本片介绍仅用CSS做出tooltip那样的提示框及箭头等形状!
首先介绍一下CSS:after选择器
定义和用法:(参考w3school:after选择器)
:after选择器在被选元素的内容后面插入内容,使用content属性来指定要插入的内容
例:
p:after
{
content:"台词:-";
background-color:yellow;
color:red;
font-weight:bold;
}面来介绍用:after选择器来制作CSS箭头等提示框:(这里将一步一步简单的设计,每一步添加的内容就是与前一步多出来的style代码内容,注意区别!)
首先,我们的HTML代码:
<body> <div class="demo"> </div> </body>
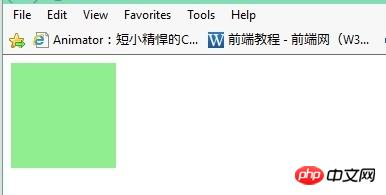
让我们来设置该盒子的样式:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}</style>截图:

这里需注意我们设置position属性为relative,是为了允许我们设置我们的“箭头”(还没有出现)绝对定位并且保持它和我们的盒子有联系!
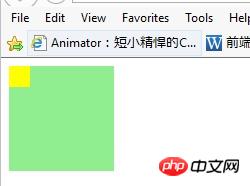
接着我们继续插入“箭头”(还没有出现)基本样式:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
height:20px;
width:20px;
background:yellow;
}</style>截图:

你将会注意到一些事,一、我们仅仅插入了一个黄色的方块,那个就是我们将要设计成箭头的方块;二、我们设置绝对定位absolute以至于我们可以将它移动到我们想要的位置上!
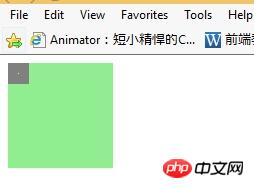
继续,这儿给黄色方块(即“箭头”前身)设置边框,这儿的边框就是箭头的实体,并且去掉黄色方块的内容(通过设置。demo:after中的样式“height:0;width:0”去掉黄色方块,这里我们省略了黄色方块的height、width):
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
background:yellow;
border:10px solid gray;
}</style>截图:

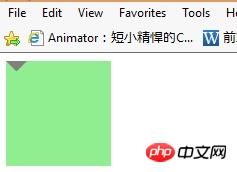
现在再将灰色边框方块设计成箭头形式:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray }
</style>截图:

OK!我们可以看到箭头成形!
下面来设置它的位置为我们想要的(此例箭头移动至下端):
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray;
top:100%;
left:10px;
}</style>截图:

到这里基本上完事了
下面整体样式设计下(其实就更改了盒子的背景色与箭头颜色相同):
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray;
top:100%;
left:10px;
}</style>截图:

具体需要什么样的样式可以自行设置了!例如将箭头移动到其他三边可以设置border-T\R\B\L-color:gray;和TRBL(TRBL是指top\right\bottom\left)即可!
当然要修改箭头在盒子边框上的位置时,还需注意:边框border的大小不包含在自身盒子尺寸内!所以设计时需要注意margin的影响,比如箭头在下边框中居中,我们考虑上面的同时还需添加:“ margin-left:-10px; ”才可居中!
结论来自yy浮萍人生的评论(简洁形象~~哈哈~~):
此例设计原理:设置伪类选择器盒子的宽度和高度为0,那边border形成的区域是[X]这个样子的,其他三边透明了,所以呢就显示了个三角形!
本文来源:https://www.cnblogs.com/xuyongsky1234/p/4152853.html
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





