 hujung hadapan web
hujung hadapan web tutorial js
tutorial js JavaScript melaksanakan kemahiran pemuatan gambar aliran air terjun principle_javascript
JavaScript melaksanakan kemahiran pemuatan gambar aliran air terjun principle_javascriptJavaScript melaksanakan kemahiran pemuatan gambar aliran air terjun principle_javascript
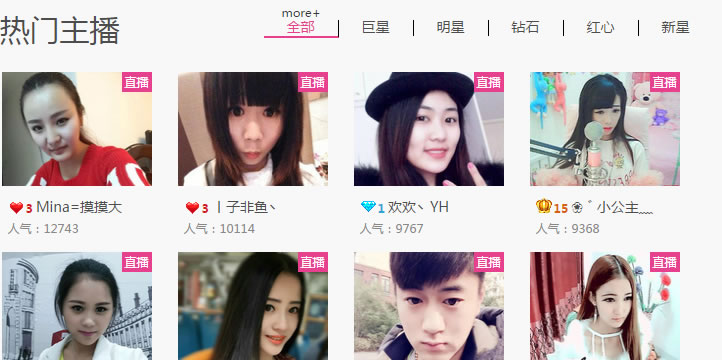
Mari kita bercakap tentang prinsip umum, mari kita mulakan dengan gambar:

Penerangan fungsi:
- Muat data yang berbeza mengikut nilai atribut menu yang berbeza
- Tarik bar skrol ke bawah ke kedudukan tertentu untuk pramuat imej, dan jadikan html apabila bar skrol ditarik ke bawah; Alihkan tetikus ke menu untuk bertukar antara pelbagai senarai gambar;
- Alihkan tetikus ke atas senarai gambar untuk memaparkan maklumat terperinci
-
Pelan pelaksanaan teknikal:
1. Muatkan data
2. Sambung HTML dan tulis pada halaman
3. Semak sama ada semua img dalam HTML yang baru ditulis telah dimuatkan Jika ya, pergi ke 5, jika tidak pergi ke 4
4. Tunggu sehingga imej dimuatkan
Sakit kepala terbesar pada mulanya ialah cara meletakkannya Kemudian, selepas bimbingan rakan, saya akhirnya menyelesaikannya: kira jumlah lajur gambar yang ada dan letakkan ketinggian setiap lajur ke dalam tatasusunan. Setiap kali imej dimuatkan, cari nilai terkecil dalam tatasusunan dan tetapkan bahagian atas imej semasa kepada nilai ini Selepas selesai, tambahkan ketinggian imej kepada nilai terkecil dalam tatasusunan dan kembalikannya kepada tatasusunan. secara berurutan.
PS:
Oleh kerana terdapat terlalu banyak kod untuk fungsi ini, kami hanya boleh melakukan penguraian mudah asas kod:
Kesukaran kedua yang dihadapi semasa proses pembangunan ialah: seperti yang ditunjukkan dalam gambar di atas, menggerakkan tetikus ke bar menu memerlukan menukar senarai imej, dan aliran air terjun diperlukan untuk memuatkan jenis data yang berbeza. Oleh itu, kita perlu berurusan dengan cara melaksanakan antara muka permintaan kod sekali sahaja untuk setiap halaman semasa menukar halaman, bukannya meminta semula antara muka data setiap kali halaman ditukar, dan hanya melakukan operasi menukar paparan gambar senarai.
Memandangkan setiap menu mempunyai atribut tersuai, masalah ini mudah diselesaikan: cipta objek untuk merekodkan sama ada menu semasa telah melaksanakan kod, dan jika tidak, laksanakan data permintaan.
// 创建用于记录每列高度的数组
_getLowestCol: function() {
t._cols = new Array(5),min = 0;
// 初始化为0
for (var i = 0; i < t._cols.length; i++) {
if (cols[i] < cols[min]) {
min = i;
}
return min;
}
},
_reposition: function() {
t._grids.each(function(i, grid) {
//先显示出来
grid = $(grid).show();
var height = grid.outerHeight(), min = t._getLowestCol();
// 定位
grid.animate({
left: (t._colWidth + t._colSpacing) * min,
top: t._cols[min],
opacity: 1
},1000);
// 记录高度
t._cols[min] += height;
});
}
Berikut ialah kod penuh:
html:
var isLoad = {};//是否载入过
labelType.mouseover(function() {
var i = $(this).index();
var api = _this.attr('api');//接口标识
if(! isLoad[ api ]){
isLoad[ api ] = i;
loadData(wrapper, api);
}
});
js:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
ul,li{ list-style-type:none;}
li img{width:100%;list-style:none;}
</style>
</head>
<body>
<div class="photo_box">
<ul id="container" style="border:1px solid #000;width:80%;height:600px;overflow:hidden;margin:0 auto;position: relative;">
</ul>
<div id="loading" class="loading" style="text-align: center;margin-top: 20px;font-size: 1.2em;">加载中...</div>
<div id="more" class="more"style="text-align: center;margin-top: 20px;font-size: 1.2em;"><input type="button" value="更 多" id="clear" /></div>
</div>
<script type="text/javascript" src="../../lib/seajs/sea.js"></script>
<script type="text/javascript" src="../../lib/base/1.0.x/base.js"></script>
<script type="text/javascript">
seajs.use(['lib/jquery/1.11.x/index.js', '_example/waterFall_1.1/waterfall.js'], function($, waterFall) {
waterFall.init({
container: $('#container'),
dataURL: 'http://www.woxiu.com/index.php?action=Index/Main&do=ApiZhuboGrade',
dataType: 'jsonp',
template: '<% for (var i = 0; i < data.length; i++) { %>' +
'<li style="display: none;">' +
'<img src=" <%-data[i].room_img% alt="JavaScript melaksanakan kemahiran pemuatan gambar aliran air terjun principle_javascript" > ">' +
'</li>' +
'<% } %>',
colWidth: 200,
colSpacing: 10,
rowSpacing: 15,
page: 1,
pageEnd: 8,
});
// 限制同时展示的页数
var loadCounter = 1;
function pageNum(){
if (loadCounter >= 3) {
$('#more').show();
$('#loading').hide();
return true;
} else {
loadCounter++;
$('#more').hide();
$('#loading').show();
}
return false;
}
$('#clear').click(function() {
loadCounter = 1;
waterFall._loadNext();
});
});
</script>
</body>
Di atas adalah keseluruhan kandungan artikel ini saya harap ia akan membantu semua orang dalam mempelajari pengaturcaraan javascript.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...
 Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PM
Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PMCara mendapatkan parameter fungsi pada rantaian prototaip dalam JavaScript dalam pengaturcaraan JavaScript, pemahaman dan memanipulasi parameter fungsi pada rantaian prototaip adalah tugas yang biasa dan penting ...
 Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PM
Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PMAnalisis sebab mengapa kegagalan anjakan gaya dinamik menggunakan vue.js dalam pandangan web applet weChat menggunakan vue.js ...
 Bagaimana untuk melaksanakan permintaan GET serentak untuk pelbagai pautan di Tampermonkey dan menentukan hasil pulangan dalam urutan?Apr 04, 2025 pm 09:15 PM
Bagaimana untuk melaksanakan permintaan GET serentak untuk pelbagai pautan di Tampermonkey dan menentukan hasil pulangan dalam urutan?Apr 04, 2025 pm 09:15 PMBagaimana untuk membuat permintaan serentak untuk pelbagai pautan dan hakim mengikut urutan untuk mengembalikan hasil? Dalam skrip Tampermonkey, kita sering perlu menggunakan pelbagai rantai ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma




