Rumah >hujung hadapan web >tutorial js >Kongsi beberapa pendapat dan pengalaman saya tentang kemahiran development_javascript plug-in JS
Kongsi beberapa pendapat dan pengalaman saya tentang kemahiran development_javascript plug-in JS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:16:111142semak imbas
Membaca direktori untuk artikel ini:
•Sebab
•Cara membangunkan pemalam yang ringan dan boleh disesuaikan
•Ringkasan
Sebab
Jika anda telah melakukan beberapa kerja pembangunan bahagian hadapan, anda pasti akan mendapat pengalaman ini: apabila halaman memerlukan kesan atau pemalam tertentu, kami biasanya mempunyai dua pilihan:
1. Cari pemalam JS yang berkaitan dalam talian dan pelajari penggunaannya
2. Cipta roda anda sendiri dan bangunkan pemalam.
Cari pemalam sedia ada
Kaedah pertama ialah mencari pemalam JS dalam talian
Dengan cara ini, jika terdapat plug-in yang hanya memenuhi keperluan projek, anda akan sangat bertuah. Tetapi saya percaya bahawa dalam kebanyakan kes, pemalam yang kami temui akan mengalami masalah berikut:
(1) Penyesuaian UI: UI yang disediakan oleh banyak pemalam tidak sepadan dengan gaya reka bentuk projek kami sama sekali Mungkin html dan css yang ditulis tidak mematuhi cara pemalam digunakan. kita perlu mengubah suai html dan css untuk menyesuaikan diri dengan penggunaan pemalam.
(2) Kos pembelajaran: Jika ia adalah pemalam yang lebih kompleks, terdapat masalah kos pembelajaran Anda perlu belajar cara menggunakan pemalam itu.
(3) Pemalam tidak memenuhi keperluan: Pemalam yang kami temui tidak dijamin sepenuhnya untuk memenuhi keperluan projek kami Pada masa ini, anda mungkin perlu mengubah suai kodnya untuk menyokong keperluan projek juga masalah yang mungkin
(4) Fungsi pemalam adalah terlalu besar dan menyeluruh: Katakan projek anda memerlukan pemalam karusel yang ringkas dan anda menemui pemalam karusel yang sangat hebat dengan pelbagai kesan hebat, dan ia kebetulan boleh digunakan, tetapi palam ini -in Saiznya hampir sama dengan perpustakaan js, dan jika anda menulis sendiri kesannya, anda sebenarnya boleh melakukannya dengan hanya beberapa dozen baris kod Adakah terlalu berlebihan untuk memperkenalkan pemalam ini pada masa ini ?
Ini adalah beberapa masalah yang mungkin dengan menggunakan pemalam js Sudah tentu, situasi khusus akan dianalisis secara terperinci Saya tidak menggunakan pemalam js yang sudah ditulis Lagipun, beberapa pemalam telah lulus ujian masa penggunaannya lebih bermanfaat kepada kemajuan projek. Jika keadaan berikut, saya akan mempertimbangkan untuk menggunakan pemalam js sedia ada:
(1) Fungsi kompleks: seperti muat naik fail, muat naik kelompok, paparan kemajuan, dsb., seperti editor HTML
(2) Senario dengan tarikh akhir projek yang mendesak dan keperluan prestasi rendah
(3) Pemalam js hanya memenuhi keperluan projek
Bina roda anda sendiri
Pendekatan kedua ialah mencipta roda anda sendiri dan membangunkan pemalam
Masalah utama dengan menulis pemalam sendiri adalah seperti berikut:
(1) Membangunkan pemalam mengambil masa dan mungkin melambatkan jadual projek Kaedah ini tidak disyorkan jika jadual adalah mendesak
(2) Roda yang dibuat sendiri mungkin tidak berguna seperti roda sedia ada Anda mesti mempertimbangkan sama ada rakan sepasukan anda sesuai
(3) Tahap pembangunan yang agak tinggi diperlukan
Jika projek itu tidak mendesak, saya akan mempertimbangkan untuk membina roda saya sendiri. Terdapat beberapa kelebihan utama:
(1) Ia memenuhi sepenuhnya keperluan projek Ini jelas kerana pemalam dibangunkan sepenuhnya untuk projek
(2) Ketahui asasnya, mudah diubah suai, pemalam dibangunkan sepenuhnya oleh anda sendiri dan anda boleh bertindak balas secara fleksibel kepada sebarang perubahan dalam keperluan projek
(3) Ringan, kerana kita tidak perlu menangani banyak keperluan seperti pemalam sumber terbuka yang lain, jadi roda kita sendiri hanya perlu memuatkan kereta kita sendiri dan tidak memerlukan banyak perubahan, secara relatifnya, terdapat lebih sedikit perubahan dan lebih sedikit fungsi, dan kodnya juga kecil.
(4) Ini adalah latihan yang bagus untuk kebolehan peribadi. Jangan mencipta semula roda Ini adalah pepatah yang disebarkan secara meluas di kalangan pengaturcara Ini juga menjadi alasan untuk ramai orang menjadi malas untuk menghalang langkah sendiri ke hadapan. Pelajar yang telah membina roda harus mempunyai pemahaman yang mendalam Jika anda membina roda, anda akan memperoleh lebih banyak daripada menggunakan 100 pemalam yang ditulis oleh orang lain. cara, sangat disyorkan.
Cara membangunkan pemalam yang ringan dan boleh disesuaikan
Bagaimana untuk membangunkan pemalam yang boleh disesuaikan dan ringan? Apa yang dipanggil kebolehgunaan kukuh hanya bermaksud beberapa perkara:
1. Semakin sedikit sekatan pada UI, lebih baik, sebaiknya tiada
2. Tidak menyediakan terlalu banyak fungsi, hanya menyediakan API mudah, membolehkan pengguna mengembangkan dengan mudah
Mari kita ambil contoh, dengan andaian kita ingin membangunkan pemalam paging jQuery Untuk tutorial pembangunan pemalam jQuery, sila rujuk pembangunan pemalam jQuery.
Tentukan keperluan
Menentukan keperluan ialah langkah pertama dalam membangunkan pemalam. Untuk membangunkan pemalam paging yang ringan, kami masih bermula dengan keperluan paling asas pemalam Apakah keperluan paling asas bagi pemalam paging Ia tidak lebih daripada paparan nombor halaman dan bertukar antara nombor halaman. Oleh itu, pemalam kami mesti Bermula di sekitar keperluan asas ini dan melupakan keperluan lain yang mungkin wujud.
Tentukan html dan css pemalam
Setelah menentukan keperluan plug-in, langkah kedua ialah UI plug-in iaitu html dan css.
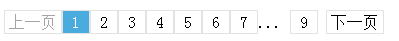
Anggapkan ui asas adalah seperti berikut:

Interface utilisateur de pagination de base
En voyant l'interface utilisateur de base ci-dessus, je ne sais pas à quel type de structure HTML vous penserez. Pour nous, développeurs, HTML et CSS doivent être aussi simples que possible, donc la structure HTML la plus basique n'est rien de plus qu'un mélange d'une balise et d'une balise span. Certains étudiants peuvent penser à utiliser les balises ul et li, mais cela augmente en réalité la complexité. . Degré, le gain dépasse la perte. On écrit le code html comme suit :
<div class="pager"> <span class="flip noPage">上一页</span> <span class="curPage">1</span> <a page="1" href="javascript:;">2</a> <a page="2" href="javascript:;">3</a> <a page="3" href="javascript:;">4</a> <span>...</span> <a href="javascript:;" page="8">9</a> <a page="1" href="javascript:;" class="flip">下一页</a> </div>
Il s'agit de la structure de code HTML la plus basique, comprenant le conteneur div.pager du plug-in de pagination, la page actuelle span.curPage, d'autres balises de numéro de page a, la page précédente, la page suivante et d'autres boutons.
Vient ensuite le code css, principalement la balise de la page courante, les autres balises de la page, la page précédente, la page suivante, le survol de la souris sur le bouton, etc. Plusieurs styles s'écrivent ainsi :
.pager { display: inline-block; font: 12 px/21px "宋体"; margin-top: 20px; }
.pager a, .pager .flip, .pager .curPage { border: 1px solid #e3e3e3; display: inline-block; height: 22px; line-height: 22px; text-align: center; }
.pager a { background: none repeat scroll 0 0 #fff; color: #010101; text-decoration: none; width: 26px; }
.pager a:hover { background: none repeat scroll 0 0 #f1f1f1; }
.pager .noPage { color: #a4a4a4; }
.pager .curPage { background: none repeat scroll 0 0 #49abde; color: #ffffff; width: 26px; }
.pager .flip { width: 56px; }
Écrivez le code js
Après avoir écrit le HTML et le CSS de base, la prochaine chose la plus critique est le code js. Tout d’abord, nous avons mis en place la forme de base du développement du plug-in jQuery :
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
}
})(jQuery, window, document);
Fournit ici principalement les valeurs par défaut de certains paramètres facultatifs, tels que le numéro de page par défaut est 0, le nombre d'éléments par page est 6, etc.
Ensuite, considérons l'idée du plug-in de pagination :
1. Définissez le numéro de la page actuelle sur 0, ce qui signifie la première page
2. Générez le code html du plug-in de pagination
3. Modifiez le numéro de page et générez du code html
Sur la base de cette idée, nous écrivons le code comme suit :
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
function Pager($ele, options) {
this.$ele = $ele;
this.options = options = $.extend(defaults, options || {});
this.init();
}
Pager.prototype = {
constructor: Pager,
init: function () {
this.renderHtml();
this.bindEvent();
},
renderHtml: function () {
var options = this.options;
options.pageCount = Math.ceil(options.itemCount / options.pageSize);
var html = [];
//生成上一页的按钮
if (options.pageIndex > 0) {
html.push('<a page="' + (options.pageIndex - 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.prevText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.prevText + '</span>');
}
//这里是关键
//临时的起始页码中间页码,当页码数量大于显示的最大按钮数时使用
var tempStartIndex = options.pageIndex - Math.floor(options.maxButtonCount / 2) + 1;
//计算终止页码,通过max计算一排按钮中的第一个按钮的页码,然后计算出页数量
var endIndex = Math.min(options.pageCount, Math.max(0, tempStartIndex) + options.maxButtonCount) - 1;
var startIndex = Math.max(0, endIndex - options.maxButtonCount + 1);
// 第一页
if (startIndex > 0) {
html.push("<a href='" + this.buildPageUrl(0) + "' page='" + 0 + "'>1</a> ");
html.push("<span>...</span>");
}
//生成页码按钮
for (var i = startIndex; i <= endIndex; i++) {
if (options.pageIndex == i) {
html.push('<span class="curPage">' + (i + 1) + '</span>');
} else {
html.push('<a page="' + i + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '">' + (i + 1) + '</a>');
}
}
// 最后一页
if (endIndex < options.pageCount - 1) {
html.push("<span>...</span> ");
html.push("<a href='" + this.buildPageUrl(options.pageCount - 1) + "' page='" + (options.pageCount - 1) + "'>" + options.pageCount + "</a> ");
}
//生成下一页的按钮
if (options.pageIndex < options.pageCount - 1) {
html.push('<a page="' + (options.pageIndex + 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.nextText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.nextText + '</span>');
}
this.$ele.html(html.join(""));
},
bindEvent: function () {
var that = this;
that.$ele.on("click", "a", function () {
that.options.pageIndex = parseInt($(this).attr("page"), 10);
that.renderHtml();
that.options.onPageChanged && that.options.onPageChange(that.options.pageIndex);
})
},
buildPageUrl: function () {
if ($.isFunction(this.options.buildPageUrl)) {
return this.options.buildPageUrl(pageIndex);
}
return "javascript:;";
}
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
return new Pager($(this), options);
}
})(jQuery, window, document);
Il y a deux points clés à retenir dans ce code :
(1) Génération de code html Comme il peut y avoir trop de numéros de page, certains numéros de page doivent être masqués, nous devons donc générer des points de suspension pour représenter le numéro de page masqué et utiliser maxButtonCount pour représenter le plus de pages. boutons numériques
(2) Liaison d'événement, le HTML sera régénéré à chaque fois que le numéro de page change. Nous utilisons un proxy d'événement pour améliorer les performances et éliminer le besoin de lier les événements à plusieurs reprises
.
Un tel plug-in de pagination de base suffit.
Mais est-ce suffisant ?
Supposons que nous devions prendre en charge la fonction de saut directement en entrant le numéro de page. Que devons-nous faire ? Devons-nous modifier la structure html et css d'origine ? Nous avons mentionné plus tôt que le développement d'un plug-in devrait commencer par les exigences les plus élémentaires, donc comment gérer ces exigences potentielles.
Ma solution est la suivante, fournissant une API simple, sans interface utilisateur et entièrement personnalisée par l'utilisateur.
Nous ajoutons trois API au code ci-dessus : getPageIndex, setPageIndex et setItemCount, qui représentent respectivement l'obtention de l'index actuel, la définition de l'index actuel et la définition du nombre total d'éléments. Le code est le suivant :
getPageIndex: function () {
return this.options.pageIndex;
},
setPageIndex: function (pageIndex) {
this.options.pageIndex = pageIndex;
this.renderHtml();
},
setItemCount: function (itemCount) {
this.options.pageIndex = 0;
this.options.itemCount = itemCount;
this.renderHtml();
}
Ces trois API sont fournies. Si l'utilisateur a besoin de la fonction de saut au numéro de page, il peut directement utiliser la méthode setPageIndex pour sauter. L'interface utilisateur est entièrement personnalisée par l'utilisateur. Le plug-in lui-même se concentre uniquement sur les bases. fonctionne et n’interfère pas avec les autres.
Vous pouvez voir la DÉMO
L'intégralité du code du plug-in a été placé sur mon github. Les étudiants intéressés peuvent cliquer pour voir github
.Résumé
Enfin, je vais faire le tri dans mes idées pour développer quelques plug-ins js :
1. Concentrez-vous sur les besoins les plus fondamentaux eux-mêmes et ignorez les besoins potentiels possibles pour le moment
2. Essayez de ne fournir aucune interface utilisateur ou le moins possible pour réduire les restrictions imposées aux utilisateurs
3. Considérez les besoins potentiels possibles et fournissez des API. Les besoins potentiels sont entièrement personnalisés par les utilisateurs
.
Voici quelques-unes de mes réflexions sur la manière d'être léger et hautement applicable lors de l'écriture de plug-ins js. Bienvenue à tous !
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

