Rumah >hujung hadapan web >tutorial js >Skrin percikan EasyUI Petua memuatkan halaman EasyUI (prinsip + kod + pemaparan)_kemahiran javascript
Skrin percikan EasyUI Petua memuatkan halaman EasyUI (prinsip + kod + pemaparan)_kemahiran javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:14:371548semak imbas
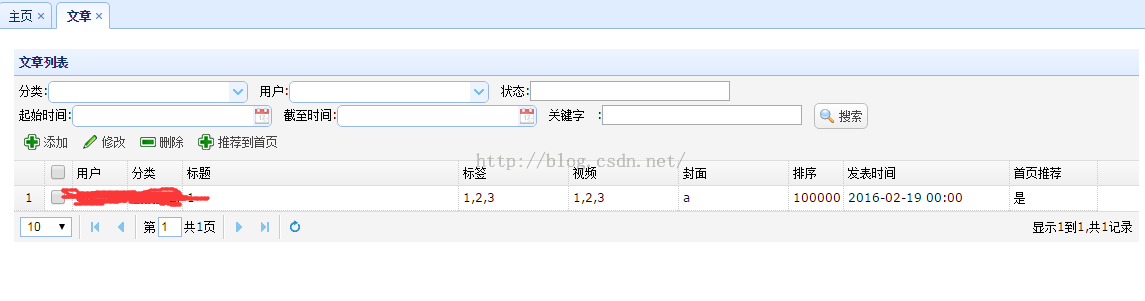
Apabila menggunakan EasyUI, terdapat masalah yang sering dihadapi, yang berlaku sebelum halaman dipaparkan.
Pada mulanya mengelirukan, tetapi ia akan baik selepas pemuatan selesai.
$.parser.onComplete, ini ialah acara yang dilaksanakan selepas semua komponen dihuraikan. Malah, acara ini sangat berguna. Selalu ada masalah apabila easyui digunakan dalam susun atur. Apabila anda memasuki antara muka utama, halaman tidak muncul serta-merta, tetapi terdapat proses yang huru-hara, dan kemudian ia berkelip dan dipulihkan.
Sebenarnya, ini kerana easyui akan menghuraikan keseluruhan halaman selepas DOM dimuatkan Apabila anda menggunakan banyak susun atur dan komponen, ia akan mengambil satu proses untuk menghuraikan komponen sepenuhnya, dan dalam proses ini akan ada ringkasan. kekeliruan antara muka.
Untuk menyelesaikan masalah ini, anda hanya perlu menggunakan acara onComplete dengan baik dan menggabungkannya dengan topeng pemuatan.
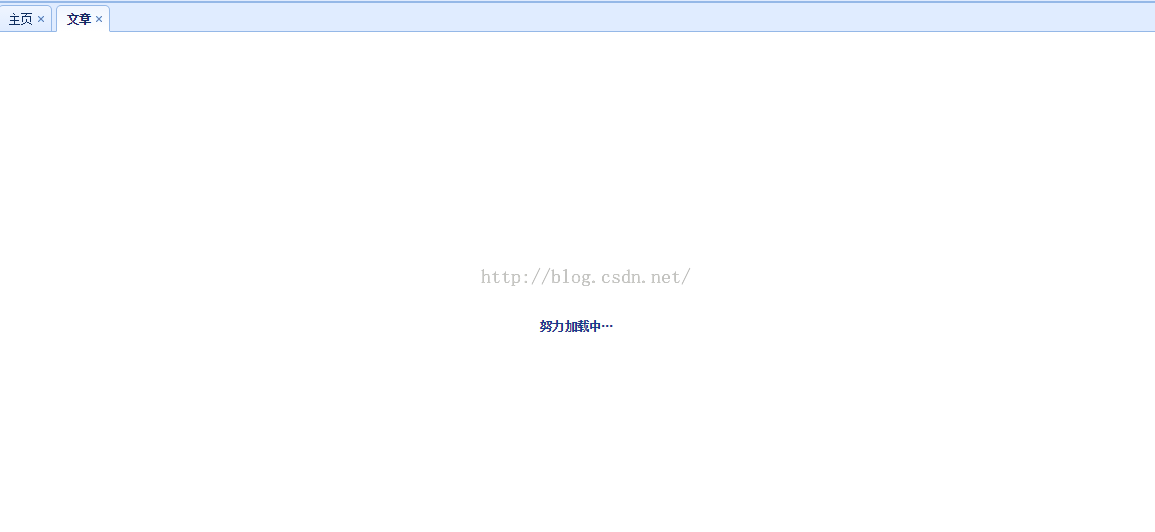
Letakkan apa yang memerlukan kesan animasi ini ke dalam halaman.
<#include "common/loadingDiv.html"/>(Freemarker的include语法,模版用的.html后缀)
loadingDiv.html
<div id='loadingDiv' style="position: absolute; z-index: 1000; top: 0px; left: 0px;
width: 100%; height: 100%; background: white; text-align: center;">
<h1 style="top: 48%; position: relative;">
<font color="#15428B">努力加载中···</font>
</h1>
t;/div>
<script type="text/javascript">
function closeLoading() {
$("#loadingDiv").fadeOut("normal", function () {
$(this).remove();
});
}
var no;
$.parser.onComplete = function () {
if (no) clearTimeout(no);
no = setTimeout(closeLoading, 1000);
}
</script>


Kandungan di atas ialah petua memuatkan halaman EasyUI skrin percikan EasyUI yang diperkenalkan oleh editor saya harap ia akan membantu anda!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

