Contoh dalam artikel ini menerangkan kod terperinci JS untuk mencapai kesan imej seret dan lepas, dan berkongsi dengan anda untuk rujukan anda Kandungan khusus adalah seperti berikut
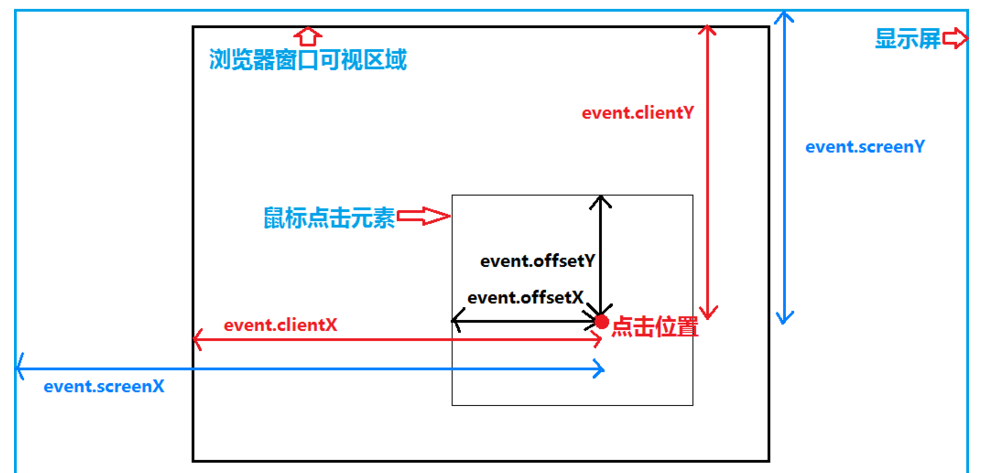
Perbezaan antara clientX, offsetX, screenX, pageX daripada
objek acara javascript:

Terdapat isu keserasian dengan menggunakan seret HTML5 untuk melaksanakan seret dan lepas, dan terdapat banyak kod untuk menggunakan pemalam seret dan lepas, tetapi demo seret dan lepas ini mempunyai kurang kod dan serasi dengan semua penyemak imbas Berbaloi untuk digunakan dalam projek,
Gaya css adalah seperti berikut:
#div1{
width: 100px; height: 100px;
background-color: #4D4D4D;
position: absolute; cursor: pointer;
-webkit-box-shadow: 3px 3px 0px 3px #C7C7C7;
box-shadow: 3px 3px 3px 0px #C7C7C7;
}
#parent{
width: 500px; height: 500px;
border: 1px solid #CDCDCD;
position: relative; margin: 0 auto; //父级元素设置为:
background-color: #F4F4F4;
}
.postText{
width: 500px; height: 30px;margin: 0 auto; background-color: #F4F4F4;
}
.postText span{
padding:0px 10px;
}
Kod html adalah seperti berikut:
<div id="parent"> <div id="div1" onmousemove="posMove(this.id)"></div> </div> <div class="postText"> 移动的距离Top:<span id="posTop"></span>Left:<span id="posLeft"></span> </div>
Kod js dan ulasan adalah seperti berikut
function posMove(getdivid) {
var oDiv = document.getElementById(getdivid);
var oParent = document.getElementById('parent');
var sent = {
l: 10, //设置div在父元素的活动范围,10相当于给父div设置padding-left:10;
r: oParent.offsetWidth - oDiv.offsetWidth, // offsetWidth:当前对象的宽度, offsetWidth = width+padding+border
t: 10,
b: oParent.offsetHeight - oDiv.offsetHeight,
n: 10
}
drag(oDiv, sent);
}
/**
*
* @param obj:被拖动的div
* @param sent :设置div在容器中可以被拖动的区域
*/
function drag(obj,sent){
var dmW = document.documentElement.clientWidth || document.body.clientWidth;
var dmH = document.documentElement.clientHeight || document.body.clientHeight;
var sent = sent || {};
var l = sent.l || 0;
var r = sent.r || dmW - obj.offsetWidth;
var t = sent.t || 0;
var b = sent.b || dmH - obj.offsetHeight;
var n = sent.n || 10;
obj.onmousedown = function (ev){
var oEvent = ev || event;
var sentX = oEvent.clientX - obj.offsetLeft;
var sentY = oEvent.clientY - obj.offsetTop;
document.onmousemove = function (ev){
var oEvent = ev || event;
var slideLeft = oEvent.clientX - sentX;
var slideTop = oEvent.clientY - sentY;
if(slideLeft <= l){
slideLeft = l;
}
if(slideLeft >= r){
slideLeft = r;
}
if(slideTop <= t){
slideTop = t;
}
if(slideTop >= b){
slideTop = b;
}
obj.style.left = slideLeft + 'px';
obj.style.top = slideTop + 'px';
document.getElementById('posTop').innerHTML = slideTop;
document.getElementById('posLeft').innerHTML = slideLeft;
};
document.onmouseup = function (){
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
Di atas ialah kod pelaksanaan untuk kesan seret dan lepas js saya harap ia akan membantu pembelajaran semua orang.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr
 Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AM
Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AMNode.js cemerlang pada I/O yang cekap, sebahagian besarnya terima kasih kepada aliran. Aliran memproses data secara berperingkat, mengelakkan beban memori-ideal untuk fail besar, tugas rangkaian, dan aplikasi masa nyata. Menggabungkan sungai dengan keselamatan jenis typescript mencipta powe
 Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AM
Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AMPerbezaan prestasi dan kecekapan antara Python dan JavaScript terutamanya dicerminkan dalam: 1) sebagai bahasa yang ditafsirkan, Python berjalan perlahan tetapi mempunyai kecekapan pembangunan yang tinggi dan sesuai untuk pembangunan prototaip pesat; 2) JavaScript adalah terhad kepada benang tunggal dalam penyemak imbas, tetapi I/O multi-threading dan asynchronous boleh digunakan untuk meningkatkan prestasi dalam node.js, dan kedua-duanya mempunyai kelebihan dalam projek sebenar.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.






