Rumah >hujung hadapan web >tutorial js >Peta Baidu menambah menu klik kanan pada peta (menentukan sama ada ia adalah penanda)_kemahiran javascript
Peta Baidu menambah menu klik kanan pada peta (menentukan sama ada ia adalah penanda)_kemahiran javascript
- WBOYasal
- 2016-05-16 15:12:072771semak imbas
Tiada lagi perkara karut, izinkan saya siarkan kod untuk anda.
js:
var s;//经度
var w;//纬度
map.addEventListener("rightclick",function(e){
if(e.overlay){//判断右键单击的是否是marker
}else{
s = e.point.lng;//经度
w = e.point.lat;//维度
RightClick();//右键单击map出现右键菜单事件
}
});
//右键单击map出现右键菜单事件
function RightClick(){
//alert('你点击的是地图');
var createMarker = function(map){//右键更新站名
if (confirm("要新建站点吗?")){
if(true){
$(".AllSetMassage").show();
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('新建站点',createMarker.bind(map)));
map.addContextMenu(markerMenu);//给标记添加右键菜单
}
Kesan:
Klik kanan pada peta (bukan penanda)

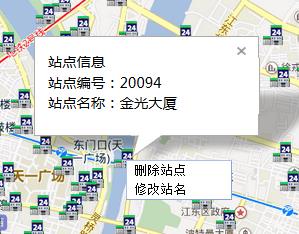
Klik kanan pada penanda:

PS: Peta Baidu menambah menu klik kanan (padam, kemas kini) untuk berbilang penanda
js:
$.getJSON("./GetStationPlaceServlet",function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
//获取经纬度
fStationlon = parseFloat(obj[i].Stationlon);
fStationlat = parseFloat(obj[i].Stationlat);
var pt = new BMap.Point(fStationlon,fStationlat);
var myIcon = new BMap.Icon("photo/station.png",new BMap.Size(,),{ anchor: new BMap.Size(, ) });
var marker = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
map.addOverlay(marker); //将标注添加到地图中
var strRes = parseFloat(obj[i].StationId);
addClickHandler(strRes,marker);//左键单击marker事件
RightClickHandler(strRes,marker);//右键单击marker出现右键菜单事件
RightClick();//右键地图出现右键菜单事件
}
});
//右键单击marker出现右键菜单事件
function RightClickHandler(stationId,marker){
var removeMarker = function(e,ee,marker){//右键删除站点
var json={
"StationId":stationId,
};
if (confirm("要删除站点"+stationId+"吗?")){
if(true){
$.getJSON("./DeleteStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("删除站点"+stationId+"成功!");
map.removeOverlay(marker); //将地图中的标记删除
}
});
}
}
};
var updateMarker = function(marker){//右键更新站名
if (confirm("要修改站点"+stationId+"的站名吗?")){
if(true){
$(".AllUpdateMassage").show();
$("#stationId").val(stationId);
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('删除站点',removeMarker.bind(marker)));
markerMenu.addItem(new BMap.MenuItem('修改站名',updateMarker.bind(marker)));
marker.addContextMenu(markerMenu);//给标记添加右键菜单
}
//鼠标左键单击marker事件
function addClickHandler(stationId,marker){
marker.addEventListener("click",function(e){
var p = marker.getPosition(); //获取marker的位置
var staId={
"StationId":stationId,
};
$.getJSON("./GetStationInfoServlet",{json:JSON.stringify(staId)},function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
stationName = obj[i].stationName;
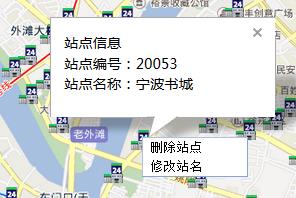
var content = "站点编号:"+stationId+"<br/>"+ "站点名称:"+stationName;
openInfo(content,e);
}
});
});
}
//左键单击marker弹出窗口事件
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
//修改站点站名
function update(){
var stationId=$("#stationId").val();//编号
var stationName=$(".AllUpdateMassage_name").val();//名字
var json={
"StationId":stationId,
"StationName":stationName
};
$.getJSON("./UpdateStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("站点"+stationId+"站名修改成功!");
$(".AllUpdateMassage").hide();
}
else{
alert("失败!");
}
});
}
Rendering:



Maklumat ini telah dipadamkan daripada peta dan pangkalan data:

Semasa saya melaksanakan ini, saya mendapati seseorang hanya boleh menambah menu klik kanan pada penanda. Saya tidak mempunyai masalah ini. Prinsipnya seolah-olah mengenai penutupan atau sesuatu. Saya seorang pemula dan saya tidak begitu mengetahuinya. Saya harap seseorang yang memahami akan memberi saya nasihat.


Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

