一、表单
1、文本输入
文本框
注:上面设置value值,表示设置默认值
密码框
文本域
隐藏域
2、按钮
提交按钮点击后转到form内的提交服务器的地址
注:上面中设置value值表示运行时上面显示的文字。
重置按钮
普通按钮
图片按钮
附:
disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组 name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
注:单选按钮组选中后不可取消。
复选框组
注:checked="checked"表示一上来就选中,且复选框可选中可取消。
文件上传
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
下拉列表框
--selected,设为默认
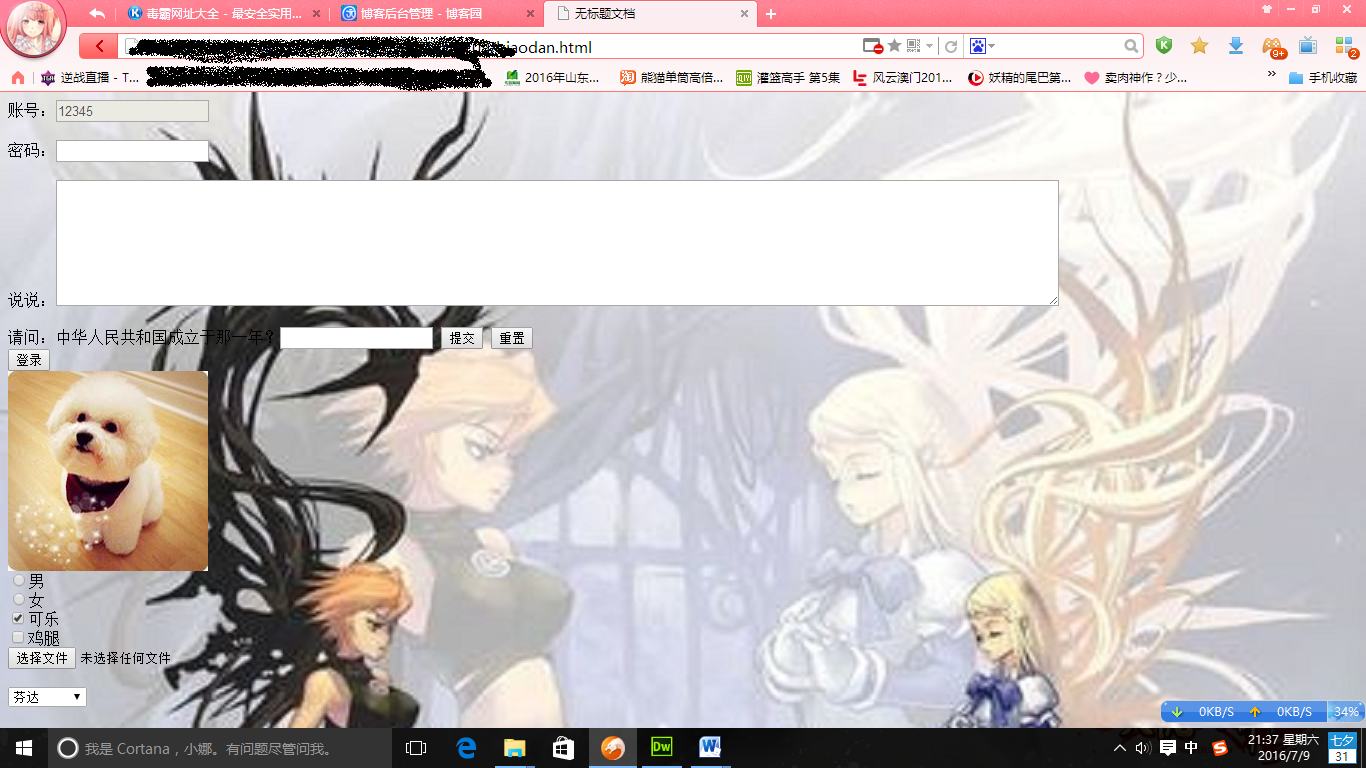
综上HTML程序显示:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body </span><span style="color: #ff0000;">background</span><span style="color: #0000ff;">="22.jpg"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> 账号:<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="12345"</span><span style="color: #ff0000;"> disabled</span><span style="color: #0000ff;">="disabled"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">11</span> 密码:<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> 说说:<span style="color: #0000ff;"><span style="color: #800000;">textarea </span><span style="color: #ff0000;">cols</span><span style="color: #0000ff;">="140"</span><span style="color: #ff0000;"> rows</span><span style="color: #0000ff;">="8"</span><span style="color: #0000ff;">></span><span style="color: #800000;">textarea</span><span style="color: #0000ff;">><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">13</span> 请问:中华人民共和国成立于那一年?<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="提交"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="hidden"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="1949"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="reset"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="登录"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="image"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="55.jpg"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span> <span style="color: #0000ff;">/></span>男<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span> <span style="color: #0000ff;">/></span>女<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> checked</span><span style="color: #0000ff;">="checked"</span> <span style="color: #0000ff;">/></span>可乐<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span> <span style="color: #0000ff;">/></span>鸡腿<span style="color: #0000ff;"><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="file"</span> <span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="11"</span><span style="color: #0000ff;">></span>可口可乐<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="22"</span><span style="color: #0000ff;">></span>雪碧<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="33"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>芬达<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
运行结果显示:
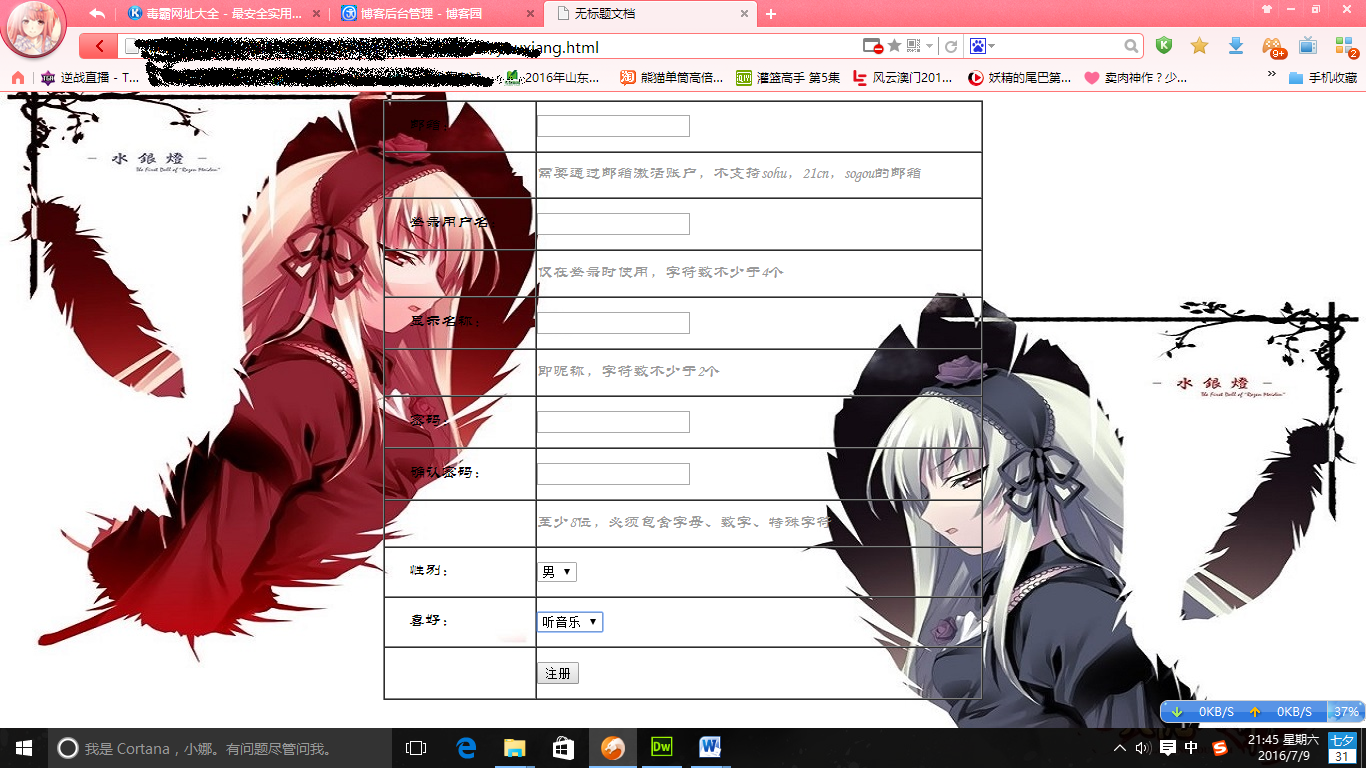
实例分析:做邮箱界面程序显示


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body </span><span style="color: #ff0000;">background</span><span style="color: #0000ff;">="11.jpg"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">font </span><span style="color: #ff0000;">face</span><span style="color: #0000ff;">="华文隶书"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"><span style="color: #800000;">table </span><span style="color: #ff0000;">align</span><span style="color: #0000ff;">="center"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="600"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="600"</span><span style="color: #ff0000;"> border</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> cellpadding</span><span style="color: #0000ff;">="0"</span><span style="color: #ff0000;"> cellspacing</span><span style="color: #0000ff;">="0"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">width</span><span style="color: #0000ff;">="150"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>邮箱:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">valign</span><span style="color: #0000ff;">="middle"</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>登录用户名:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"><span style="color: #800000;">td </span><span style="color: #ff0000;">valign</span><span style="color: #0000ff;">="middle"</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>仅在登录时使用,字符数不少于4个<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>显示名称:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">32</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">33</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">34</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>即昵称,字符数不少于2个<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">35</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">36</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">37</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>密码:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">38</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">39</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">40</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">41</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>确认密码:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">42</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">43</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">44</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">45</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">46</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">font </span><span style="color: #ff0000;">color</span><span style="color: #0000ff;">="#999999"</span><span style="color: #0000ff;">></span>至少8位,必须包含字母、数字、特殊字符<span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">47</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">48</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">49</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>性别:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">50</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">51</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>男<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">52</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>女<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">53</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">54</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">55</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">56</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">57</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>喜好:<span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">58</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">select </span><span style="color: #ff0000;">size</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">59</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span>打游戏<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">60</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>打篮球<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">61</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="3"</span><span style="color: #0000ff;">></span>看电影<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">62</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="4"</span><span style="color: #ff0000;"> selected</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span>听音乐<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">63</span> <span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="5"</span><span style="color: #0000ff;">></span>旅游<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #008080;">64</span> <span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span> <span style="color: #008080;">65</span> <span style="color: #0000ff;"></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">66</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">67</span> <span style="color: #0000ff;"><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">68</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">69</span> <span style="color: #0000ff;"><span style="color: #800000;">td</span><span style="color: #0000ff;">><span style="color: #800000;">form</span><span style="color: #0000ff;">><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="注册"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span> <span style="color: #008080;">70</span> <span style="color: #0000ff;"></span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span> <span style="color: #008080;">71</span> <span style="color: #008080;">72</span> <span style="color: #0000ff;"></span><span style="color: #800000;">table</span><span style="color: #0000ff;">></span> <span style="color: #008080;">73</span> <span style="color: #0000ff;"></span><span style="color: #800000;">font</span><span style="color: #0000ff;">></span> <span style="color: #008080;">74</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">75</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
运行结果显示:

二、图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="a006.jpg"</span><span style="color: #ff0000;"> usemap</span><span style="color: #0000ff;">="ditu"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"><span style="color: #800000;">map </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="ditu"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">area </span><span style="color: #ff0000;">shape</span><span style="color: #0000ff;">="rect"</span><span style="color: #ff0000;"> coords</span><span style="color: #0000ff;">="0,0,50,50"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="http://www.baidu.com"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">area </span><span style="color: #ff0000;">shape</span><span style="color: #0000ff;">="circle"</span><span style="color: #ff0000;"> coords</span><span style="color: #0000ff;">="265,118,80"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="http://qq.com"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"></span><span style="color: #800000;">map</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span>
设计界面:矩形和圆形的地方在运行时,鼠标放上会变成小手状,表示有链接。
三、网页划区和拼接
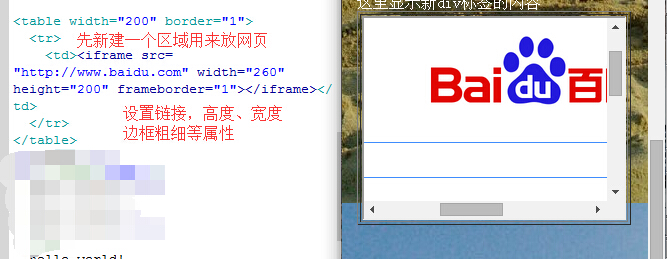
划区:在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:

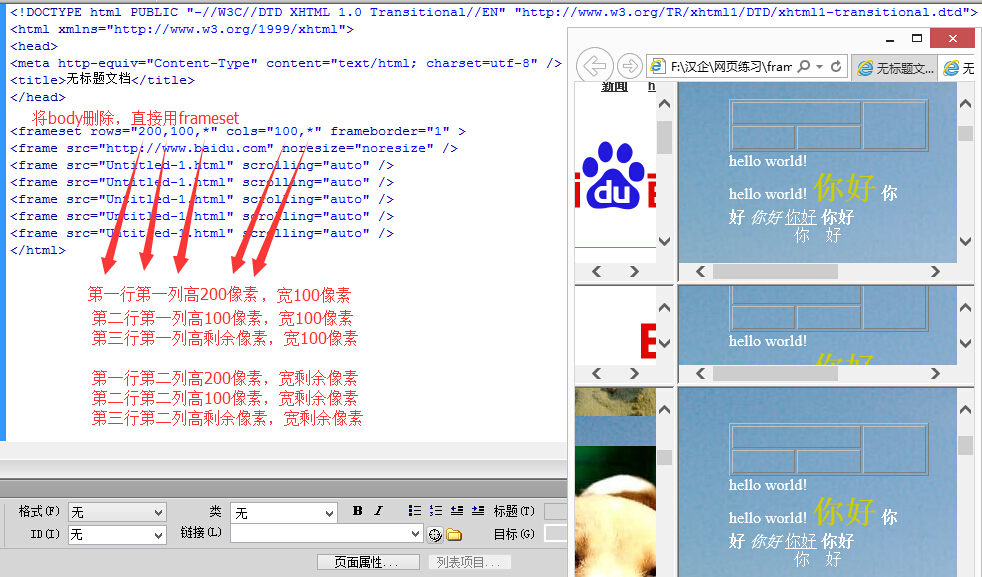
拼接:在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。(可以想象一下监控画面,多个画面同时显示)
示例:

 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





