Rumah >hujung hadapan web >tutorial js >Bootstrap mesti mempelajari kawalan tarikh setiap kemahiran day_javascript
Bootstrap mesti mempelajari kawalan tarikh setiap kemahiran day_javascript
- WBOYasal
- 2016-05-16 15:11:401313semak imbas
Rangka kerja yang matang, kawalan tarikh amat diperlukan, terdapat banyak kawalan tarikh untuk dipilih dalam talian, dan rangka kerja utama menggunakan bootstrap, kawalan tarikh juga perlu menggunakan kawalan tarikhnya sendiri pada masa ini,
Alamat kawalan: http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
Alamat sumber terbuka pada GitHub: https://github.com/smalot/bootstrap-datetimepicker
Sebelum menggunakan datetimepicker, anda mesti melalui langkah berikut dahulu
1 Pustaka skrip JS Rujukan
<script src="/Content/bootstraps/js/bootstrap.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.zh-CN.js"></script>
bootstrap-datetimepicker.zh-CN.js menunjukkan bahawa tarikh dan masa boleh dipaparkan dalam bahasa Cina
2 Memperkenalkan perpustakaan CSS
<link href="/Content/bootstraps/css/bootstrap.css" rel="stylesheet"/> <link href="/Content/bootstraps/css/bootstrap-datetimepicker.css" rel="stylesheet"/>
3Takrifan teg HTML
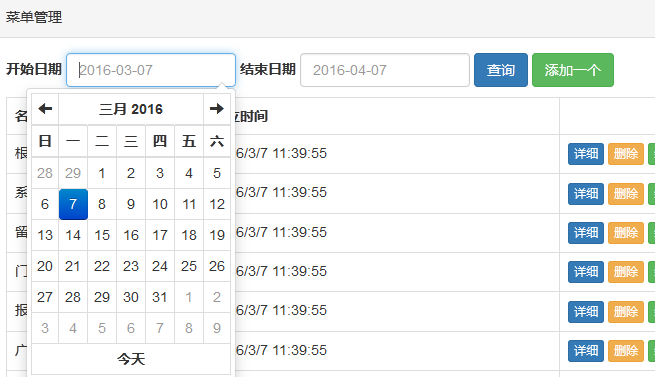
<input class="form_datetime form-control" type="text" value="2016-03-07" size="16">
4Tulis acara pemilih tarikh
<script type="text/javascript">
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 2,//月视图
minView: 2//日期时间选择器所能够提供的最精确的时间选择视图
});
</script>
Nota, ramai kawan bertanya di Internet bagaimana untuk menggunakan tarikh sahaja atau bukan masa, kerana secara lalai, setiap kali anda menggunakan datetimepicker untuk memilih, anda perlu memilih tahap siang hari, yang sangat tidak menyenangkan, pakcik Dibangunkan penyelidikan, masalah ini telah diselesaikan dengan menggunakan parameter minView, yang bersamaan dengan ketepatan paparan minimum dalam kawalan,
0 mewakili minit (lalai), 1 mewakili jam dan 2 mewakili hari Jika kami menetapkan nilai kepada 2, halaman untuk memilih jam tidak akan muncul lagi.

Rakan-rakan yang ingin mengetahui lebih lanjut tentang Bootstrap boleh klik "Tutorial Pembelajaran Bootstrap" untuk kajian yang mendalam.
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

