Rumah >hujung hadapan web >tutorial js >JS merealisasikan jadual pendaraban simetri bagi kemahiran javascript atas, bawah, kiri dan kanan
JS merealisasikan jadual pendaraban simetri bagi kemahiran javascript atas, bawah, kiri dan kanan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:14:302129semak imbas
Jadual pendaraban boleh dilaksanakan dalam banyak bahasa. Artikel ini menerangkan dua gelung yang biasa digunakan (Untuk, Sementara) dalam JavaScript untuk melengkapkan empat jadual pendaraban simetri ini Contoh ini adalah cara yang baik untuk mempraktikkan asas gelung Kerana reka letak tidak kemas, jadual digelung .
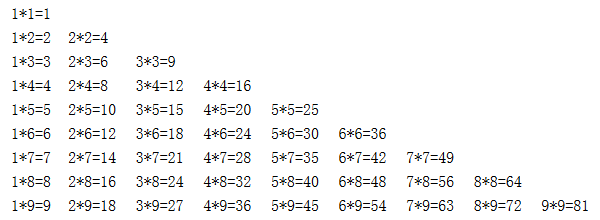
1. Jadual pendaraban trapezoid dengan sudut kiri bawah dalam darjah:
Untuk kod gelung
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
Kod gelung while
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i++;
}
document.write("</table>");
Imej contoh

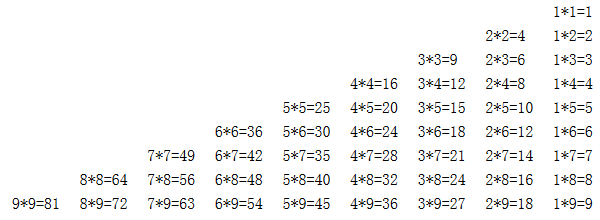
2. Jadual pendaraban trapezoid dengan darjah di sudut kanan bawah:
Untuk kod gelung
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var n=i; n<; n++){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
Kod gelung while
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var n = i;
while(n<){
document.write("<td> </td>");
n++;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i++;
}
document.write("</table>");
Imej contoh

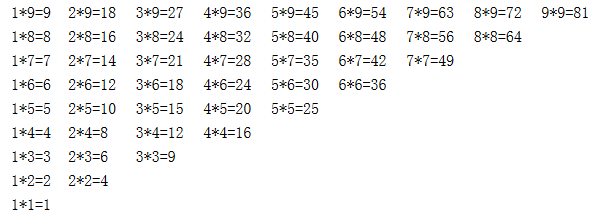
3. Jadual pendaraban trapezoid dengan sudut kiri atas dalam darjah:
Untuk kod gelung
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
Kod gelung while
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i--;
}
document.write("</table>");
Imej contoh

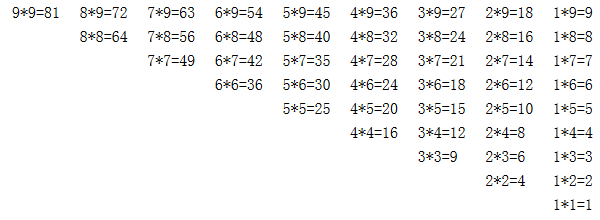
4. Jadual pendaraban trapezoid dengan sudut kanan atas dalam darjah:
Untuk kod gelung
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j>=i; j--){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
Kod gelung while
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j>=i){
document.write("<td> </td>");
j--;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i--;
}
document.write("</table>");
Imej contoh

Kandungan di atas ialah dua gelung yang biasa digunakan (Untuk, Sementara) dalam JavaScript yang dikongsi oleh artikel ini untuk melengkapkan empat jadual pendaraban simetri ini saya harap ia akan membantu semua orang!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

