Rumah >hujung hadapan web >tutorial js >CSS+Jquery实现页面圆角框方法大全_jquery
CSS+Jquery实现页面圆角框方法大全_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:38:241348semak imbas
所以我就想用一个既方便调用又方便更新的方法来实现,结果如愿以偿。先将此技术点总结如下:
在此之前我也寻找过目前网络上最流行的做法的实现方案,大体共总结出7种方法,但是发现他们的方法多多少少都存在缺陷,后来我自己做出了我自己觉得满意的方法。
先看目前网络上最流行的7种做法:
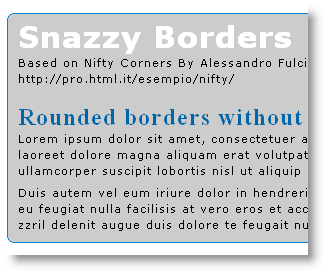
1,无图片纯css圆角框
收录理由:兼容性强,不用图形

图一
特点:
1.不用任何图形,使用很多个div容器模拟出圆角效果。
2.兼容性:通杀所有浏览器
缺点:
1.构造这个圆角需要加入太多的无语义的标签,结构比较冗余。
2.重用性不强:如果一个页面有多个圆角,并且要实现不同的半径大小,则其灵活性不够。
3.边框颜色虽然可以调节,但会对页面中的结构产生致命的影响,适用于色彩单一并且一个页面中圆角应用不多的页面。
4.不容易实现圆弧内有渐变色的图形背景。
5.圆角框不够圆滑,有锯齿现象,适合于背景色和当前色色差不大并且圆弧较小的网页。
实现原理:
用很多1像素高的div容器,利用背景色和边框色来模拟出圆角框的轮廓线。
实例演示: http://www.cssplay.co.uk/boxes/snazzy.html
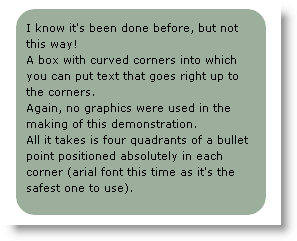
2,无图片纯css圆角框,用特殊字符(&bull)
收录理由:圆滑,不用图形

图二
特点:
1.不用任何图形,使用特殊字符•(圆点)模拟出圆角。
2.兼容性:通杀所有浏览器
3.圆角平滑
缺点:
1.构造这个圆角一样需要加入无语义的标签,结构冗余,同第一种一样。
2.重用性不强:如果一个页面有多个圆角,并且要实现不同的半径大小,需要调整四个角图片的定位,并且字符大小对其有影响,灵活性不够。
3.颜色虽可调节,但要求里面的背景色和字符的颜色相同,不能做成边框线条。适用于色彩单一并且一个页面中圆角不是太多的页面。
4.一样不容易实现圆弧内有渐变色的图形背景。
实现原理:
用特殊字符(&bull),利用定位,截取四分之一圆模拟出圆角框的一个角图片。
实例演示:http://www.cssplay.co.uk/boxes/curves.html
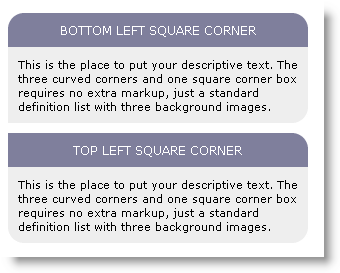
3,图片圆角框
收录理由:兼容性强,可以表现很复杂的圆角效果。

图三
特点:
1.使用四个圆角图形(或一个圆图片)。
2.兼容性:通杀所有浏览器。
3.这是最常用的圆角框做法。
4.因为采用图片来表现,所以其圆角是超级平滑,无任何锯齿现象。
5.表现丰富,适用于各种对图片表现要求较高的圆角框。
缺点:
1.构造这个圆角也需要加入四个标签来装四张角图片,结构也有冗余。
2.重用性不强:如果一个页面有多个圆角,并且要实现不同的半径大小,则要重新制作一套圆角图片。
3.如果对结构的冗余没有特别的需求,这就是超级圆滑圆角框的解决方案了。
实现原理:
利用九宫格原理,在一个容器的四个角加入绝对定位(或相对定位)的四张圆角图片。
实例演示:http://www.cssplay.co.uk/boxes/three_cornered.html
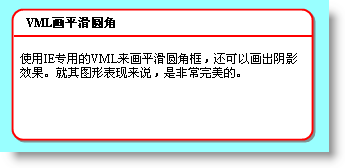
4,利用VML绘制圆角(ie only)
收录理由:无图片,平滑,可加阴影边框

图四
特点:
1.不用任何图形。
2.兼容性:只能在IE中使用
3.圆角半径随意调整
4.重用性强:多个圆角任意调用。
5.圆角颜色随意设置。
6.结构无冗余。
7.圆角平滑无锯齿。
缺点:
1.除了兼容性 有问题外,其它方面的表现都不错。
2.不能在圆弧中表现丰富的有渐变的图片,因为圆弧外框是透明的。
实现原理:使用IE专用的VML来画出圆角。
id=”roundbox” class=”circle” strokecolor=”red” strokeweight=”2px” arcsize=”0.08″> v:roundrect > 注意加入引用空间: 这是兼容的用法,xmlns:v一定不能少,否则。。。 样式表中加入这一句话: v”:*{behavior:url(#default#VML);display:inline-block;} Arcsize为半径 Strokeweight为边框线宽度 Strokecolor为边框线的颜色 实例演示:(请在IE系列浏览器下查看本实例) 使用IE专用的VML来画平滑圆角框,还可以画出阴影效果。就其图形表现来说,是非常完美的。 收录理由:平滑无锯齿 图五 特点: 1.不用任何图形。 2.兼容性:只能在FF3中使用,其它浏览器不受支持。 3.圆角半径随意调整 4.重用性强:多个圆角任意调用,只需要样式表设置就可以。 5.圆角颜色随意设置。 6.结构无冗余。 7.圆角平滑无锯齿。 缺点: 1.除了兼容性 有问题外,其它方面的表现都不错,这种方式应该是最完美的方式,可惜目前只有FF3能支持这个属性,以后CSS3后会支持这个属性,不过这不知道要等到多少年以后。 2.同第五种圆角一样,在处理圆弧内的图片背景时显得有些有心无力。 实现原理: 使用FF3专用的私有属性来画出圆角。 只用两种属性就能体现圆滑的圆角框 -moz-border-radius:10px; Border:5px red solid; 实例演示:(请在FF3浏览器下观看,其它浏览器不支持) FF3下的圆角框两个属性就可以解决: -moz-border-radius:半径 border:边框 这种方案目前应该是比较完美的方案了。 图六 特点: 1.不用任何图形。 2.兼容性:通杀所有浏览器 3.圆角半径随意调整 4.重用性强:多个圆角任意调用。 5.颜色随意设置,并且可以使用复杂的图片做为背景,表现丰富。 6.结构无冗余,只需要在容器上定义一个class或ID就可以将这个div变成圆角。 7.圆角平滑。 缺点: 1.客户端禁用JS时就无圆角,不过在目前情势下,这种情况应该不会成为太大的问题。 实例演示:http://www.curvycorners.net/examples.php(有三个演示例子) 增补一种方案,结合jquery/vml/canvas的无图片圆角框。 图七 特点: 结语:目前的css因为不能为一个容器中定义多张背景图片,造成了为了这种圆角效果而加入冗余标签。听说CSS3会引入这一属性,可能到哪时,就是 圆角框统一的时候了。另外也听说在CSS3中有意向加入像FF3私有属性(-moz-border-radius)的方法,这也可以完美地解决这个问题。 但在目前的情势下,可能也只有用上面的这些方法来过渡了,强烈期待CSS3的到来。 总而言之:要实现绝对的完美圆角框在目前的形势下基本上是不可能的,所以取名为“半完美解决方案”。 --------------------------------------------------------------------------------------------------------------------------------- 我的解决方案:CSS+Jquery+四个角的圆角图片 第一步:到网站http://jquery.com/上下载jquery-1.3.2.min.js文件,整个工程引用该文件。VML画平滑圆角
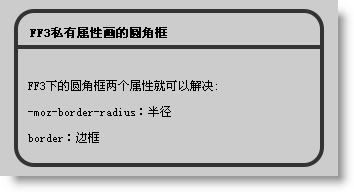
5,利用私有属性绘制圆角(FF3 only)

FF3私有属性画的圆角框
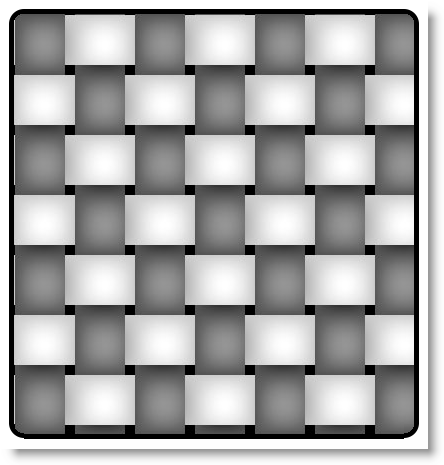
6,无图片脚本圆角框(js半完美解决方案)

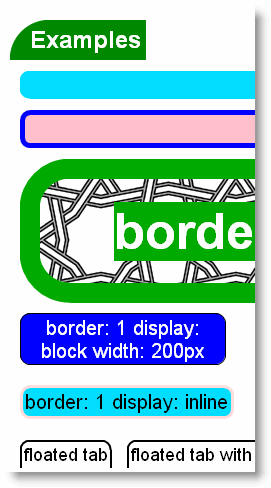
7,无图片vml/canvas结合的圆角框

1.不用任何图形。
2.兼容性:通杀所有浏览器
3.圆角半径随意调整,并且四个角可以随意设置要不要圆角。
4.重用性强:多个圆角任意调用。
5.颜色随意设置,并且可以使用复杂的图片做为背景,表现丰富。
6.结构无冗余,只需要在容器上定义一个class或ID就可以了。
7.圆角平滑。
缺点:
1.本圆角需要用到jquery库,和一个JS文件,如果在您的项目中已经用到了Jquery这个库,倒还可以用得上,不然,为一个圆角加载一两个JS文件有点得不偿失。
2.圆角在不同的浏览器下显示有点小小的问题.
实例演示:http://labs.parkerfox.co.uk/cornerz/
即将加到页面
第二步:在需要实现圆角框的页面写Jquery方法(Jquery是JS的一种框架技术)。
源码:
JS代码:
$(".corner").after("
生成的HTML代码:
第三步:编辑CSS样式,实现你想要的圆角样子。
总结:以上只要将要做圆角的DIV块的源码中class="corner",通过调用JS代码后就可以生成想要做圆角背景的div标签,就不需要每做一个圆角块手动添加那些代码,这样就使得工作简单,源文件也清晰精简,方便研发人员和UI人员。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

