 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Javascript digabungkan dengan Flexbox untuk hanya melaksanakan kemahiran permainan_javascript teka-teki gelongsor
Javascript digabungkan dengan Flexbox untuk hanya melaksanakan kemahiran permainan_javascript teka-teki gelongsorJavascript digabungkan dengan Flexbox untuk hanya melaksanakan kemahiran permainan_javascript teka-teki gelongsor
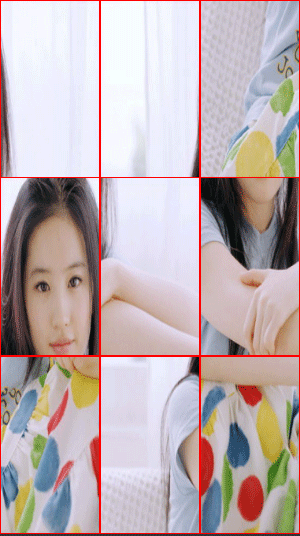
Teka-teki gelongsor bermaksud membahagikan gambar kepada bahagian yang sama, merombak susunan (gambar di bawah), dan kemudian menggelongsorkannya bersama-sama untuk membentuk gambar yang lengkap.

Untuk melaksanakan teka-teki jigsaw, anda perlu mempertimbangkan cara mengocok pesanan secara rawak, cara menukar kedudukan dua gambar, dsb. Walau bagaimanapun, selepas menggunakan reka letak Flexbox, anda tidak perlu memikirkan perkara ini. Pelayar akan melakukannya untuk anda. Untuk pengenalan kepada Flexbox, klik di sini.
Apa yang digunakan dalam permainan ini ialah atribut susunan susun atur Flexbox Atribut pesanan boleh digunakan untuk mengawal susunan item Flex.
Di sini saya menggunakan sembilan elemen kanvas untuk membahagikan imej kepada sembilan bahagian yang sama. Anda juga boleh menggunakan kaedah lain, seperti kedudukan imej latar belakang:
<div class="wrap"> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> </div>
Jika ia tidak terhad kepada grid sembilan persegi, tetapi juga grid enam belas persegi, dsb., elemen di atas boleh dijana secara dinamik.
Berikut ialah kod untuk menjana sembilan gambar dalam susunan kocok:
var drawImage = function (url) {
return new Promise(function (resolve, reject) {
var img = new Image();
img.onload = function () {
resolve(img);
};
img.src = url;
})
};
drawImage("2.jpg").then(function (img) {
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var random = arr.sort(function() {return Math.random() > 0.5});
[].forEach.call(document.querySelectorAll("canvas"), function (item, i) {
item.width = $(".wrap").clientWidth / 3;
item.height = $(".wrap").clientHeight / 3;
item.style.order = random[i];
var ctx = item.getContext("2d");
ctx.drawImage(img, img.width * (i % 3) / 3, img.height * Math.floor(i / 3) / 3, img.width / 3, img.height / 3, 0, 0, item.width, item.height);
});
});
Kod kunci di atas ialah:
item.style.order = random[i];
Dengan merombak susunan nombor dan memberikannya secara rawak kepada atribut susunan setiap elemen kanvas, penyemak imbas akan mengisih nombor tersebut secara automatik untuk anda.
Saya tidak akan membincangkan butiran lain tentang kod ini. Begini cara menukar kedudukan dua gambar. Ini sangat mudah:
var order1 = item.style.order; var order2 = target.style.order;
Anda hanya perlu menukar nilai atribut pesanan kedua-dua pihak.
Kod penuh
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<title></title>
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
overflow: hidden;
}
.wrap {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 100%;
overflow: hidden;
}
.wrap canvas {
width: 33.3333%;
height: 33.3333%;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrap">
<canvas data-value="1"></canvas>
<canvas data-value="2"></canvas>
<canvas data-value="3"></canvas>
<canvas data-value="4"></canvas>
<canvas data-value="5"></canvas>
<canvas data-value="6"></canvas>
<canvas data-value="7"></canvas>
<canvas data-value="8"></canvas>
<canvas data-value="9"></canvas>
</div>
<script>
var $ = function (el) {
return document.querySelector(el);
};
var touchMove, touchEnd;
var drawImage = function (url) {
return new Promise(function (resolve, reject) {
var img = new Image();
img.onload = function () {
resolve(img);
};
img.src = url;
})
};
drawImage("2.jpg").then(function (img) {
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var random = arr.sort(function() {return Math.random() > 0.5});
[].forEach.call(document.querySelectorAll("canvas"), function (item, i) {
item.width = $(".wrap").clientWidth / 3;
item.height = $(".wrap").clientHeight / 3;
item.style.order = random[i];
var ctx = item.getContext("2d");
ctx.drawImage(img, img.width * (i % 3) / 3, img.height * Math.floor(i / 3) / 3, img.width / 3, img.height / 3, 0, 0, item.width, item.height);
});
});
document.addEventListener("touchstart", function (e) {
var target = e.target;
if (e.target.tagName.toLowerCase() !== "canvas") {
return;
}
var ctx = target.getContext("2d");
var image = ctx.getImageData(0, 0, target.width, target.height);
var obj = target.cloneNode(true);
obj.getContext("2d").putImageData(image, 0, 0);
var top = target.getBoundingClientRect().top, left = target.getBoundingClientRect().left;
obj.style.cssText = "position: absolute; top: " + top + "px; left: " + left + "px";
document.body.appendChild(obj);
var point = {"x": e.touches[0].pageX, "y": e.touches[0].pageY};
document.addEventListener("touchmove", touchMove = function (e) {
obj.style.cssText = "position: absolute; top:" + (e.touches[0].pageY - point.y + top) + "px; left: " + (e.touches[0].pageX - point.x + left) + "px";
});
document.addEventListener("touchend", touchEnd = function (e) {
var pos = {"x": e.changedTouches[0].pageX, "y": e.changedTouches[0].pageY};
[].forEach.call(document.querySelectorAll(".wrap canvas"), function (item, i) {
var offset = item.getBoundingClientRect();
if (pos.x > offset.left && pos.x < (offset.left + item.width) && pos.y > offset.top && pos.y < (offset.top + item.height)) {
var order1 = item.style.order;
var order2 = target.style.order;
if (obj.parentNode) {
document.body.removeChild(obj);
}
item.style.order = order2;
target.style.order = order1;
}
});
document.removeEventListener("touchmove", touchMove);
document.removeEventListener("touchend", touchEnd);
})
})
</script>
</body>
</html>
Apabila anda menguji, sebaiknya gunakan emulator Google atau telefon mudah alih untuk membukanya, kerana hanya acara sentuhan mudah alih yang disokong.
Hanya fungsi asas dilaksanakan dalam kod, dan fungsi lengkap tidak dilaksanakan.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).





