Rumah >hujung hadapan web >tutorial js >实现超用户体验 table排序javascript实现代码_javascript技巧
实现超用户体验 table排序javascript实现代码_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:51:101188semak imbas
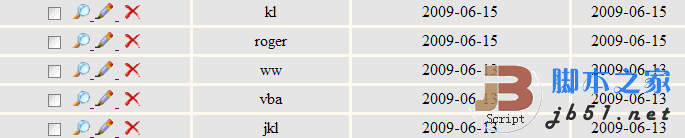
以前我在网上总会看类似这种的JS效果: 
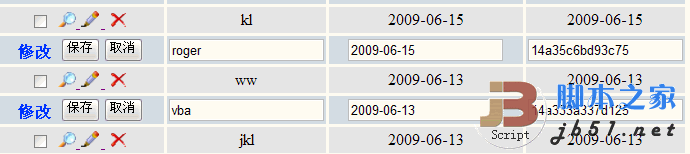
点击编辑时: (不好意思哈,图在文章最后面)
这种列表与编辑都在同一页的效果,确实很好,能够给用户带来意想不到的美好体验。可是它是怎么实现的呢?
其实实现这种效果有很多方法,当然如果你的JS不好,可以用JQuery的组件,但是我想要是自己能写出来总是好的。因此我抽了点时间来实现它。当我实现后,发现要实现这种效果是很简单的,几行JS代码就搞定了,关键就是一个思路问题,下面我会具体的写是怎么实现的。
总体思路:给
首先,实现这个关键桥段就是“ID”,因为你要显示与隐藏某个
我们还有“this”它呀,这个关键字确实是好东东,有了它“就天不怕,天不怕了”...
这样:我们在触发JS取值
这样一来,如果
。。好了。既然ID号都得到还有什么不能做的呢。。。呵呵呵。下面我们就让它显示出来。“document.getElementById(id).style.display="block";”
....OK..OVER...
下面是部分关键代码:
JS部分如下:
复制代码 代码如下:
//显示
function display(va){
var vaarray=va.split('/');
var id=vaarray[0];
document.getElementById(id).style.display="block";
var parID=id+'p';
document.getElementById(parID).style.display="none";//这里是相应某个
}
HTML部分如下:
复制代码 代码如下:
另说明:1以上代码可能我在发表时有误,如不能实现,可以联系我。
2以上只是我的学习记录,可能不专业,如有错误的地方,很欢迎你指出来,我一定加以改进。

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:IE JS编程需注意的内存释放问题_javascript技巧Artikel seterusnya:js form 验证函数 当前比较流行的错误提示_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

