Rumah >hujung hadapan web >tutorial js >照片各部分的彩色与黑白交替更换_图象特效
照片各部分的彩色与黑白交替更换_图象特效
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 19:19:381486semak imbas
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
我们先看看代码
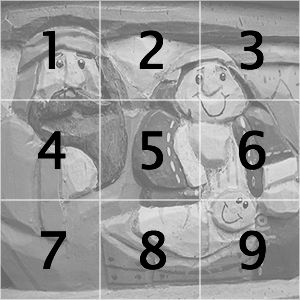
是不是非常简单,而我们所用到的图片也仅仅是下面的2张而已


现在我们来分析 background-position 的用法:A元素一开始的时候背景位置设置成 background-position:500px 500px,而它的大小仅只有100px*100px而已,所以A标签下的所有背景都超过了可视范围无法显示,我们一开始看见的黑白照片就是UL的背景图象。接着当鼠标移动到A元素上的时候,再根据每个A元素所处的位置来分别为他们设置背景的移动大小,这样就形成上面的黑白图片交替效果。
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:发一个数据过滤的代码,很简单,有用的着的拿去_javascript技巧Artikel seterusnya:HTML页面如何象ASP一样接受参数_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

