Rumah >hujung hadapan web >tutorial js >Kod JavaScript tulen untuk melaksanakan kemahiran alat_javascript perbandingan teks
Kod JavaScript tulen untuk melaksanakan kemahiran alat_javascript perbandingan teks
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:15:161733semak imbas
Keperluan projek sebelum ini memerlukan menulis alat perbandingan teks JS yang tulen Di sini saya akan berkongsi kod pada platform Script Home untuk rujukan anda. Harap maafkan saya atas penulisan artikel ini.
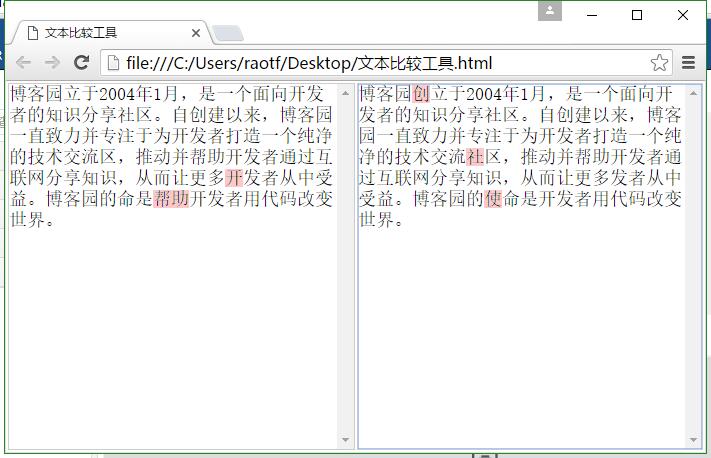
Penyajian pertama:

Kod adalah seperti berikut:
Simpan kod sumber sebagai fail dalam format html dan jalankan terus
<!doctype html>
<html>
<head>
<title>文本比较工具</title>
<style type="text/css">
*{padding:px;margin:px;}
html,body{
overflow-y: hidden;
}
.edit_div{
border: px solid #CCCCCC;
overflow: auto;
position: relative;
}
.edit_div textarea{
resize:none;
background: none repeat scroll transparent;
border: none;
width: %;
height:px;
overflow-y: scroll;
position: absolute;
left: px;
top: px;
z-index: ;
font-size: px;
white-space: pre-wrap;
word-wrap: break-word;
word-break:break-all;
}
.edit_div pre{
overflow-y: scroll;
white-space: pre-wrap;
word-wrap: break-word;
word-break:break-all;
width: %;
height:px;
text-align: left;
color: #ffffff;
z-index: ;
font-size: px;
}
</style>
</head>
<body>
<table style="width:%">
<tr>
<td style="width:%">
<div class="edit_div">
<pre id="edit_pre_">

