Rumah >hujung hadapan web >tutorial js >Contoh lengkap kesan hayunan arka yang dilukis oleh kemahiran JavaScript html5 canvas_javascript
Contoh lengkap kesan hayunan arka yang dilukis oleh kemahiran JavaScript html5 canvas_javascript
- WBOYasal
- 2016-05-16 15:17:591872semak imbas
Contoh dalam artikel ini menerangkan kesan hayunan arka yang dilukis oleh kanvas html5 JavaScript. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
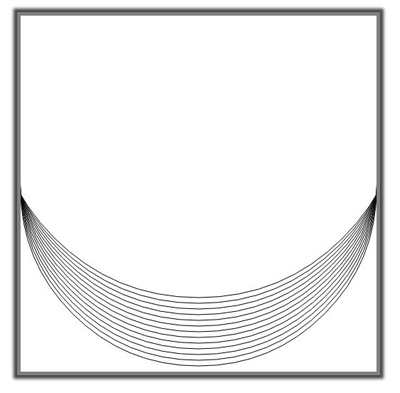
Tangkapan skrin kesan berjalan adalah seperti berikut:

Kod khusus adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
<style type="text/css">
#canvas {
margin:50px; border:5px solid gray; box-shadow:0px 0px 5px 5px #494949;
}
</style>
</head>
<body>
<canvas id="canvas" width="500px" height="500px"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var r_x = 250, r_y = 0;
var offset_h = 250;
var offset_w = 500;
var count = 0;
var mode = "up";
var temp = 0;
var getRPoint = function(x, y) {
var r = (Math.pow(x, 2) + Math.pow(y, 2)) / (2 * y);
var point = {
x: x,
y: Math.abs(250 - (r - y)),
r: r
};
return point;
};
function arc(attrs) {
ctx.beginPath();
ctx.arc(attrs.x, attrs.y, attrs.r, attrs.startAngle || 0, attrs.endAngle || Math.PI);
ctx.stroke();
}
var interval = setInterval(function() {
count++;
switch(mode) {
case "up":
temp = count;
ctx.clearRect(0, 0, 500, 500);
if(count%18 == 0) {
mode = "down";
return;
}
break;
case "down":
temp = 36 - count;
ctx.clearRect(0, 0, 500, 500);
if(count%36 == 0) {
mode = "default";
return;
}
break;
case "default":
temp = count - 36;
if(count%54 == 0) {
mode = "up";
count = 0;
return;
}
}
arc(getRPoint(250, 250-8*temp));
}, 100);
</script>
</html>
Pembaca yang berminat dengan lebih banyak kandungan yang berkaitan dengan kesan khas js boleh menyemak topik khas tapak ini: "Ringkasan animasi jQuery dan penggunaan kesan khas" dan "Ringkasan klasik biasa kesan khas jQuery"
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JS melaksanakan kemahiran operasi_javascript produk matriks dua dimensi yang mudahArtikel seterusnya:JS melaksanakan kemahiran operasi_javascript produk matriks dua dimensi yang mudah
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

