoh kod
Sebenarnya, kesannya sangat mudah Mari kita fokus pada bagaimana kod itu dikapsulkan. Ia masih peraturan lama, siarkan kod yang dilaksanakan, dan kemudian terangkan langkah demi langkah.
(function ($) {
//使用js的严格模式
'use strict';
$.fn.jqtree = function (options) {
//合并默认参数和用户传过来的参数
options = $.extend({}, $.fn.jqtree.defaults, options || {});
var that = $(this);
var strHtml = "";
//如果用户传了data的值,则直接使用data,否则发送ajax请求去取data
if (options.data) {
strHtml = initTree(options.data);
that.html(strHtml);
initClickNode();
}
else {
//在发送请求之前执行事件
options.onBeforeLoad.call(that, options.param);
if (!options.url)
return;
//发送远程请求获得data
$.getJSON(options.url, options.param, function (data) {
strHtml = initTree(data);
that.html(strHtml);
initClickNode();
//请求完成之后执行事件
options.onLoadSuccess.call(that, data);
});
}
//注册节点的点击事件
function initClickNode() {
$('.tree li').addClass('parent_li').find(' > span').attr('title', '收起');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '收起').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
$('.tree li[class="parent_li"]').find("span").css("background-color", "transparent");
$(this).css("background-color", "#428bca");
options.onClickNode.call($(this), $(this));
});
};
//递归拼接html构造树形子节点
function initTree(data) {
var strHtml = "";
for (var i = 0; i < data.length; i++) {
var arrChild = data[i].nodes;
var strHtmlUL = "";
var strIconStyle = "icon-leaf";
if (arrChild && arrChild.length > 0) {
strHtmlUL = "<ul>";
strHtmlUL += initTree(arrChild) + "</ul>";
strIconStyle = "icon-minus-sign";
}
strHtml += "<li id=\"li_" + data[i].id + "\"><span id=\"span_" + data[i].id + "\"><i class=\"" + strIconStyle + "\"></i>" + data[i].text + "</span>" + strHtmlUL + "</li>";
}
return strHtml;
};
};
//默认参数
$.fn.jqtree.defaults = {
url: null,
param: null,
data: null,
onBeforeLoad: function (param) { },
onLoadSuccess: function (data) { },
onClickNode: function (selector) { }
};
})(jQuery);
1. Arahan pembungkusan, mari kita lihat secara ringkas kod di atas
(1) Gunakan (fungsi ($) {})(jQuery) untuk mengisytiharkan fungsi tanpa nama dan melaksanakannya dengan segera Fungsi ini adalah untuk menambah kaedah tersuai pada objek jquery Jika anda tidak faham, anda boleh membaca artikel sebelumnya yang menerangkan siri komponen JS - merangkum komponen JS anda sendiri, anda juga boleh. Selepas merangkum dengan cara ini, kita boleh memulakan terus komponen pepohon melalui $("#id").jqtree({});.
(2) Selepas mentakrifkan parameter lalai, pengguna hanya boleh melepasi parameter yang perlu dilaluinya Untuk parameter yang tidak diperlukan, hanya gunakan nilai lalai. Inilah sebabnya mengapa banyak komponen bootstrap mempunyai senarai parameter lalai sedemikian.
(3) Komponen berkapsul menyokong dua cara penghantaran data pada masa yang sama Jika pengguna melepasi parameter data secara langsung, ia akan dimulakan secara langsung dengan parameter data meminta untuk mendapatkan semula data dari latar belakang.
(4) Jika data diambil melalui URL, pengguna boleh menyesuaikan kaedah pemprosesan acara sebelum komponen dimuatkan dan selepas pemuatan selesai. Sepadan dengan onBeforeLoad dan onLoadSuccess di atas. Parameter acara onLoadSuccess sepadan dengan data data yang diminta oleh ajax. Kadang-kadang anda perlu melakukan beberapa pemprosesan khas selepas komponen dimuatkan, yang boleh ditulis dalam kaedah ini.
(5) Anda boleh menyesuaikan kaedah pemprosesan acara klik nod, yang sepadan dengan onClickNode di atas. Parameter yang diluluskan ialah objek jquery nod yang sedang diklik.
2. Panggilan komponen
Setelah berkata begitu banyak, bagaimana cara menggunakannya?
Pertama sekali, html kami hanya memerlukan tag ul kosong
<div class="tree well"> <ul id="ul_tree"> </ul> </div>
Seperti yang dinyatakan di atas, komponen boleh menyokong dua kaedah panggilan pada masa yang sama:
1) Lulus terus tatasusunan Json;
var testdata = [{
id: '1',
text: '系统设置',
nodes: [{
id: '11',
text: '编码管理',
nodes: [{
id: '111',
text: '自动管理',
nodes: [{
id: '1111',
text: '手动管理',
nodes: [{
id: '11111',
text: '底层管理',
}]
}]
}]
}]
}, {
id: '2',
text: '基础数据',
nodes: [{
id: '21',
text: '基础特征'
}, {
id: '22',
text: '特征管理'
}]
}];
$(function () {
$("#ul_tree").jqtree({
data: testdata,
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
Kaedah permintaan C# latar belakang membina jenis data dalam format data di atas.
public class Tree
{
public string id { get; set; }
public string text { get; set; }
public object nodes { get; set; }
}
//返回tree的节点数据
public JsonResult GetTreeData()
{
var lstRes = GetNode(1);
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
public List<Tree> GetNode(int iNum)
{
var lstRes = new List<Tree>();
if (iNum > 5)
{
return lstRes;
}
for (var i = 1; i < 3; i++)
{
var oNode = new Tree { id = Guid.NewGuid().ToString(), text = iNum + "级节点" + i };
var lstRes2 = GetNode(iNum + 1);
oNode.nodes = lstRes2;
lstRes.Add(oNode);
}
return lstRes;
}
$(function () {
$("#ul_tree").jqtree({
url: "/Home/GetTreeData",
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
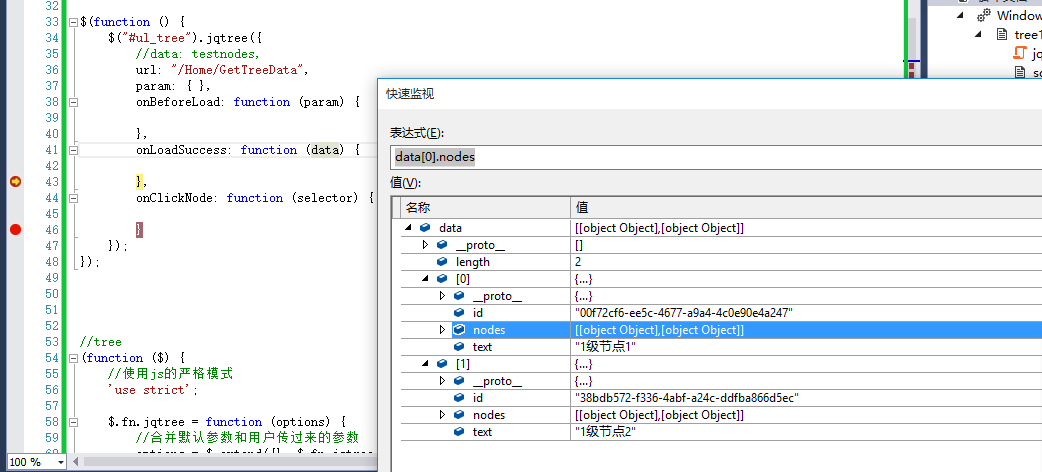
onLoadSuccess penyahpepijatan acaraSila lihat

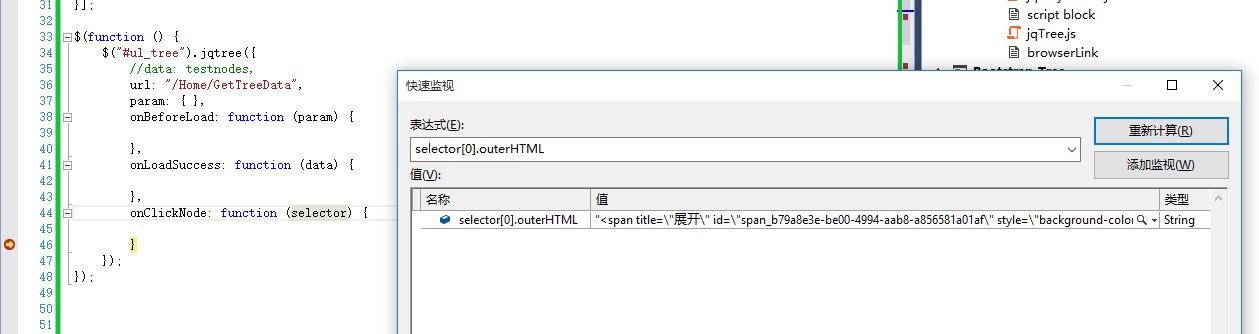
panggilan acara onClickNodeCuba untuk melihat, pemilih sepadan dengan objek jquery nod yang sedang diklik.

3. Ringkasan
Di atas adalah enkapsulasi mudah pokok jquery Versi pertama yang baru sahaja siap hari ini mungkin tidak begitu berkesan, tetapi fungsi asas telah dilaksanakan.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

