Setiap kanak-kanak kelas hadapan tahu bahawa JavaScript tidak mempunyai kebenaran untuk mengendalikan fail cakera dan kanak-kanak pelayan sentiasa menghinanya. Tetapi nodej boleh dikatakan membanggakan bahagian hadapan kami. Saya telah mempelajari nod baru-baru ini, dan fungsinya yang berkuasa membuatkan orang ramai teruja dan teruja. Hari ini saya belajar bagaimana ia membaca dan menulis fail.
Mula-mula anda perlu memperkenalkan modul fs, yang disertakan dengan nodej.
var fs=require("fs");
Untuk butiran, sila rujuk API Nodejs: http://www.w3cfuns.com/tools.php?mod=booknodejs
Terdapat dua kaedah utama yang digunakan:
1. fs.readFile(nama fail, [pengekodan], [panggilan balik])
Ini ialah bacaan tak segerak bagi fail, nama fail ialah laluan fail, pengekodan ialah format pengekodan dan panggil balik ialah fungsi panggil balik.
Baca semua kandungan fail secara tidak segerak, contohnya adalah seperti berikut:
fs.readFile('/etc/passwd', function (err, data) {
if (err) throw err;
console.log(data);
});
Di sini saya menggunakan fail ujian tempatan:
function readFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
console.log(data);
return data;
}
});
console.log('--------读取结束--------');
}
2. fs.writeFile(nama fail, data, pengekodan='utf8', [panggilan balik])
Tulis fail:
function writeFile(data){
fs.writeFile("test2.txt",data,function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
Kod ralat: fail copyFile.js
var fs=require("fs");
function readFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
console.log(data);
return data;
}
});
console.log('--------读取结束--------');
}
function writeFile(data){
fs.writeFile("test2.txt",data,function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
function copyFile(){
var txt=readFile();
writeFile(txt);
}
copyFile();
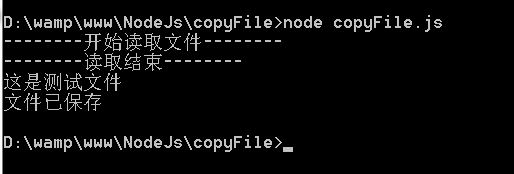
Hasil menjalankan copyFile.js nod dalam terminal adalah seperti berikut:

Nota:
1. Pengekodan fail Pada mulanya, saya secara langsung membuat dokumen txt baru apabila saya membacanya, saya mendapati bahawa hasilnya selalu aaaaaaa. Kedua, sebaiknya bawa pengekodan, jika tidak, ia akan dibaca mengikut penimbal.
2. Masalah pelaksanaan segerak.
Terdapat masalah dengan kod di atas, saya menulis kaedah membaca dan menulis fail secara berasingan adalah untuk mengatakan, tiada siapa yang tahu bila ia akan dilaksanakan, jadi keputusan test.txt tidak ditentukan.
Kaedah yang betul hendaklah menulis fail selepas membaca:
var fs=require("fs");
function copyFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
writeFile(data)
return data;
}
});
console.log('--------读取结束--------');
}
function writeFile(data){
console.log(data);
fs.writeFile("test2.txt",data,'utf8',function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
copyFile();
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.





