Rumah >hujung hadapan web >tutorial js >Kod JavaScript tidak serasi dengan IE kerana petua koma_javascript yang tidak teratur
Kod JavaScript tidak serasi dengan IE kerana petua koma_javascript yang tidak teratur
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:13:441310semak imbas
Apabila menggunakan ExtJS untuk pembangunan bahagian hadapan, saya mendapati bahawa sistem boleh dipaparkan seperti biasa di bawah Google Chrome dan Firefox, tetapi apabila dibuka dengan pelayar IE, ralat akan dilaporkan seperti: Dijangka dikenal pasti. rentetan atau nombor. Kemudian, apabila saya menyemak kod tersebut, saya mendapati bahawa IE tidak serasi disebabkan penggunaan koma yang tidak teratur dalam kod js.
Memandangkan saya menggunakan Eclipse untuk menulis kod, saya akan memperkenalkan cara menggunakan Eclipse untuk menyelesaikan masalah ini:
Sebagai contoh, terdapat kod tidak teratur berikut:
Ext.onReady(function() {
var panel = Ext.create('Ext.container.Viewport', {
layout : 'border',
items : [{
title : 'north panel',
html : 'north content',
region : 'north',
height : 100,
}, {
title : 'west panel',
html : 'west content',
region : 'west',
width : 150, // 这是备注1
}, {
title : 'main panel',
html : 'main content',
region : 'center',
/* 这是备注2*/
}]
});
});
Seperti yang anda lihat, terdapat koma (,) selepas 100, 150, dan tengah Jika anda menjalankannya dalam IE, ralat sebenarnya akan dilaporkan. Jadi sekarang bahawa kod telah ditulis seperti ini, bagaimana untuk mengesan masalah ini!

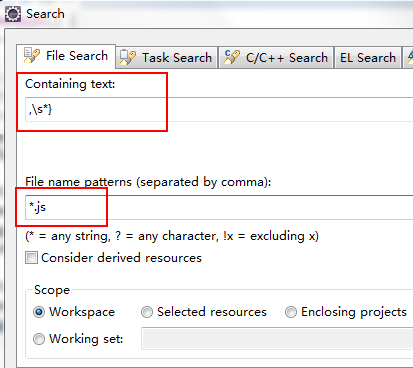
Rajah 1: Carian Fail
Seperti yang ditunjukkan dalam Rajah 1 di atas, anda boleh menggunakan fungsi Carian Fail bagi eclipse untuk mencari menggunakan ungkapan biasa Ungkapan biasa ialah, s*}. Walau bagaimanapun, terdapat masalah hanya ralat pertama di atas boleh diambil Jika // atau /**/ ditambahkan untuk ulasan, ia tidak dapat dikesan. Walau bagaimanapun, anda juga boleh menggunakan alat pemampatan kod js seperti yuicompressor untuk memampatkan kod Semasa pemampatan, semua ulasan akan dialih keluar, dan kemudian fail js yang dimampatkan boleh dikesan. Sudah tentu, anda juga boleh menulis algoritma anda sendiri untuk mengesannya, tetapi ini masih sukar untuk orang biasa!
Namun, saya mencadangkan kaedah lain, iaitu menggunakan pemalam saya menggunakan pemalam Spket di sini Laman web rasmi Spket ialah: http://www.spket.com/, di mana anda boleh muat turun pemalam Eclipse Spket Anda juga boleh memuat turunnya terus dari pasaran Eclipse Selepas memuat turun, pasang pemalam, dan kemudian buka fail js dengan spket.

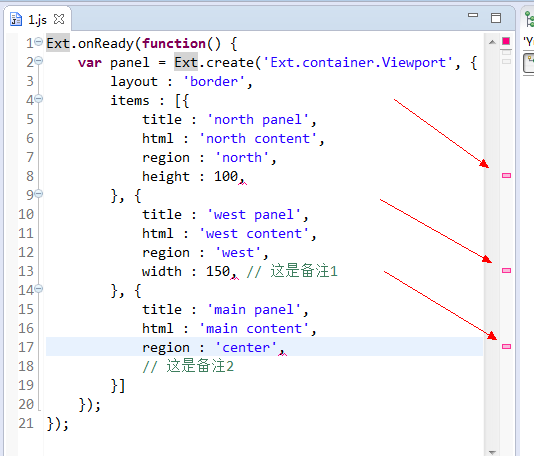
Rajah 2: Pengesanan menggunakan Spket
Seperti yang ditunjukkan dalam Rajah 2 di atas, anda boleh mendapati bahawa Spket secara automatik mengesan penyelewengan dalam kod dan menandakan kawasan yang bermasalah, saya cadangkan menggunakan kaedah ini kerana anda boleh menemui masalah semasa menulis kod , membantu menulis kod standard dan cantik ! Ngomong-ngomong, kadangkala keserasian disebabkan oleh objek yang digunakan yang tidak wujud dalam IE Contohnya, objek konsol wujud dalam Firefox dan Google, tetapi apabila menggunakan console.info dalam IE, ralat dilaporkan! Jadi, ingat untuk menghapuskan beberapa objek yang tidak serasi daripada kod anda!
Perkara di atas memperkenalkan kepada anda masalah kod JavaScript yang tidak serasi dengan IE kerana koma yang tidak teratur, saya harap ia akan membantu anda!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

