Rumah >hujung hadapan web >tutorial js >Permainan web Gameboy (permainan web teka-teki) - reka bentuk muka surat hadapan dan kesukaran meniru kemahiran chat_javascript WeChat
Permainan web Gameboy (permainan web teka-teki) - reka bentuk muka surat hadapan dan kesukaran meniru kemahiran chat_javascript WeChat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:14:341693semak imbas
Kata Pengantar:
Saya pernah menulis permainan laman web (serupa dengan Permainan Teka-teki) sebelum ini Selain berharap semua orang dapat merasai permainan saya, saya juga bersedia untuk berkongsi sedikit pengetahuan yang saya pelajari dalam proses menulis permainan web ini.
Artikel ini menerangkan cara melaksanakan antara muka tetingkap sembang seperti WeChat pada halaman web, serta beberapa perkara teknikal yang terlibat 🎜>
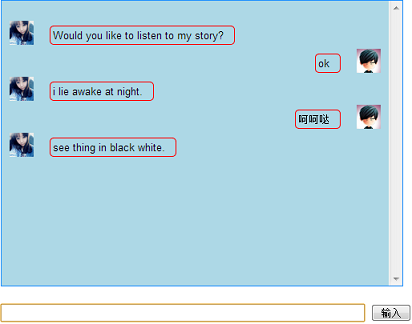
Paparan kesan:

Tetapan keperluan:
Mari kita laluinya dahulu dan laksanakan beberapa perkara fungsi yang perlu disokong oleh tetingkap sembang.
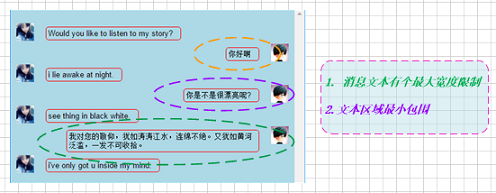
• Penyesuaian kawasan teks
Kandungan mesej boleh disesuaikan dengan saiz dan sentiasa dibalut dalam saiz kawasan yang paling munasabah
 • Sokongan tatal
• Sokongan tatal
Disebabkan terlalu banyak rekod sembang, saiznya melebihi saiz lalai tetingkap sembang.
• Penjajaran bahagian bawah automatik
Apabila terdapat mesej baharu, kandungan tetingkap dijajarkan secara automatik ke bahagian bawah tetingkap visual
• Masukkan tangkapan kunci
Input sokongan untuk mesej, dan tangkapan respons kepada kekunci Enter
Antara perkara berfungsi ini, yang paling sukar ialah pemprosesan penyesuaian kawasan teks, yang telah mengambil banyak lencongan, ^_^.
• Struktur dan reka letak mesej sembang
Struktur kod html asas boleh seperti berikut:
<div> <img src="" alt="Permainan web Gameboy (permainan web teka-teki) - reka bentuk muka surat hadapan dan kesukaran meniru kemahiran chat_javascript WeChat"/> <div>消息内容</div> </div>
Untuk offset kiri dan kanan reka letak, float:left|right digunakan untuk mengawalnya.
• Penyesuaian kawasan teks
Untuk menjadikan kandungan teks sembang kelihatan cantik, cara terbaik ialah dengan menyesuaikan kawasan teks (dengan lebar maksimum, meminimumkan kawasan
).
Pada mulanya, saya mencuba teg textarea kerana atributnya termasuk baris dan kol, yang sepadan dengan bilangan aksara dan boleh digunakan untuk menetapkan bilangan baris dan lajur
Malangnya, saya dikalahkan oleh realiti, kerana textarea mempunyai piawaian pengiraan yang berbeza untuk aksara Cina dan aksara Cina dikira sebagai 2, dan aksara Inggeris dikira sebagai 1. Kerana input pengguna tidak pasti, sukar untuk dilakukan. Gunakan panjang rentetan teks untuk menetapkan nilai baris dan lajur textarea.
Jadi kembali ke titik permulaan, satu-satunya cara untuk menetapkan saiz ialah mengira panjang px piksel teks (bersamaan dengan mengehadkan lebar maks
).
Kira panjang teks, rujuk "JQuery mengira jumlah lebar lebar teks".
function GetCurrentStrWidth(text, font) {
var currentObj = $('<pre class="brush:php;toolbar:false">').hide().appendTo(document.body);
$(currentObj).html(text).css('font', font);
var width = currentObj.width();
currentObj.remove();
return width;
}
Untuk nilai yang lebih kecil daripada lebar maks lalai, div kawasan teks boleh menjadi lalai Untuk nilai yang lebih besar daripada lebar maksimum lalai, div kawasan teks ditetapkan kepada width=max-width.
var maxWidth = 320;
var currentFont = "normal 13px Helvetica, Arial, sans-serif";
msgDiv.style.font = currentFont;
var currentWidth = GetCurrentStrWidth(message, currentFont);
// *) 设定文本区域的宽度
if (currentWidth <= maxWidth) {
msgDiv.style.width = "" + currentWidth + "px";
} else {
msgDiv.style.width = "" + maxWidth + "px";
}
word-break: normal|break-all|keep-all;
值 描述
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
为了防止太长的英文单词(非常规词)的影响, 最后选用了word-break: break-all.
• 滚动支持
滚动支持, 相对简单, 只需要聊天对话框在y轴方向设定如下css属性即可:
overflow-y : scroll;
• 底部自动对齐
这个也是老生常谈的事了, 每次聊天窗口的内容有更新, 执行如下js代码即可.
div.scrollTop = div.scrollHeight;
注: 既scrollTop和scrollHeight属性值保持一致即可.
• Enter键响应捕获
对enter键响应的支持, 添加如下监听事件函数即可.
document.addEventListener("keydown", function (evt) {
if (evt.keyCode == 13) {
// TODO
}
});
Pada asalnya saya fikir mudah untuk melaksanakan contoh tetingkap sembang, tetapi saya tersandung dan goyah semasa latihan sebenar. Saya benar-benar bergelut dengan bahagian hadapan Sudah tentu, untuk teks Adaptive, menggunakan kaedah yang lebih rumit Kemudian, saya memikirkannya, bolehkah ia dilakukan dengan mudah dengan menambahkan atribut lebar maksimum?
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

