Rumah >hujung hadapan web >tutorial js >在IE模态窗口中自由查看HTML源码的方法_javascript技巧
在IE模态窗口中自由查看HTML源码的方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 19:17:39995semak imbas
IE提供的模态窗口,在我们制作数据录入窗口和Wizard等功能上,有着非常不错的应用。不过由于一些安全性上的限制,使得在模态窗口中调试脚本变得非常的郁闷。因为模态窗口不支持对象的选取和右键菜单,使得我们想察看html代码非常的不方便。那么有什么办法可以解决吗?
虽然我们在制作模态窗口中的页面时,可以使用普通的IE窗口来访问其内容和调试脚本。可是当我的页面完成,并装载入模态窗口并依赖一系列的输入数据后,我们要对他进行debug,就变得很不方便了。如果我们不想在模态窗口载入的页面中写很多测试代码,我们只有借助调试器(如:script debugger,vs.net等)才能看到里面的html代码。
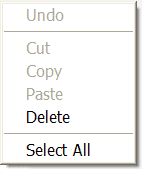
前面我们说了,IE对于模态窗口,自动的屏蔽了选择和右键菜单的功能。不过这里也有一个例外,就是在INPUT type=text和TEXTAREA这两个元素中可以使用其context menu。如下图:

前段时间我曾推荐过一个IE的功能扩展:《推荐一个叫Full Source的IE功能扩展》。
这个扩展功能本来是在网页页面的context menu中添加一条"Full Source"的功能,可是非常有趣的是,这个"Full Source"的扩展同时也会被注入上图的那个context menu中 。如下图:
。如下图:

这样一来,我们在模态窗口中察看该页面的html源代码就非常的容易了~~
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:显示页面的所有链接的js代码_链接特效Artikel seterusnya:在js中使用"with"语句中跨frame的变量引用问题_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

