Rumah >hujung hadapan web >tutorial js >Penyelesaian kepada masalah bahawa kotak pop timbul Bootstrap tidak boleh dipanggil_kemahiran javascript
Penyelesaian kepada masalah bahawa kotak pop timbul Bootstrap tidak boleh dipanggil_kemahiran javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:11:161672semak imbas
Penerangan Masalah
Bootstrap rangka kerja bahagian hadapan digunakan dalam menulis projek, dan fungsi yang disediakan sangat berkuasa!
pembelajaran bootstrap
Namun, apabila menggunakan komponen kotak timbul yang disediakan oleh bootstrap, kotak timbul tidak boleh timbul!
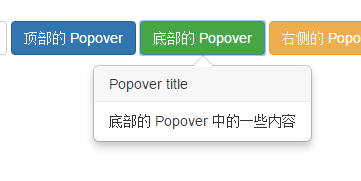
Secara logiknya sepatutnya begini:

Contoh rasmi ditulis seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容">
顶部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>$(function ()
{ $("[data-toggle='popover']").popover();
});
</script>
</div>
</body>
</html>
Kod telah diperiksa tiga kali Selepas mengesahkan bahawa kod itu betul, masukkan nyahpepijat Firefox,
<script>
$(function ()
{
$("[data-toggle='popover']").popover();
});
</script>
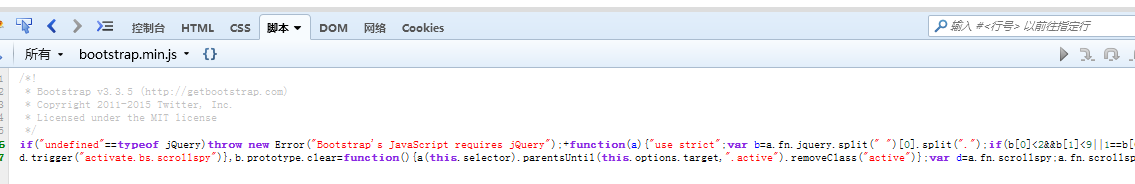
Sekeping kod ini adalah global dan akan diaktifkan sebaik sahaja anda memasuki halaman, melompat terus ke dalam rangka kerja js bootstrap:

Ia sebenarnya mengatakan bahawa saya tidak mengimport jquery! Tetapi saya dengan jelas memperkenalkannya!
<link rel="stylesheet" href="css/bootstrap.min.css"/> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <script type="text/javascript" src="js/jquery.min.js" ></script>
Terencat? . . . . . .
Kemudian saya memikirkannya, bootstrap bergantung pada jquery, jadi saya melaraskan susunan rujukan dengan mentaliti mencubanya:
<script type="text/javascript" src="js/jquery.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script>
Melalui kandungan di atas, masalah kotak timbul Bootstrap tidak dapat dipanggil telah berjaya diselesaikan Rakan-rakan yang menghadapi masalah dengan kotak timbul bootstrap boleh merujuk tutorial ini.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

