Rumah >hujung hadapan web >tutorial js >Laksanakan kesan kotak timbul berdasarkan kemahiran JavaScript_javascript
Laksanakan kesan kotak timbul berdasarkan kemahiran JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:14:472109semak imbas
Kotak timbul adalah bahagian penting halaman laman web Hari ini, dengan bantuan platform Script House, saya akan berkongsi dengan anda cara menggunakan js untuk mencapai kesan kotak pop timbul yang mudah tertulis, jadi tolong maafkan saya!

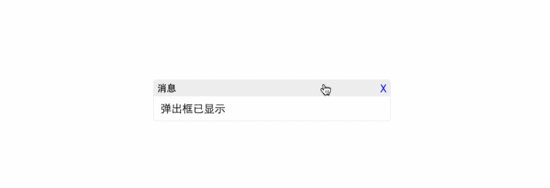
Pertama, mari kita menganalisis komponen kotak timbul Kotak pop timbul mudah dibahagikan kepada kepala, kandungan, dan ekor. iframe, flash, dsb., dan ekor ialah butang ( Sahkan, batal, dsb.), saya tidak akan menambah butang pada penghujung contoh ini >
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body, div{
padding: 0;
margin: 0;
}
html, body {
width: 100%;
height: 100%;
}
a {
text-decoration: none;
}
.pop {
border-radius: 5px;
background-color: #fff;
border: #eee 1px solid;
position: absolute;
width: 350px;
left: 35%;
top: 25%;
}
.pop-title {
background-image: linear-gradient(#eee,#efefef);
position: relative;
cursor: pointer;
}
.pop-title h3,.pop-title a{
display: inline-block;
}
.pop-title h3{
font-size: 14px;
margin: 0;
padding: 5px;
}
.pop-title a {
position: absolute;
top: 5px;
right: 5px;
}
.pop-content {
padding: 10px;
}
</style>
</head>
<body>
<div>
<div>
<h3>消息</h3>
<a href="javascript:;">X</a>
</div>
<div>
弹出框已显示
</div>
<div></div>
</div>
</body>
</html>
Di sini kita mungkin memikirkan beberapa pembolehubah, koordinat X dan Y pergerakan, suis dan larangan pergerakan Kemudian kita menambah acara onmouseup dan onmouseup pada tajuk.
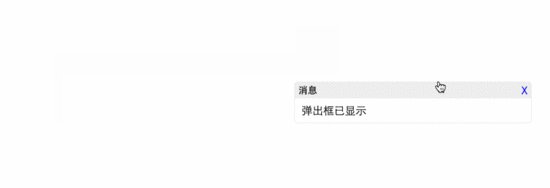
Acara onmousedown terutamanya memulakan pergerakan.
Logik dalam acara onmouseup adalah terutamanya untuk menutup pergerakan dan melumpuhkan pergerakan kotak pop timbul.
Maka kita perlu bergerak, dan apabila kita perlu bergerak, kita perlu bergerak dalam julat tertentu Di sini kita bergerak di dalam badan Jadi tambahkan acara onmousemove pada badan kedudukan kotak timbul.
Tiga peristiwa ini terutamanya menggabungkan atribut kedudukan dalam CSS dan koordinat atribut dalam acara Acara dalam JS.
var pop = document.getElementsByClassName("pop")[0];
var pop_title = pop.getElementsByClassName("pop-title")[0];
var bd = document.body;
var x = 0;
var y = 0;
var ismove = false; // 是否开启移动
var downx = 30;
var downy = 30;
pop_title.onmousedown = function (e) {
x = e.pageX;
y = e.pageY;
downx = e.offsetX;
downy = e.offsetY;
ismove = true;
}
bd.onmousemove = function (e) {
if (ismove) {
var cx = e.pageX - downx;
var cy = e.pageY - downy;
pop.style.left = cx + "px";
pop.style.top = cy + "px";
x = e.x;
y = e.y;
}
e.preventDefault();
}
pop_title.onmouseup = function (e) {
x = e.pageX;
y = e.pageY;
ismove = false;
console.log("移动完成")
}
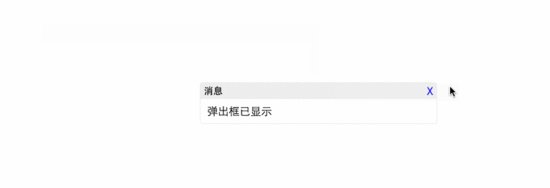
//关闭
var pop_close = pop.getElementsByClassName("pop-close")[0];
pop_close.onclick = function () {
pop.parentNode.removeChild(pop);
}
 Itu sahaja untuk memperkenalkan kesan kotak timbul menggunakan js. Saya harap ia akan membantu anda!
Itu sahaja untuk memperkenalkan kesan kotak timbul menggunakan js. Saya harap ia akan membantu anda!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Contoh kesan kecerunan warna hover teks yang dilaksanakan oleh jQuery_jqueryArtikel seterusnya:Contoh kesan kecerunan warna hover teks yang dilaksanakan oleh jQuery_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

