Rumah >hujung hadapan web >tutorial js >Merangkum kemahiran komponen_javascript JS anda sendiri
Merangkum kemahiran komponen_javascript JS anda sendiri
- WBOYasal
- 2016-05-16 15:17:241388semak imbas
1. Lanjutkan komponen sedia ada
1. Latar belakang permintaan
Banyak kali, kami menggunakan jquery.ajax untuk menghantar permintaan ke latar belakang, seperti
$.ajax({
type: "post",
url: "/User/Edit",
data: { data: JSON.stringify(postdata) },
success: function (data, status) {
if (status == "success") {
toastr.success('提交数据成功');
$("#tb_aaa").bootstrapTable('refresh');
}
},
error: function (e) {
},
complete: function () {
}
});
Kod jenis ini terlalu biasa Pada masa ini, kami memerlukan: apabila kami memanggil permintaan ajax, kami tidak mahu menulis kod seperti error:function(e){} setiap kali, tetapi kami juga mahukannya Setiap kali, mesej ralat ajax dikeluarkan kepada penyemak imbas supaya pengguna dapat melihatnya. Apa yang perlu dilakukan?
2. Prinsip pelaksanaan
Tidak sukar untuk mencapai kesan di atas Kita boleh merangkum $.ajax({}) dan mentakrifkan peristiwa yang sepadan dengan ralat dalam kaedah awam terkapsul. Memang, ini boleh memenuhi keperluan kami, tetapi ia tidak sempurna Alasannya sangat mudah: 1) Merangkumkan lapisan lain di atas jquery tidak cukup cekap 2) Tabiat pemanggil perlu diubah, dan setiap kali ajax dipanggil , Kami tidak mahu melihatnya ditulis mengikut peraturan kaedah yang kami takrifkan, bukannya terus menggunakan kaedah $.ajax({}) asli.
Dalam kes ini, bagaimanakah kita boleh mencapai keperluan di atas tanpa merangkum kawalan? Jawapannya ialah untuk melanjutkan jquery.ajax asli melalui $.extend kami.
Malah, ia tidak sukar untuk dilaksanakan. Keperluan kami boleh dicapai melalui sekeping kod berikut.
(function ($) {
//1.得到$.ajax的对象
var _ajax = $.ajax;
$.ajax = function (options) {
//2.每次调用发送ajax请求的时候定义默认的error处理方法
var fn = {
error: function (XMLHttpRequest, textStatus, errorThrown) {
toastr.error(XMLHttpRequest.responseText, '错误消息', { closeButton: true, timeOut: 0, positionClass: 'toast-top-full-width' });
},
success: function (data, textStatus) { },
beforeSend: function (XHR) { },
complete: function (XHR, TS) { }
}
//3.如果在调用的时候写了error的处理方法,就不用默认的
if (options.error) {
fn.error = options.error;
}
if (options.success) {
fn.success = options.success;
}
if (options.beforeSend) {
fn.beforeSend = options.beforeSend;
}
if (options.complete) {
fn.complete = options.complete;
}
//4.扩展原生的$.ajax方法,返回最新的参数
var _options = $.extend(options, {
error: function (XMLHttpRequest, textStatus, errorThrown) {
fn.error(XMLHttpRequest, textStatus, errorThrown);
},
success: function (data, textStatus) {
fn.success(data, textStatus);
},
beforeSend: function (XHR) {
fn.beforeSend(XHR);
},
complete: function (XHR, TS) {
fn.complete(XHR, TS);
}
});
//5.将最新的参数传回ajax对象
_ajax(_options);
};
})(jQuery);
Jika anda belum didedahkan kepada kaedah $.extend dalam jquery, anda mungkin tidak faham maksud di atas. Okey, mari kita lihat dahulu cara API jquery menerangkan kaedah $.extend().

Apakah maksudnya? Mari lihat dua contoh rasmi untuk mengetahui
Berangan 1:
var settings = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
$.extend(settings, options);
Hasil:
settings == { validate: true, limit: 5, name: "bar" }
Berangan 2:
var empty = {};
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
var settings = $.extend(empty, defaults, options);
Hasil:
settings == { validate: true, limit: 5, name: "bar" }
empty == { validate: true, limit: 5, name: "bar" }
Dua contoh mudah di atas menggambarkan bahawa fungsi kaedah extend() adalah untuk menggabungkan objek lain, jika terdapat objek yang sama, ia akan ditimpa Jika tiada objek yang sama, ia akan ditambah. Semudah itu.
Memahami peranan $.extend(), kita boleh memahami secara kasar pelaksanaan sambungan jquery.ajax di atas. Langkah utama dibahagikan kepada:
1) Tentukan kaedah pengendalian ralat lalai.
var fn = {
error: function (XMLHttpRequest, textStatus, errorThrown) {
toastr.error(XMLHttpRequest.responseText, '错误消息', { closeButton: true, timeOut: 0, positionClass: 'toast-top-full-width' });
},
success: function (data, textStatus) { },
beforeSend: function (XHR) { },
complete: function (XHR, TS) { }
}
2) Tentukan sama ada pengguna telah menyesuaikan ralat:function(){} apabila memanggil $.ajax({}). akan digunakan.
3) Gunakan $.extend() untuk menghantar kaedah pengendalian ralat lalai ke dalam parameter $.ajax(). Apabila kita melihat parameter pilihan, ia termasuk semua parameter dalam kaedah $.ajax() dan kemudian gunakan fn lalai untuk mengembangkannya.
Melalui tiga langkah di atas, anda boleh melaksanakan kaedah pengendalian ralat lalai dalam kaedah $.ajax(). Dengan pengembangan ini, pengguna kami tidak akan merasakan perubahan sama sekali. Kami masih boleh menghantar permintaan ajax seperti $.ajax({});. Jika tiada keadaan khusus, tidak perlu menulis kaedah pengendalian ralat.
3. Maksud sambungan komponen
Menggunakan sambungan komponen boleh membantu kami menambahkan beberapa keperluan pemprosesan yang berkaitan dengan perniagaan sistem kami kepada komponen asal, kami masih boleh memanggilnya sama seperti menggunakan komponen asli, menghapuskan keperluan untuk merangkumnya semula lapisan kembung.
2. Kembangkan komponen anda sendiri
Kaedah pengendalian peristiwa ralat $.ajax() dilanjutkan di atas melalui kaedah $.extend(). Mari cuba merangkum komponen kita sendiri Fungsinya sangat mudah, tetapi agak menggambarkan. Mari kita ambil komponen pilih sebagai contoh Dalam banyak kes, pilihan dalam pilihan kita perlu mengambil data daripada pangkalan data, jadi pendekatan umum adalah untuk menghantar permintaan ajax dan kemudian mengeja html dalam kaedah kejayaan. Sekarang kita akan merangkum kaedah untuk memilih pengambilan data jauh.
1. Contoh pelaksanaan dan penggunaan kod
Mari mulakan dengan perkara praktikal dan tuliskannya:
(function ($) {
//1.定义jquery的扩展方法combobox
$.fn.combobox = function (options, param) {
if (typeof options == 'string') {
return $.fn.combobox.methods[options](this, param);
}
//2.将调用时候传过来的参数和default参数合并
options = $.extend({}, $.fn.combobox.defaults, options || {});
//3.添加默认值
var target = $(this);
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果传过来的是字符串,代表调用方法。
$.fn.combobox.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text('请选择');
jq.append(option);
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默认参数列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
})(jQuery);
Mari kita lihat dahulu cara menggunakan komponen tersuai kami:
Penggunaan 1: Dapatkan semula data dari jauh melalui URL dan mulakan
Tentukan dahulu pilihan kosong
<select id="sel_search_plant" class="form-control"></select>
Kemudian mulakannya
$(function(){
$('#sel_search_plant').combobox({
url: '/apiaction/Plant/Find',
valueField: 'TM_PLANT_ID',
textField: 'NAME_C'
});
})
Parameternya sangat mudah, jadi saya tidak akan memperkenalkannya satu persatu. Ia sangat mudah, adakah ada~~
Penggunaan 2: Nilai dan tetapan
var strSelectedValue = $('#sel_search_plant').combobox("getValue");
$('#sel_search_plant').combobox("setValue", "aaa");
其实对于简单的select标签,博主觉得这里的getValu和SetValue意义不大,因为直接通过$('#sel_search_plant').val()就能解决的事,何必要再封一层。这里仅仅是做演示,试想,如果是封装成类似select2或者multiselect这种组件,getValue和setValue的意义就有了,你觉得呢?
2、代码详细讲解
上面的实现代码,如果您一眼就能看懂,证明您是经常封组件的大虾了,下面的就不用看了。如果看不懂,也没关系,我们将代码拆开详细看看里面是什么鬼。
(1)首先看看我们最常看到的如下写法:
(function ($) {
//....封装组件逻辑
})(jQuery);
初初看到这种用法,博主也是狂抓,这是什么鬼嘛,四不像啊。使用多了之后才知道原来这就是一个匿名函数的形式。将它拆开来看如下:
var fn = function($){
//.....组件封装逻辑
};
fn(jQuery);
也就是说这种写法就表示先定义一个方法,然后立即调用这个方法,jQuery相当于实参。打开jquery.js的原文件可以看到,jQuery是这个文件里面的一个全局变量。
(2)定义自己的组件的代码:
$.fn.combobox = function (options, param) {
};
习惯这种写法的应该知道,这个就表示向jquery对象添加自定义方法,比如你想使用文章开始的 $("#id").MyJsControl({}) 这种用法,你就可以这样定义 $.fn.MyJsControl=function(options){} 。
(3) options = $.extend({}, $.fn.combobox.defaults, options || {}); 这一句,看过上文的朋友应该还记得extend这么一个方法吧,怎么样,又来了你。这句话其实就没什么好说的了,合并默认参数和用户传进来的参数。
(4)默认参数列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
如果用户没有传参,就用默认的参数列表。如果你够细心,你会发现博主之前分享的其他bootstrap组件的js文件里面都有这么一个default参数列表。我们随便找两个:
bootstrap上传组件

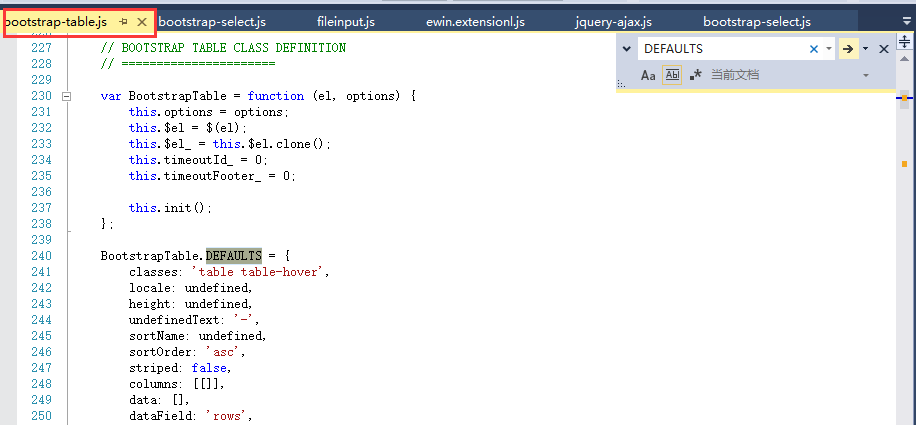
bootstrap table组件


基本都是这么些用法。这样来看,是否也可以自己封一个js组件~~
以上就是对js组件扩展以及封装用法的认识和总结,希望大家喜欢。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

