Rumah >hujung hadapan web >tutorial js >Melaksanakan pelbagai muat naik fail berdasarkan kemahiran html5_javascript javascript
Melaksanakan pelbagai muat naik fail berdasarkan kemahiran html5_javascript javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:12:181903semak imbas
Contoh dalam artikel ini berkongsi dengan anda cara melaksanakan pelbagai muat naik fail menggunakan javascript html5 Kandungan khusus adalah seperti berikut
Struktur HTML:
<div class="container"> <label>请选择一个图像文件:</label> <input type="file" id="file_input" multiple/> </div>
Dengan cara ini, mari kita bincangkan tentang logik utama muat naik ini:
- Gunakan teg input dan pilih type=file Ingat untuk membawa berbilang, jika tidak, anda hanya boleh memilih satu imej .
- Ikat masa perubahan input,
- Perkara utama ialah cara mengendalikan acara perubahan ini Gunakan antara muka FileReader baharu untuk membaca fail dan mengekodnya ke dalam base64 🎜>
window.onload = function(){
var input = document.getElementById("file_input");
var result,div;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判断上传文件格式
return alert("上传的图片格式不正确,请重新选择")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
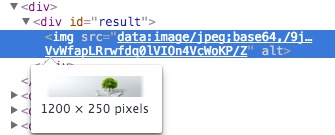
result = '<div id="result"><img src="'+this.result+'" alt=""/></div>';
div = document.createElement('div');
div.innerHTML = result;
document.getElementById('body').appendChild(div); //插入dom树 <br> }
}
}
}
Walau bagaimanapun, ini tidak menukar imej kepada pengekodan base64 dan kemudian memaparkannya pada bahagian hadapan apabila menyegarkan, tiada apa-apa
Selepas memasukkan imej, buka alat pembangun dan lihat bahawa struktur html adalah seperti ini

Kemudian fail MD5 dihantar semula ke bahagian belakang, kerana bahagian hadapan biasanya memadamkan gambar selepas memuat naik. pangkalan data.
Beritahu saya cara berinteraksi dengan jquery
function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}
Kemudian selepas kami mendapatkan semula data yang diingini dalam panggilan balik kejayaan, kami boleh memasukkan imej ke dalam halaman, sama seperti kaedah sebelumnya~
Pemarahan terakhir:

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Melaksanakan kesan menu pautan sekunder berdasarkan kemahiran Javascript_javascriptArtikel seterusnya:Melaksanakan kesan menu pautan sekunder berdasarkan kemahiran Javascript_javascript
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

