 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Analisis mendalam tentang peranan dan kitaran hayat $scope dalam rangka kerja AngularJS_AngularJS
Analisis mendalam tentang peranan dan kitaran hayat $scope dalam rangka kerja AngularJS_AngularJSAnalisis mendalam tentang peranan dan kitaran hayat $scope dalam rangka kerja AngularJS_AngularJS
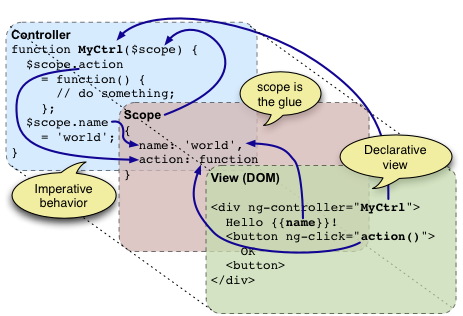
$scope digunakan di seluruh aplikasi Angular App Ia dikaitkan dengan model data dan juga konteks untuk pelaksanaan ekspresi Dengan $scope, saluran diwujudkan di antara paparan dan pengawal , Apabila data diubah suai, $scope akan dikemas kini dengan serta-merta. Begitu juga, apabila $scope berubah, paparan akan dipaparkan semula dengan serta-merta
Dengan $scope sebagai jambatan, kod perniagaan aplikasi boleh semuanya dalam pengawal dan data disimpan dalam $scope pengawal.

$scope ialah objek yang menghubungkan pandangan (elemen DOM) kepada pengawal. Dalam struktur MVC kami, $scope ini akan menjadi model, yang menyediakan konteks pelaksanaan yang terikat pada elemen DOM (dan anak-anaknya).
Walaupun kedengarannya agak rumit, $scope sebenarnya adalah objek JavaScript yang boleh diakses oleh pengawal dan paparan, jadi kami boleh menggunakannya untuk menghantar maklumat antara kedua-duanya. Dalam objek $scope ini, kami menyimpan kedua-dua data dan fungsi yang akan dijalankan pada paparan.
Setiap aplikasi Sudut akan mempunyai $rootScope. $rootScope ini ialah skop peringkat atasan, yang sepadan dengan elemen DOM yang mengandungi atribut arahan ng-app.
Jika $scope tidak ditetapkan secara eksplisit pada halaman, Angular akan mengikat data dan fungsi di sini Contoh dalam bahagian pertama bergantung pada ini untuk berjalan dengan jayanya.
Dalam contoh ini, kami akan menggunakan $rootScope. Dalam fail main.js, kami menambah atribut nama pada skop ini. Dengan melaksanakan fungsi ini dalam fungsi app.run, kami memastikan ia akan dilaksanakan sebelum bahagian lain aplikasi. Anda boleh menganggap fungsi app.run sebagai kaedah utama aplikasi Angular anda.
app.run(function($rootScope) {
$rootScope.name = "Ari Lerner";
});
{{ name }}
$rootScope
Apabila aplikasi Angular bermula dan menghasilkan paparan, elemen root ng-app akan terikat pada $rootScope ialah objek peringkat atas semua $scopes dan boleh difahami sebagai objek skop global dalam Angular. aplikasi, jadi Melampirkan terlalu banyak logik atau pembolehubah padanya bukanlah idea yang baik, ia adalah sama seperti mencemarkan skop global Javascript.
Peranan $skop
Objek $scope bertindak sebagai model data dalam Angular, iaitu peranan Model dalam rangka kerja MVC umum Tetapi ia tidak betul-betul sama dengan model data dalam erti kata biasa, kerana $scope tidak memproses dan mengendalikan data, ia hanya Mewujudkan jambatan antara paparan dan HTML, membolehkan komunikasi mesra antara paparan dan Pengawal
- Menyediakan pemerhati untuk memantau perubahan dalam model data
- Boleh memberitahu seluruh Apl tentang perubahan model data
- Boleh bersarang untuk mengasingkan fungsi dan data perniagaan
- Sediakan persekitaran pelaksanaan konteks untuk ungkapan
kitaran hayat $skop
Angular juga mempunyai konsep 'peristiwa' Contohnya, apabila nilai input terikat pada model-ng berubah, atau apabila butang ng-klik diklik, gelung acara Angular Ia adalah teras konsep dalam Angular. Memandangkan ia bukan fokus utama artikel ini, saya tidak akan menerangkan secara terperinci Jika anda berminat, anda boleh membaca maklumat itu sendiri ungkapan yang ditakrifkan Pada ketika ini, gelung acara dimulakan, Angular akan memantau semua objek dalam aplikasi dan gelung semakan nilai kotor juga akan dimulakan
Kitaran hayat $scope mempunyai 4 peringkat:
1. Cipta
Apabila pengawal atau arahan dibuat, Angular akan menggunakan $injector untuk mencipta skop baharu, dan kemudian menghantar skop ke dalamnya apabila pengawal atau arahan dijalankan.
2. Pautan
Selepas Sudut dimulakan, semua objek $scope akan dilampirkan atau dipautkan ke paparan, dan semua fungsi yang mencipta objek $scope juga akan dilampirkan pada paparan Skop ini akan didaftarkan untuk dijalankan apabila konteks Sudut berubah. Fungsi. Iaitu, fungsi $watch menggunakan fungsi ini atau masa untuk memulakan gelung acara
3. Kemas kiniSetelah gelung acara mula berjalan, ia akan mula melakukan pengesanan nilai kotornya sendiri Setelah perubahan dikesan, fungsi panggil balik yang dinyatakan pada $scope akan dicetuskan
4. Musnahkan
Secara umumnya, jika $scope tidak lagi diperlukan dalam paparan, Angular akan membersihkannya dengan sendirinya, ia juga boleh dibersihkan secara manual melalui fungsi $destroy().
pengawal ng
Untuk mencipta objek $scope secara eksplisit, kita perlu melampirkan objek pengawal pada elemen DOM, menggunakan atribut arahan ng-controller:
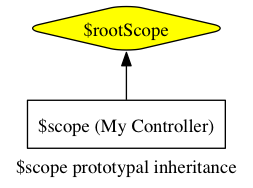
ng-controller指令给所在的DOM元素创建了一个新的$scope 对象,并将这个$scope 对象包含进外层DOM元素的$scope 对象里。在上面的例子里,这个外层DOM元素的$scope 对象,就是$rootScope 对象。这个scope链是这样的:

现在,MyController 给我们建立了一个可以从DOM元素内部直接访问的$scope 对象。下面我们在的这个$scope 里创建一个person对象,在main.js中:
app.controller('MyController', function($scope) {
$scope.person = {
name: "Ari Lerner"
};
});
现在我们可以在有ng-controller='MyController'属性的DOM元素的任何子元素里访问这个person 对象,因为它在$scope上。
除了一个例外,所有scope都遵循原型继承(prototypal inheritance),这意味着它们都能访问父scope们。对任何属性和方法,如果AngularJS在当前scope上找不到,就会到父scope上去找,如果在父scope上也没找到,就会继续向上回溯,一直到$rootScope 上。
唯一的例外:有些指令属性可以选择性地创建一个独立的scope,让这个scope不继承它的父scope们。
举个例子,假设我们有一个ParentController ,含有一个person 对象,又有一个ChildController 想要访问这个对象:
app.controller('ParentController', function($scope) {
$scope.person = {greeted: false};
});
app.controller('ChildController', function($scope) {
$scope.sayHello = function() {
$scope.person.greeted = true;
}
});
当我们在view里把ChildController 绑定到ParentController 之下,在子元素里我们就能访问ParentController 创建的父scope的属性,像访问ChildController 自己的scope中的属性一样:
<div ng-controller="ParentController">
<div ng-controller="ChildController">
<input type="text" ng-model="person.name" placeholder="Name"></input>
<a ng-click="sayHello()">Say hello</a>
</div>
{{ person }}
</div>
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)




