Rumah >hujung hadapan web >tutorial js >Cara menangkap dan melaporkan ralat JS menggunakan kemahiran window.onerror_javascript
Cara menangkap dan melaporkan ralat JS menggunakan kemahiran window.onerror_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:17:302357semak imbas
Dua hari yang lalu, seorang pengguna 2048 Game melaporkan bahawa dia tidak boleh bermain permainan itu selepas membukanya. Hanya ada satu panel permainan, nombor tidak dapat dimulakan dan ia tidak boleh dialihkan dan iOS 5.1. Saya cuba membuka Safari daripada WeChat, tetapi ia masih tidak berjaya. Memandangkan permainan ini menggunakan banyak ciri HTML5, dianggarkan secara kasarnya ia disebabkan oleh ralat JS. Tetapi bagaimana untuk menangkap maklumat sedemikian? Sudah tentu ia adalah tetingkap legenda.onerror.
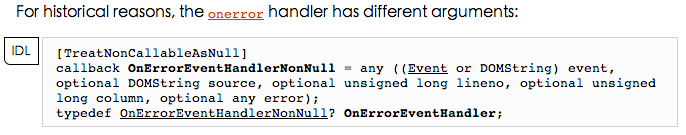
Cari pengenalan badan kaedah tentang window.onerror daripada W3C:

Ini pada asasnya bermakna bahawa untuk kaedah window.onerror, kita boleh menulisnya sebagai:
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
// TODO
}
Walau bagaimanapun, anda mesti memberi perhatian kepada isu keserasian semasa penggunaan tidak semua pelayar mempunyai semua parameter dalam senarai parameter Chrome dan seumpamanya adalah peneraju dalam draf piawaian penyemak imbas, jadi gunakan parameter ini.
Jadi, anda boleh menulis Demo kecil untuk mencubanya:
<!DOCTYPE html>
<html>
<head>
<title>Js错误捕获</title>
<script type="text/javascript">
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
console.log("错误信息:" , errorMessage);
console.log("出错文件:" , scriptURI);
console.log("出错行号:" , lineNumber);
console.log("出错列号:" , columnNumber);
console.log("错误详情:" , errorObj);
}
</script>
</head>
<body>
<script type="text/javascript" src="error.js"></script>
</body>
</html>
Untuk kandungan dalam fail error.js, hanya tulis ini:
buang Ralat baharu("Ralat berlaku!");
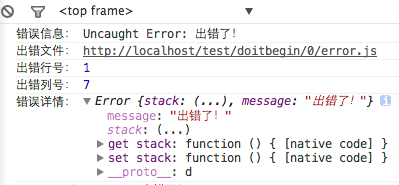
Selepas menjalankan penyemak imbas, buka konsol dan pada dasarnya ia akan kelihatan seperti ini:

Jadi, data ini boleh dilaporkan.
Sudah tentu, error.js di atas adalah di bawah nama domain yang sama dengan halaman html Apakah yang akan berlaku jika error.js tidak berada di bawah domain yang sama? Mari tukar rujukan kepada error.js:
d9a1dde91b2d50f0c8f72f53053d33112cacc6d41bbb37262a98f745aa00fbf0
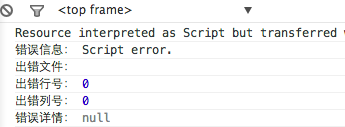
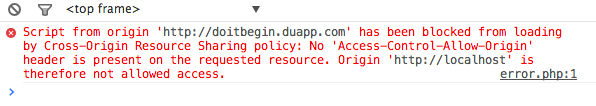
Buka konsol sekali lagi, dan apa yang kita lihat ialah ini:

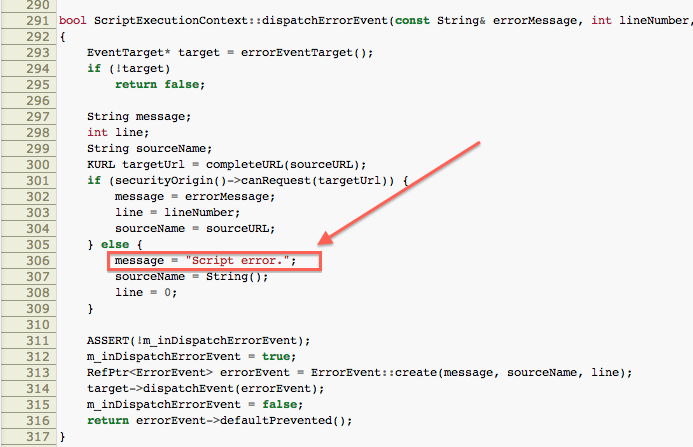
Ia bersamaan dengan kaedah window.onerror hanya menangkap satu mesej ralat, dan ia adalah rentetan tetap, yang tidak mempunyai nilai rujukan. Selepas menyemak beberapa maklumat (Kod sumber Webkit), saya mendapati bahawa apabila penyemak imbas melaksanakan pemuatan sumber skrip, dasar asal yang sama dinilai Jika ia sumber bukan asal, mesej ralat ditulis sebagai ". Ralat skrip ”:

2d5badd8a17594c21a9e291058ca0e3c2cacc6d41bbb37262a98f745aa00fbf0
Muat semula halaman Pada masa ini, anda boleh melihat output dalam konsol adalah seperti ini:

<?php
header('Access-Control-Allow-Origin:*');
header('Content-type:text/javascript');
?>
throw new Error('出错了');

1. Tambahkan atribut silang asal skrip
2. Konfigurasikan pelayan dan tetapkan Respons Javascript sumber statik kepada Access-Control-Allow-Origin
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

