Rumah >hujung hadapan web >tutorial js >Buat kalendar berdasarkan jQuery calendar plug-in_jquery
Buat kalendar berdasarkan jQuery calendar plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:11:021747semak imbas
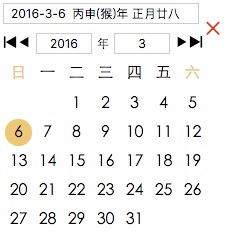
Mari kita lihat pemaparan akhir:

Saya agak hodoh, jangan merungut tentang saya-. -
Pertama, mari kita bincangkan tentang logik pengeluaran utama kalendar ini:
·Sebulan mempunyai maksimum 31 hari, dan jadual 7X6 diperlukan untuk memuatkannya
·Jika anda tahu apa hari dalam minggu 1 haribulan tertentu dan berapa hari terdapat dalam bulan ini, anda boleh memaparkan kalendar bulan tertentu dalam gelung (mata anda bersinar*.*)
·Tambahkan beberapa kawalan untuk memudahkan pengguna beroperasi (contohnya, anda boleh memasukkan tahun dan bulan, dan anda boleh mengklik untuk memilih tahun dan bulan)
Buat fail html baharu, struktur html:
<div class="container"> <input type="text" value="" id="cal-input"/> <div class="cal-box"> <table> <thead> <tr> <td class="sun">日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td class="sta">六</td> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div>
Tambah beberapa gaya dan buka penyemak imbas untuk melihat kesan:
thead td,tbody td{
width: 20px;
height: 20px;<br><span class="styles-clipboard-only"> <span class="webkit-css-property">text-align: <span class="expand-element"><span class="value">center;</span></span></span></span>
}
thead td.sun,thead td.sta{
color: #eec877;
}
tbody td{
border: 1px solid #eee;
}

Ia kelihatan bagus, tetapi ini adalah pemalam. Ia tidak munasabah untuk menulis kod html secara dinamik. Ia juga ditulis seperti ini untuk demonstrasi intuitif.
Kita akan mula menulis kod JS Sekarang kita perlu tahu hari minggu 1 bulan tertentu, supaya kita boleh merentasi dan memaparkan kalendar bulan tertentu yang digunakan di sini
PS: Penjelasan ringkas, Formula Zeiller: var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1 ) /10) + d - 1;
c ialah dua digit pertama tahun, y ialah dua digit terakhir tahun (pada 2016, c ialah 20, y ialah 16), m ialah bulan, d ialah tarikh dan keputusan selepas minggu %7 ialah minggu Berapa banyak
Walau bagaimanapun, Januari dan Februari mesti dikira sebagai Mac dan April tahun sebelumnya Sebagai contoh, 2016.2.3 mesti ditukar kepada 2015.14.3 menggunakan formula Zeiler
Modulus berbeza apabila minggu ialah nombor positif dan nombor negatif Apabila ia adalah nombor negatif, (minggu%7+7)%7 diperlukan Apabila ia adalah nombor positif, ia secara langsung adalah minggu modulo. 7,
Anda juga perlu tahu berapa hari yang ada dalam bulan ini, Januari, Mac, Mei, Julai, Ogos, Oktober dan Disember mempunyai 31 hari, April, Jun, September dan November mempunyai 30 hari dan tahun aman Terdapat 28 hari dalam tahun biasa, dan 29 hari dalam tahun lompat. Tahun lompat boleh dibahagikan sama rata dengan 4 tetapi tidak dengan 100. Sekarang anda mempunyai beberapa prasyarat, anda masih boleh menulis JS dengan cepat <.>
$(function(){
var $td = $('tbody').find('td');
var date = new Date(),
year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate(),days;
function initCal(yy,mm,dd){
if(mm ==2 && yy%4 == 0 && yy%100 !==0 ){
days = 28;
}else if(mm == 1 || mm == 3 || mm == 5 || mm == 7 || mm == 8 || mm == 10 || mm == 12){
days = 31;
}else if(mm==4 || mm==6 || mm==9 || mm==11 ){
days = 30;
}else{
days = 29;
}
var m = mm < 3 ? (mm == 1 ? 13 : 14): mm;
yy = m > 12 ? yy - 1 : yy;
var c = Number(yy.toString().substring(0,2)),
y = Number(yy.toString().substring(2,4)),
d = 1;
//蔡勒公式
var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1)/10) + d - 1;
week = week < 0 ? (week%7+7)%7 : week%7;
for(var i=0 ;i<42;i++){
$td.eq(i).text(''); //清空原来的text文本
}
for(var i = 0;i < days; i++){
$td.eq( week % 7 +i).text(i+1);
}
}
initCal(year,month,day);
})

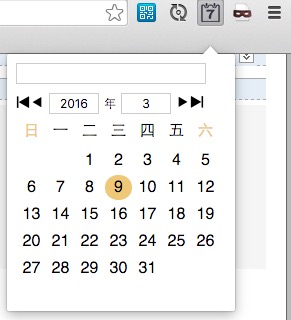
Sekarang kita perlu menambah beberapa kawalan, dua kotak input dan empat butang
<div class="container"> <input type="text" value="" id="cal-input"/> <div class="cal-box"> <div class="cal-control-box"> <div class="wif iw-bofangqixiayiqu left"></div> <div class="wif iw-iconfont-bofang left"></div> <input type="" value=""/> <span>年</span> <input type="" value=""/> <div class="wif iw-iconfont-bofang right"></div> <div class="wif iw-bofangqixiayiqu right"></div> </div> <table> <thead> <tr> <td class="sun">日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td class="sta">六</td> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div>Beginilah rupa kalendar sekarang
 Sekarang mari kita ikat peristiwa klik pada butang dan ikat peristiwa perubahan pada kotak input
Sekarang mari kita ikat peristiwa klik pada butang dan ikat peristiwa perubahan pada kotak input
//更改月份按钮
$(document).on("click",".iw-iconfont-bofang",function(){
if($(this).hasClass("left")){
//判断加还是减
if(month == 1 ){
month = 12;
year--;
}else{
month--;
}
}else{
if(month == 12){
month = 1;
year ++;
}else{
month ++;
}
}
initCal(year,month,day);
})
//更改年份
$(document).on("click",".iw-bofangqixiayiqu",function(){
if($(this).hasClass("left")){
year--;
}else{
year++;
}
initCal(year,month,day);
})
//年份输入
$(document).on("change","input.cal-year",function(){
year = $(this).val();
initCal(year,month,day);
})
//月份输入
$(document).on("change","input.cal-month",function(){
month = $(this).val();
initCal(year,month,day);
})
Dengan cara ini, dalam fungsi initCal(), anda perlu menggunakan kaedah val() JQ untuk meletakkan nilai tahun dan bulan ke dalam kotak input
Saya harap artikel ini akan membantu pengaturcaraan jquery. 
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

