Rumah >hujung hadapan web >html tutorial >HTML基础(三)css样式表
HTML基础(三)css样式表
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-07-11 08:43:581297semak imbas
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
/*注释区域*/此为注释语法
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例: 内联样式表
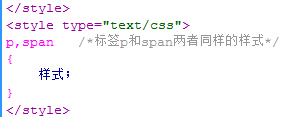
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
p //格式对p标签起作用
{
样式;
}
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
注:css文件中不需要写style标签
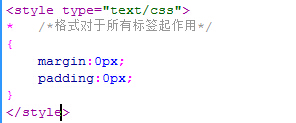
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:

注:上图就是先去掉边距和间距。
(二)选择器
1.标签选择器。用标签名做选择器。

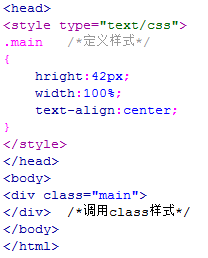
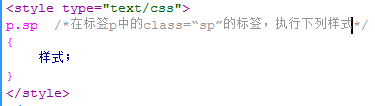
2.class选择器。都是以“.”开头。
注:class选择器可以和标签选择器叠加,显示出不同效果。

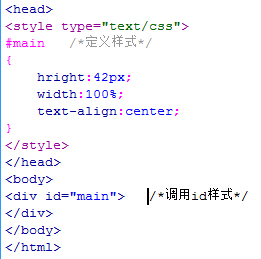
3.ID选择器。以“#”开头。
注:ID选择器可以和标签选择器叠加,显示出不同效果。

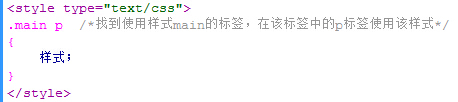
4.复合选择器
(1)用“,”隔开,表示并列。

(2)用空格隔开,表示后代。

(3)筛选“.”。

二、样式属性
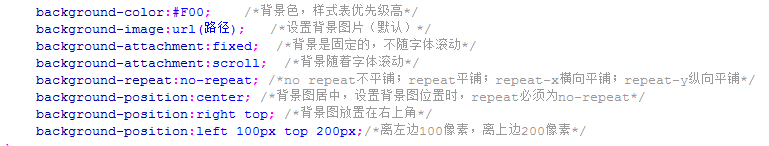
(一)背景与前景
1.背景:

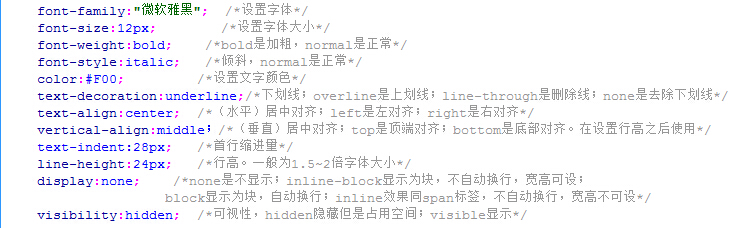
2.前景字体:

(二)边界和边框
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。

(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。

css样式表代码显示:
css文件代码:


<span style="color: #008080;"> 1</span> <span style="color: #800000;">@charset "utf-8";
</span><span style="color: #008080;"> 2</span> <span style="color: #008000;">/*</span><span style="color: #008000;"> CSS Document </span><span style="color: #008000;">*/</span>
<span style="color: #008080;"> 3</span> <span style="color: #800000;">*</span><span style="color: #008000;">/*</span><span style="color: #008000;">所有标签起作用,边距和间距都设为0px</span><span style="color: #008000;">*/</span>
<span style="color: #008080;"> 4</span> {
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;">0px</span>;
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;">0px</span>;}
<span style="color: #008080;"> 7</span> <span style="color: #800000;">p,span </span><span style="color: #008000;">/*</span><span style="color: #008000;">直接写个标签名字,表示所有的p标签都执行这个样式</span><span style="color: #008000;">*/</span>
<span style="color: #008080;"> 8</span> {
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">#F6C</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;">#0F0</span>;}
<span style="color: #008080;">11</span> <span style="color: #800000;">p.sp
</span><span style="color: #008080;">12</span> {
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">#FF0</span>;
<span style="color: #008080;">14</span> <span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;">red</span>;
<span style="color: #008080;">15</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;">36px</span>;}
<span style="color: #008080;">16</span> <span style="color: #800000;">.main</span><span style="color: #008000;">/*</span><span style="color: #008000;">以.开头,使用class引用此样式表</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">17</span> {
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;">50px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;">300px</span>;
<span style="color: #008080;">20</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">#0FF</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;">45px</span>;}
<span style="color: #008080;">22</span> <span style="color: #800000;">.main p</span><span style="color: #008000;">/*</span><span style="color: #008000;">表示使用class=main的标签内若有p标签,执行此样式</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">23</span> {
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;">400px</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;">36px</span>;}
<span style="color: #008080;">26</span> <span style="color: #800000;">#main</span><span style="color: #008000;">/*</span><span style="color: #008000;">以#开头,使用id选择器引用此样式表</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">27</span> {
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;">60px</span>;
<span style="color: #008080;">29</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;">500px</span>;
<span style="color: #008080;">30</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">#60C</span>;
<span style="color: #008080;">31</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;">36px</span>;}
html文件代码:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="Untitled-1.css"</span><span style="color: #ff0000;"> rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> type</span><span style="color: #0000ff;">="text/css"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="background-color:#0F0"</span><span style="color: #0000ff;">></span>1234567<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>春天来了。<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>花儿开了,草儿绿了。<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sp"</span><span style="color: #0000ff;">></span>鹅鹅鹅,曲项向天歌。<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span>锄禾日当午<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>汗滴禾下土<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span>白日依山尽<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="main"</span> <span style="color: #0000ff;">></span>床前明月光<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>疑是地上霜<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
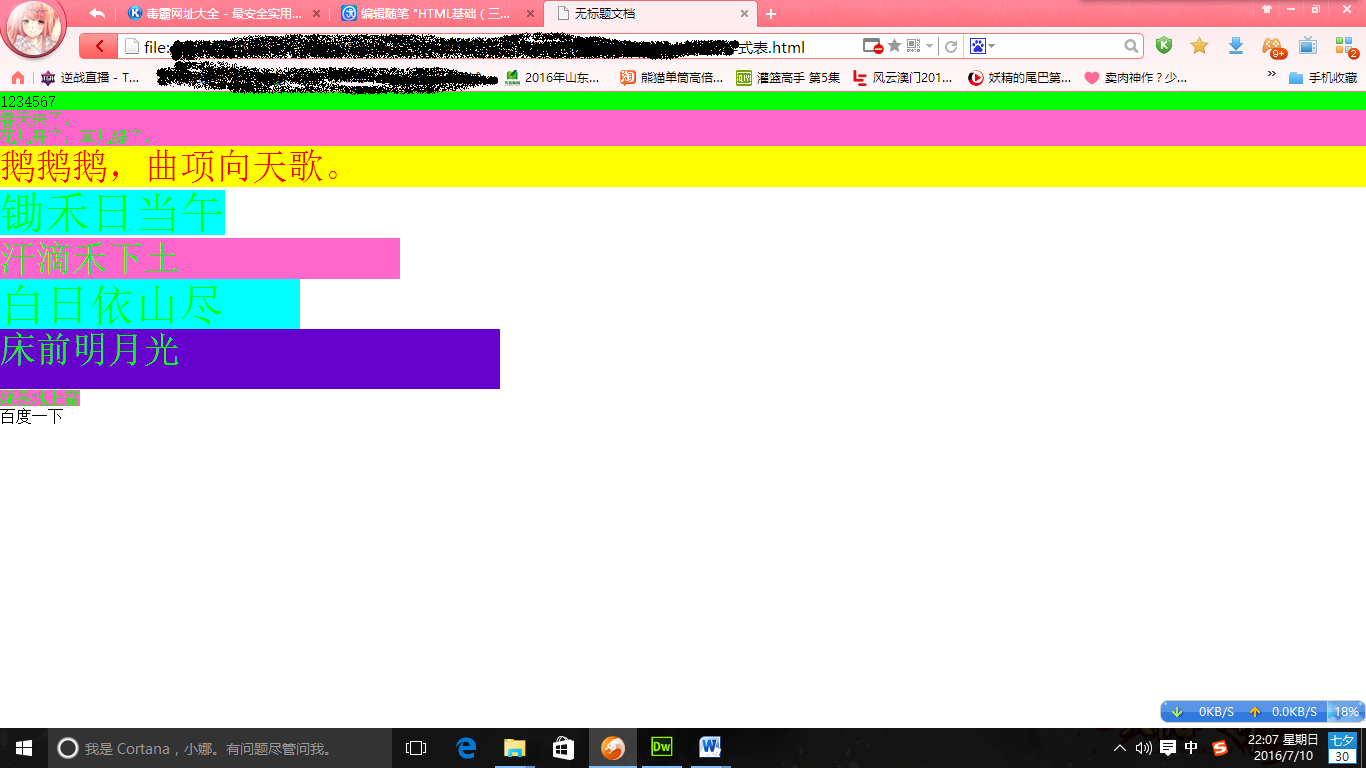
运行效果显示: