http://110.85.5.26:89/code/201109/jiaoben339.rar
这是A5下载里的,不是什么病毒
很喜欢这种效果,但是发现编辑中文后无法在网页上显示中文,特别是下拉菜单里的大段文字,无法显示,什么情况,请大神们帮我看看
回复讨论(解决方案)
是由于适用的 Cufon字体包不支持中文造成的。
下载http://pan.baidu.com/share/link?shareid=74869&uk=621036607这个包将相应的js解压到\jiaoben339\js下
覆盖cufon-yui然后将代码引用的<script></script>改为<script></script>即可
谢谢大神,但是又遇到新的问题了,就是大段英文字母换成中文字后,出现掉字掉符号现象,怎么解决呢?谢谢了,我是新手,请教学习
谢谢大神,但是又遇到新的问题了,就是大段英文字母换成中文字后,出现掉字掉符号现象,怎么解决呢?谢谢了,我是新手,请教学习
两种方案,换个字库,或者用英文的标点符号
字库怎么换?不是有默认的么?谢谢
字库怎么换?不是有默认的么?谢谢
就是这样的文件
Vegur_400-Vegur_700.font.js
引用 4 楼 qiusitong 的回复:字库怎么换?不是有默认的么?谢谢
就是这样的文件
Vegur_400-Vegur_700.font.js
有没有地址下载的?
在
标签对里面加上这个就好了
在
标签对里面加上这个就好了果然非常好用,感谢
不错,虽然不是我要的答案
 hosts文件删了怎么恢复Feb 22, 2024 pm 10:48 PM
hosts文件删了怎么恢复Feb 22, 2024 pm 10:48 PM标题:hosts文件删除后如何恢复摘要:hosts文件是操作系统中非常重要的一个文件,用于将域名映射到IP地址。如果不小心将hosts文件删除了,可能会导致上网无法访问特定网站或者其他网络问题。本文将介绍如何在Windows和Mac操作系统中恢复被误删的hosts文件。正文:一、Windows操作系统中恢复hosts文件Windows操作系统中的hosts文
 腾讯文档怎么编辑文档?-腾讯文档编辑文档教程攻略Mar 19, 2024 am 08:19 AM
腾讯文档怎么编辑文档?-腾讯文档编辑文档教程攻略Mar 19, 2024 am 08:19 AM大家知道怎么在腾讯文档中编辑文档吗?不知道没有关系,小编今天介绍如何在腾讯文档中编辑文档的详细图文讲解,希望可以帮助到你哦。腾讯文档中编辑文档的详细图文讲解1、首先直接进入腾讯文档(没有的小伙伴赶紧下载哦!),直接登录(支持QQ、TIM两种登录方式)2、登录后直接点击右上角的加号,直接创建在线文档以及在线表格、新文件夹等!3、然后根据自己的需要输入信息就可以啦!
 word文档不能编辑怎么办Mar 19, 2024 pm 09:37 PM
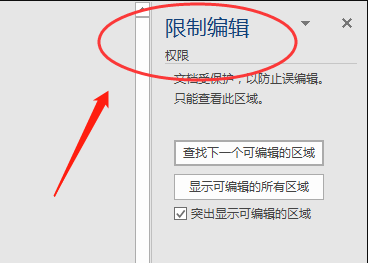
word文档不能编辑怎么办Mar 19, 2024 pm 09:37 PM编辑完文档以后我们会保存文档,为下次编辑修改文档提供方便,有时我们点开编辑好的文档以后能直接进行修改,但有时不知道为什么,怎么点击word文档都没有反应,不执行命令了,word文档不能编辑怎么办呢?大家不用着急,小编帮你解决这个困扰,大家一起来看看操作过程吧。打开Word文档后,编辑文字时会看到页面右侧显示“限制编辑”的提示,如下图所示。 2、需要解除编辑,需要知道设置密码,点击弹出的提示下方的“停止保护”,如下图所示。 3、然后页面弹出“取消保护文档”对话框中输入密码,点击确定,如下图所示
 如何在iPhone上编辑消息Dec 18, 2023 pm 02:13 PM
如何在iPhone上编辑消息Dec 18, 2023 pm 02:13 PMiPhone上的原生“信息”应用可让您轻松编辑已发送的文本。这样,您可以纠正您的错误、标点符号,甚至是自动更正可能已应用于您的文本的错误短语/单词。在这篇文章中,我们将了解如何在iPhone上编辑消息。如何在iPhone上编辑消息必需:运行iOS16或更高版本的iPhone。您只能在“消息”应用程序上编辑iMessage文本,并且只能在发送原始文本后的15分钟内编辑。不支持非iMessage信息文本,因此无法检索或编辑它们。在iPhone上启动消息应用程序。在“信息”中,选择要从中编辑消息的对话
 如何在iPhone上编辑主屏幕页面Feb 14, 2024 pm 02:00 PM
如何在iPhone上编辑主屏幕页面Feb 14, 2024 pm 02:00 PMApple允许您随时重新排列主屏幕页面并自由删除它们,以快速更改主屏幕。这样,您可以轻松隐藏多个应用程序和小部件,无需逐个拖动并删除。在本文中,我们将解释如何编辑iPhone主屏幕上的页面。CONTENTS[SHOW]显示如何在iPhone上编辑主屏幕页面您可以编辑主屏幕以重新排列页面、隐藏/取消隐藏主屏幕中的某些页面以及完全删除页面。要开始编辑iPhone主屏幕,请长按主屏幕上的空白区域。当您的主屏幕进入抖动模式时,点击屏幕底部的一行点。您现在应该看到所有主屏幕都以网格格式显示。选项1:在主屏
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 深入解析PyCharm中文设置:提升代码编辑体验Jan 27, 2024 am 10:30 AM
深入解析PyCharm中文设置:提升代码编辑体验Jan 27, 2024 am 10:30 AMPyCharm是一款功能强大的Python集成开发环境(IDE),被广泛地应用于Python开发中。它不仅提供了丰富的代码编辑功能,还具备智能提示、调试、版本管理等的强大工具。而在PyCharm中,中文设置可以让我们的代码编辑更加顺畅和方便。本文将详细介绍PyCharm中的中文设置,并提供一些具体的代码示例。安装语言包首先,在PyCharm的设置中,我们需要
 edius编辑竖排字幕的具体方法Mar 28, 2024 pm 02:52 PM
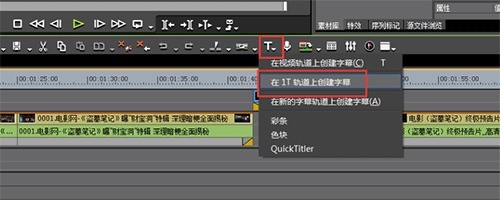
edius编辑竖排字幕的具体方法Mar 28, 2024 pm 02:52 PM1、做好准备工作。导入一段素材到素材库中并拖拽到时间线上。2、点击时间线轨道上的【T】字按钮,选择在1T轨道上添加字幕,就会进入字幕编辑页面,操作见图:3、在这可以写上我们想要的文字内容。很明显写的是横着的字幕。现在来看一下竖排的字幕时怎么实现的。先不要写内容,选择【插入——文本——纵向】见图:4、此刻再写上字,它就会是竖着排列的了。调整好字幕的位置、大小、字体、颜色等信息就能点击窗口左上角的保存了。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini







