Rumah >hujung hadapan web >tutorial js >简单实用的HTML到UBB转换脚本工具实现说明_javascript技巧
简单实用的HTML到UBB转换脚本工具实现说明_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:42:441409semak imbas
现在出现一点麻烦:博客编辑器多为支持HTML发布,而论坛多为支持UBB,这意味着你想把之前发布在博客的文章直接复制发布到论坛是不行的。怎么办呢?手工一个个标签改?这样显然太麻烦了,况且懒乃人之本性嘛,哈!我也是位懒人,所以我写了个工具,可以帮助自己把博客的HTML转换成适合论坛发布的UBB格式,即使不能完全转换,但已帮我省去很多工作。
因为本人一直从事WEB前端开发工作,所以我知道HTML语义的重要性,也清楚如何标准编码,所以我发布在博客的HTML符合下面几个标准,使用这些标准,有利于更成功地实现HTML 到UBB的转换:
(1)所有标签合法嵌套并正常结束
(2)小标题使用h标签,段落使用p标签
(3)每张博客附图各占一行并居中,img标签同样作为一个新的段落放在p标签中
(4)代码片段是用博客园编辑器生成的,是一个div标签包含的内容块
这个HTML 2 UBB转换工具代码如下。通过代码你可以看到这是利用了正则表达式重复替换实现的,为了优化替换速度,我把可能存在大量无用HTML的内容先替换,这样后面其它方法无须再替换其中的内容,比如由博客园编辑器生成的代码片段就是要先替换的目标,它会被替换成“[code]这里是代码片段[/code]”,后面自己再把中间的文字替换成实际的代码就行了。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
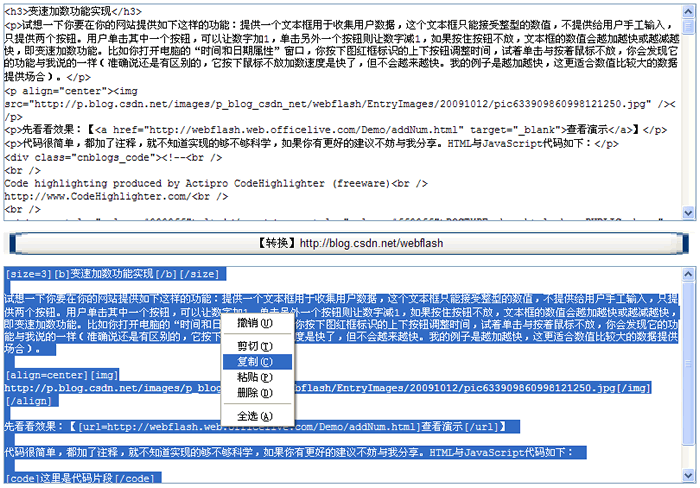
工具的使用方法是(参考下面附图):复制你发布到博客之前自己编辑好的HTML代码放于上文本框,然后再点击中间的“转换”按钮,这样工具就会在下面文本框生成你要粘贴到论坛的UBB文本,同时目标代码处于选中状态,你复制即可。

注意:如果你的HTML代码与我的标准不一样,转换肯定会出问题的,你可以根据自己的代码标准修改这个工具的部分代码,使其达到自己想要的效果。本文只是提供一个思路。 作者 webflash
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:MAC官方菜单纯CSS实现灰色会换色_导航菜单Artikel seterusnya:jquery ajax 检测用户注册时用户名是否存在_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

