Rumah >hujung hadapan web >tutorial js >Bagaimana untuk melukis segi empat tepat dalam kemahiran js canvas_javascript
Bagaimana untuk melukis segi empat tepat dalam kemahiran js canvas_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:17:122127semak imbas
Contoh dalam artikel ini menerangkan kaedah melukis segi empat tepat dalam kanvas js. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
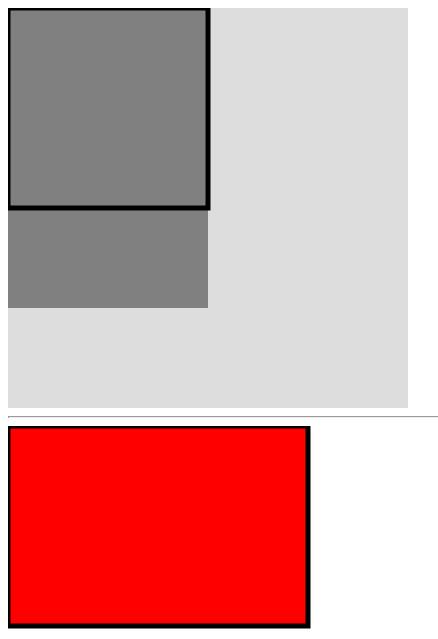
Tangkapan skrin kesan berjalan adalah seperti berikut:

Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>canvas绘制矩形</title>
<script type="text/javascript" >
function draw(id) {
var canvas = document.getElementById("canvas");
if (canvas) {
var context = canvas.getContext("2d");
context.fillStyle = "#DDDDDD";
context.fillRect(0, 0, 400, 400);
context.strokeStyle = "black";
context.fillStyle = "gray";
context.lineWidth = 5;
context.fillRect(0,0,200,300);
context.strokeRect(0,0,200,200);
} else {
return;
}
}
function drawBorder(id) {
var canvas = document.getElementById("canvas2");
if (canvas) {
var context = canvas.getContext("2d");
context.fillStyle = "red";
context.strokeStyle = "black";
context.lineWidth = 5;
context.fillRect(0,0, 300, 200);
context.strokeRect(0,0,300,200);
} else {
return;
}
}
window.onload = function () {
draw("canvas");
drawBorder("canvas2");
}
</script>
</head>
<body>
<canvas id="canvas" width="400" style="background:red;" height="400"></canvas>
<hr />
<canvas id="canvas2" width="400" height="400"></canvas>
</body>
</html>
Pembaca yang berminat dengan lebih banyak kandungan berkaitan JavaScript boleh menyemak topik khas di tapak ini: "Ringkasan kesan dan teknik khas animasi JavaScript" dan "Ringkasan kesan gerakan JavaScript dan teknik"
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Javascript melaksanakan kemahiran effect_javascript penukaran responsif tabArtikel seterusnya:Javascript melaksanakan kemahiran effect_javascript penukaran responsif tab
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

