 hujung hadapan web
hujung hadapan web tutorial js
tutorial js jQuery melaksanakan pemalam animasi peta fokus dengan slider_jquery mendatar
jQuery melaksanakan pemalam animasi peta fokus dengan slider_jquery mendatarjQuery melaksanakan pemalam animasi peta fokus dengan slider_jquery mendatar
Ini ialah pemalam animasi peta fokus jQuery yang sangat praktikal Tidak seperti pemalam peta fokus jQuery yang lain, ia mempunyai peluncur mendatar Anda boleh menukar imej dengan meluncurkan peluncur, atau dengan mengklik Gambar untuk menukar. Peta fokus ini dilaksanakan semata-mata dengan jQuery Ia mempunyai keserasian dan kepraktisan yang baik Ia juga agak mudah dan boleh disepadukan dengan mudah ke dalam projek yang diperlukan.
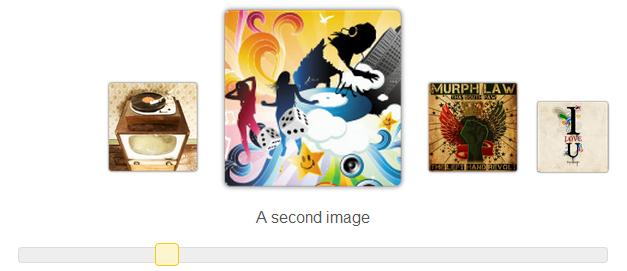
Kesannya ditunjukkan seperti berikut:

Kod HTML
<div id="wrapper"> <ul id="flip"> <li title="The first image" ><img src="/static/imghwm/default1.png" data-src="1.png" class="lazy" / alt="jQuery melaksanakan pemalam animasi peta fokus dengan slider_jquery mendatar" ></li> <li title="A second image" ><img src="/static/imghwm/default1.png" data-src="2.png" class="lazy" / alt="jQuery melaksanakan pemalam animasi peta fokus dengan slider_jquery mendatar" ></li> <li title="This is the description" ><img src="/static/imghwm/default1.png" data-src="5.png" class="lazy" / alt="jQuery melaksanakan pemalam animasi peta fokus dengan slider_jquery mendatar" ></li> <li title="Another description" ><img src="/static/imghwm/default1.png" data-src="4.png" class="lazy" / alt="jQuery melaksanakan pemalam animasi peta fokus dengan slider_jquery mendatar" ></li> <li title="A title for the image" ><img src="/static/imghwm/default1.png" data-src="3.png" class="lazy" / alt="jQuery melaksanakan pemalam animasi peta fokus dengan slider_jquery mendatar" ></li> </ul> <div id="scrollbar"></div> </div>
Kod CSS
.ui-jcoverflip {
position: relative;
}
.ui-jcoverflip--item {
position: absolute;
display: block;
}
/* Basic sample CSS */
#flip {
height: 200px;
width: 630px;
margin-bottom: 50px;
}
#flip .ui-jcoverflip--title {
position: absolute;
bottom: -30px;
width: 100%;
text-align: center;
color: #555;
}
#flip img {
display: block;
border: 0;
outline: none;
}
#flip a {
outline: none;
}
#wrapper {
height: 300px;
width: 630px;
overflow: hidden;
position: relative;
}
.ui-jcoverflip--item {
cursor: pointer;
}
body {
font-family: Arial, sans-serif;
width: 630px;
padding: 0;
margin: 0;
}
ul,
ul li {
margin: 0;
padding: 0;
display: block;
list-style-type: none;
}
#scrollbar {
position: absolute;
left: 20px;
right: 20px;
}
kod jQuery
jQuery( document ).ready( function(){
jQuery( '#flip' ).jcoverflip({
current: 2,
beforeCss: function( el, container, offset ){
return [
$.jcoverflip.animationElement( el, { left: ( container.width( )/2 - 210 - 110*offset + 20*offset )+'px', bottom: '20px' }, { } ),
$.jcoverflip.animationElement( el.find( 'img' ), { width: Math.max(10,100-20*offset*offset) + 'px' }, {} )
];
},
afterCss: function( el, container, offset ){
return [
$.jcoverflip.animationElement( el, { left: ( container.width( )/2 + 110 + 110*offset )+'px', bottom: '20px' }, { } ),
$.jcoverflip.animationElement( el.find( 'img' ), { width: Math.max(10,100-20*offset*offset) + 'px' }, {} )
];
},
currentCss: function( el, container ){
return [
$.jcoverflip.animationElement( el, { left: ( container.width( )/2 - 100 )+'px', bottom: 0 }, { } ),
$.jcoverflip.animationElement( el.find( 'img' ), { width: '200px' }, { } )
];
},
change: function(event, ui){
jQuery('#scrollbar').slider('value', ui.to*25);
}
});
jQuery('#scrollbar').slider({
value: 50,
stop: function(event, ui) {
if(event.originalEvent) {
var newVal = Math.round(ui.value/25);
jQuery( '#flip' ).jcoverflip( 'current', newVal );
jQuery('#scrollbar').slider('value', newVal*25);
}
}
});
});
Kod di atas adalah untuk jQuery melaksanakan pemalam animasi peta fokus dengan peluncur mendatar. Saya harap ia akan membantu semua orang.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod





