Bootstrap menggunakan beberapa elemen HTML5 dan sifat CSS, jadi ia perlu menggunakan jenis dokumen HTML5.
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
Untuk menjadikan tapak web yang dibangunkan oleh Bootstrap mesra mudah alih dan memastikan lukisan dan penskalaan skrin sentuh yang betul, anda perlu menambah teg meta port pandang pada kepala halaman web, seperti yang ditunjukkan di bawah:
<meta name="viewport" content="width=device-width, //视口宽度为设备宽度
initial-scale=1.0, //缩放程度
maximum-scale=1.0, //最大缩放级别(可选)
user-scalable=no">//禁止页面缩放(可选)
Bootstrap menggunakan Normalize untuk mewujudkan konsistensi merentas pelayar. Normalize.css ialah fail CSS kecil yang menyediakan konsistensi silang penyemak imbas yang lebih baik dalam penggayaan lalai elemen HTML.
Perihal reka letak
Bootstrap menyediakan sistem grid bendalir yang responsif dan mengutamakan mudah alih yang dibahagikan secara automatik kepada sehingga 12 lajur apabila saiz skrin atau port pandangan meningkat.
img-responsive digunakan untuk elemen img
elemen bekas yang digunakan untuk membungkus kandungan pada halaman
-
Baris
- perlu diletakkan dalam bekas dan digunakan untuk membuat kumpulan lajur mendatar.
- Kelas grid yang dipratentukan, seperti .row dan .col-xs-4, boleh digunakan untuk membuat reka letak grid dengan cepat.

- Baris dan lajur boleh disarangkan antara satu sama lain, dan penyesuaian selepas bersarang adalah berdasarkan elemen induk, bukan lebar peranti
-
Untuk membuat tiga lajur yang sama, gunakan tiga col-xs-4 atau 12 col-xs-1 untuk 12 lajur.
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-2 col-md-offset-1"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> </div> <div class="row">...</div> </div> <div class="container">.... <!--以上代码在手机上就是两行两列,在电脑上是一行四列,其中第一列前面有空白,比其它列宽度小三分之一--> //可使用.col-md-push-* 和 .col-md-pull-* 这种类设定显示,col-md-push-6按照我个人的理解,是在左面浮动了6列,然后再插入元素,col-md-pull-3则是在右边浮动了3列,然后从右往左插入元素
- Pertanyaan media adalah "peraturan CSS bersyarat" yang sangat mewah. Ia hanya berfungsi dengan beberapa CSS berdasarkan syarat tertentu tertentu. Jika syarat tersebut dipenuhi, gaya yang sepadan digunakan.
@media (lebar-min: @skrin-sm-min) dan (lebar-maks: @skrin-sm-maks) { ... }
//Untuk semua peranti dengan lebar min: @screen-sm-min, jika lebar skrin lebih kecil daripada @screen-sm-max, beberapa pemprosesan akan dilakukan.
Mengenai tetapan taip
-
Perihal teks
<small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p>灰 <p class="text-primary">本行内容带有一个 primary class</p>蓝 <p class="text-success">本行内容带有一个 success class</p>绿 <p class="text-info">本行内容带有一个 info class</p>深蓝 <p class="text-warning">本行内容带有一个 warning class</p>黄 <p class="text-danger">本行内容带有一个 danger class</p>红
Bootstrap mentakrifkan gaya elemen sebagai sempadan putus-putus yang muncul di bahagian bawah teks, dengan teks penuh muncul apabila tetikus dituding di atasnya (selagi anda menambah teks untuk atribut tajuk). Untuk mendapatkan saiz fon yang lebih kecil untuk teks, tambahkan .initialism pada .
<abbr title="World Wide Web">WWW</abbr><br> <abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
- Menggunakan teg
anda boleh memaparkan maklumat hubungan pada halaman web anda. - Gunakan teg
sebagai petikan
<blockquote>这是一个带有源标题的引用。<small>Someone famous in Source Title</small></blockquote>
- list-unstyled digunakan untuk unstyled list ul, list-inline digunakan untuk senarai horizontal ul
- pra-tatal menjadikan pra boleh ditatal
-
memaparkan kod sebaris, memaparkan berbilang baris kod
Mengenai borang


Dengan membalut mana-mana .table dalam kelas .table-responsive, anda boleh membuat tatal jadual secara mendatar untuk dimuatkan pada peranti kecil (kurang daripada 768px). Anda tidak akan melihat sebarang perbezaan apabila melihat pada peranti besar yang lebih besar daripada 768px lebar.
<div class="table-responsive"> <table class="table"> <caption>响应式表格布局</caption> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th> </tr> </thead> <tbody> <tr> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td> </tr> </tbody> </table> </div>
Mengenai borang
- Tambah atribut role="form" pada borang dan struktur bentuk asas Bootstrap akan digunakan Pada masa ini, lalai ialah bentuk menegak
- Letakkan label dan kawalan dalam dengan kelas .form-group. Ini adalah perlu untuk mendapatkan jarak yang optimum.
- Tambahkan kelas .form-control pada semua elemen teks ,
<input type="text" class="form-control" placeholder="文本输入"/> <textarea class="form-control" rows="3"></textarea> <label for="name">可多选的选择列表</label> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
- 在form加上类calss=form-inline,那么表单元素就会变成内联的
- 在form加上类class=form-horizontal,那么表单元素就会变成水平的
1)设置表单控件padding和margin值
2)改变“form-group”的表现形式,类似于网格系统的“row”。
3)向标签添加 class .control-label。
- 复选框和单选框
1)对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
- 当您需要在一个水平表单内的表单标签后放置纯文本时,请在
上使用 class .form-control-static。
- 禁用的输入框 input,如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性
- 对
- Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
- .input-lg 和.input-sm可以改变输入框的高度样式
-
help-block Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 后使用 .help-block。
<input class="form-control" type="text" placeholder=""> <span class="help-block">一个较长的帮助文本块,超过一行, 需要扩展到下一行。本实例中的帮助文本总共有两行。</span>
关于按钮
<button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button>
按钮的大小
<p> <button type="button" class="btn btn-primary btn-lg"> 大的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary"> 默认大小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-sm"> 小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-xs"> 特别小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block"> 块级的原始按钮 </button> </p>
- class为active表示激活按钮
- class为disabled表示禁用按钮
在a和input上使用按钮class也能弄成按钮的样子,但是考虑到跨浏览器的问题还是在button上比较好。
关于图片
关于图片的样式除了之前提到的img-responsive用于图片的自适应之外还有以下三个样式:
- .img-rounded 圆角图片
- .img-circle 圆形图片
- .img-thumbnail 缩略图功能
关于其它样式类
- .pull-left左浮动
- .pull-right右浮动
- center-block内容居中
- .clearfix清除浮动
- .caret显示下拉式
-
.close关闭图标
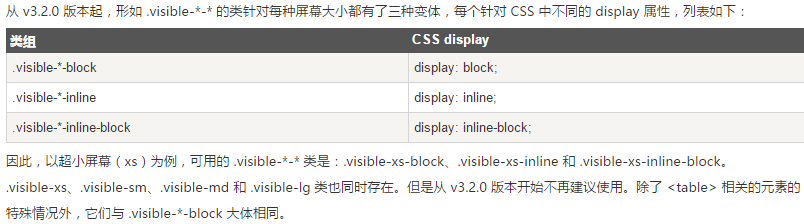
关于不同设备


以上就是Bootstarp中CSS的使用方法,希望大家会喜欢。
- Tambahkan kelas .form-control pada semua elemen teks ,
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)