Kepentingan Pengaturcaraan Modular JavaScript
Prototaip JavaScript ialah java, yang juga merupakan bahasa pengaturcaraan berorientasikan objek dan bahasa yang ditaip lemah, yang mempunyai fleksibiliti yang lebih besar. Pada masa lalu, apabila menulis kod javascript, kami akan terus menulis fail .js satu demi satu, dan kemudian menggunakan teg skrip untuk merujuknya dalam halaman html Ini akan menyebabkan beberapa masalah:
1. Terdapat sejumlah besar pembolehubah global
js boleh mentakrifkan pembolehubah global di setiap tempat Penulisan yang tidak mematuhi spesifikasi akan membawa kepada kemunculan sejumlah besar pembolehubah global, dan akhirnya program akan sukar untuk dikekalkan.
2. Urutan pemuatan js mestilah mengikut susunan kebergantungan kod
Yang paling mudah, contohnya, a.js bergantung pada fail b.js Apabila memperkenalkan skrip ke dalam html, b.js mesti diperkenalkan sebelum a.js, jika tidak, ralat akan dilaporkan. Jika projek dibahagikan kepada berpuluh-puluh fail js, jika spesifikasi tertentu tidak diikuti, sejumlah besar pembolehubah global akan muncul (dan mungkin terdapat pendua kebergantungan mereka juga akan sukar untuk dikekalkan
).
3. HTML memuatkan terlalu banyak skrip js pada satu masa dan halaman kelihatan digantung
Memuatkan terlalu banyak skrip js serentak semasa pemula boleh menyebabkan halaman kelihatan digantung
Gunakan RequireJS untuk melaksanakan pengaturcaraan modular js
- Matlamat RequireJS adalah untuk menggalakkan pemodulatan kod, dan ia menggunakan langkah pemuatan skrip yang berbeza daripada teg skrip tradisional. Anda boleh menggunakannya untuk mempercepat dan mengoptimumkan kod, tetapi tujuan utamanya adalah untuk memodulasi kod. Adalah digalakkan untuk menggunakan ID modul dan bukannya alamat URL apabila menggunakan skrip. ——[Tapak web rasmi RequireJS]
Saya tidak mahu menghuraikan terlalu banyak tentang penggunaan RequireJS Untuk butiran, sila cari sendiri atau pelajari di laman web rasmi. Di sini saya merekodkan beberapa pengalaman saya menggunakan pengaturcaraan modular RequireJS.
Senario aplikasi ialah anda menggunakan pustaka sumber terbuka pihak ketiga dalam projek anda Walau bagaimanapun, ramai pemain IT profesional bukan GIS mungkin tidak memahami beberapa konsep asas pada masa ini, anda mungkin perlu mengemas kini pihak ketiga perpustakaan. Lapisan atas pembungkusan akan menjadikan antara muka lebih mudah difahami, dan pembahagian kerja dan kerjasama juga boleh dicapai. Semua orang menulis kod mengikut spesifikasi RequireJS. Berikut adalah contoh kecil enkapsulasi saya. Pada masa ini, saya hanya dalam peringkat pembelajaran modularisasi ini tidak kira betapa besar atau kecilnya banyak manfaat.
Di sini saya menggunakan risalah, perpustakaan peta sumber terbuka yang ringan. Keperluan adalah untuk menulis kelas lukisan grafik untuk merealisasikan lukisan titik, garisan dan permukaan. Kod diberikan terus:
define(['leaflet'], function(){
/**
* 绘制多段线
* @param options
* @returns {*}
* @private
*/
var _drawLine = function(latlngs, options){
return L.polyline(latlngs, options);
};
/**
* 绘制多边形
* @param options
* @private
*/
var _drawPolygon = function(latlngs, options){
var polygon;
if(latlngs.length < 3){
console.log("点数少于3,无法绘制多边形!");
} else {
var firstPt = latlngs[0];
var lastPt = latlngs[latlngs.length - 1];
if(firstPt.equals(lastPt)){
latlngs.pop();//移除与起点相同的终点
}
polygon = L.polygon(latlngs, options);
return polygon;
}
};
/**
* 绘制矩形
* @param bounds
* @param options
* @returns {*}
* @private
*/
var _drawRect = function(bounds, options){
return L.rectangle(bounds, options);
};
/**
* 绘制圆形
* @param center
* @param radius
* @param options
* @returns {*}
* @private
*/
var _drawCircle = function(center, radius, options){
return L.circle(center, radius);
};
/**
*封装,暴露公共方法
*/
return {
drawLine : _drawLine,
drawPolygon : _drawPolygon,
drawRect : _drawRect,
drawCircle : _drawCircle
}
})
Kod semasa membuat panggilan:
require(['drawHelper'], function(drawHelper){
function drawLine(){
var latlngs = new Array();
for(var i = 20; i < 30; i++){
for(var j = 100; j < 110; j++){
latlngs.push(new L.latLng(i, j));
}
}
var polylineOpt = {
color : 'blue',
weight : '2',
opacity : 0.8,
smoothFactor : 2.0
};
var polyline = drawHelper.drawLine(latlngs, polylineOpt);
polyline.addTo(mainmap);
};
function drawPolygon(){
var latlngs = new Array();
latlngs.push(L.latLng(31, 110), L.latLng(31, 111), L.latLng(32, 111), L.latLng(32, 110), L.latLng(32, 109));
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'red',
fillOpacity : 0.6
};
var polygon = drawHelper.drawPolygon(latlngs, Opt);
polygon.addTo(mainmap);
}
function drawRect(){
var bounds = [[33, 110], [36, 113]];
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'yellow',
fillOpacity : 0.6
};
drawHelper.drawRect(bounds, Opt).addTo(mainmap);
}
function drawCircle(){
var center = L.latLng(32, 116);
var Opt = {
stroke : true,
color : 'red',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'green',
fillOpacity : 0.6
};
drawHelper.drawCircle(center, 200000, Opt).addTo(mainmap);
}
drawLine();
drawPolygon();
drawRect();
drawCircle();
})
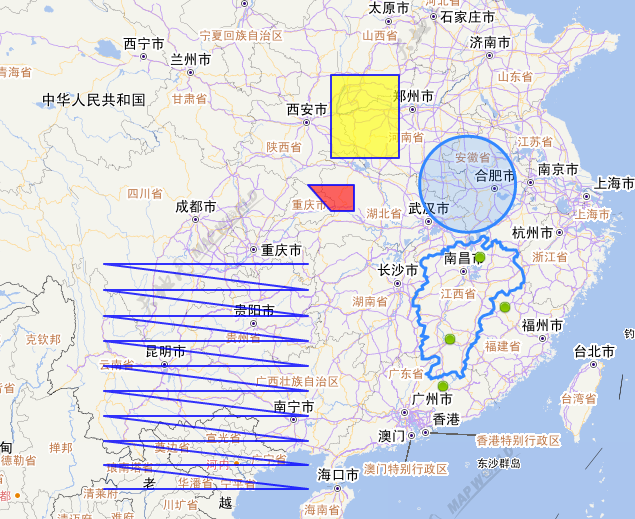
Kesannya adalah seperti berikut. Saya belum merangkumnya sepenuhnya di sini, tetapi sudah memadai. Untuk operasi peta asas dan kawalan lapisan, anda boleh menulis kawalan peta untuk pengurusan bersatu

Di atas ialah perbincangan tentang pengaturcaraan modular JavaScript Saya harap ia akan membantu pembelajaran semua orang.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Dreamweaver Mac版
Alat pembangunan web visual






