Rumah >hujung hadapan web >tutorial js >Native js melaksanakan kemahiran effect_javascript penukaran karusel melata imej
Native js melaksanakan kemahiran effect_javascript penukaran karusel melata imej
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:16:302995semak imbas
Artikel ini memperkenalkan contoh kesan penatalan penukaran karusel bertukar gambar fokus js dan mengongsinya dengan semua orang untuk rujukan anda Kandungan khusus adalah seperti berikut
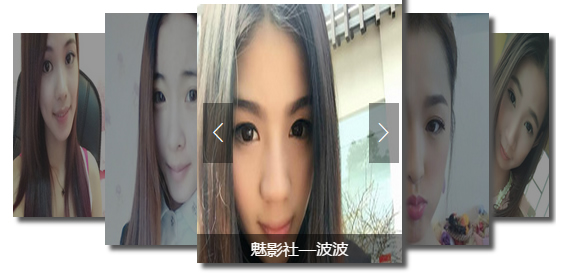
Rendering:

Penerangan fungsi:
- Saiz imej tersuai;
- Tatal gambar secara automatik setiap kali; Setiap kali animasi dilaksanakan, kedudukan imej berubah, dan lebar, tinggi dan atribut lain juga berubah dengan sewajarnya;
- Gerakkan tetikus ke atas gambar untuk memaparkan maklumat terperinci gambar semasa; Klik butang untuk menatal ke hadapan dan ke belakang;
- Kod terperinci:
-
Kod HTML:
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Contoh lengkap kemahiran kawalan fokus pensuisan automatik javascript effect_javascriptArtikel seterusnya:Contoh lengkap kemahiran kawalan fokus pensuisan automatik javascript effect_javascript
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

