 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Penerokaan mendalam tentang isu kecekapan dan pengoptimuman berkaitan untuk gelung dalam kemahiran JavaScript_javascript
Penerokaan mendalam tentang isu kecekapan dan pengoptimuman berkaitan untuk gelung dalam kemahiran JavaScript_javascriptPenerokaan mendalam tentang isu kecekapan dan pengoptimuman berkaitan untuk gelung dalam kemahiran JavaScript_javascript
Pustaka Underscore.js
Berapa banyak gelung yang telah anda tulis dalam satu hari (minggu)?
var i;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
doSomeWorkOn(someThing);
}
Ia tidak berbahaya, sudah tentu, tetapi ia hodoh dan pelik dan bukan sesuatu yang mengadu. Tetapi cara penulisan ini terlalu cetek.
var i,
j;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
for(j = 0; j < someThing.stuff.length; j++) {
doSomeWorkOn(someThing.stuff[j]);
}
}
Anda memanjangkan kod buruk, dan sebelum anda melontarkan sekumpulan ifs, anda sudah gila.
Saya tidak menulis satu gelung dalam dua tahun.
"Apa yang awak cakapkan?"
Memang betul, lawak yang teruk. Sebenarnya tidak ada (ok, saya ada menulis beberapa), kerana saya tidak menulis gelung dan kod saya lebih mudah difahami.
Bagaimana?
_.each(someArray, function(someThing) {
doSomeWorkOn(someThing);
})
Atau lebih baik lagi:
_.each(someArray, doSomeWorkOn);
Inilah yang dilakukan oleh underscorejs. Bersih, ringkas, boleh dibaca, pendek, tiada pembolehubah perantaraan, tiada banyak koma bertitik, ringkas dan sangat elegan.
Berikut adalah beberapa lagi contoh.
var i,
result = [];
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
// 打到这,我已经手疼了
if(someThing.isAwesome === true) {
result.push(someArray[i]);
}
}
Sekali lagi, kes penggunaan biasa untuk membuang masa menggunakan gelung. Walaupun laman web ini mempromosikan anti-merokok dan vegetarian, saya berasa marah apabila saya melihat kod ini. Lihatlah cara mudah untuk menulisnya.
var result = _.filter(someArray, function(someThing) {
return someThing.isAwesome === true;
})
Seperti nama penapis dalam garis bawah, hanya 3 baris kod boleh memberi anda tatasusunan baharu.
Atau adakah anda mahu menukar tatasusunan ini kepada bentuk lain?
var result = _.map(someArray, function(someThing) {
return trasformTheThing(someThing);
})
Tiga contoh di atas adalah mencukupi dalam kehidupan seharian, tetapi fungsi ini tidak mencukupi untuk garis bawah diletakkan di atas meja.
var grandTotal = 0,
somePercentage = 1.07,
severalNumbers = [33, 54, 42],
i; // don't forget to hoist those indices;
for(i = 0; i < severalNumbers.length; i++) {
var aNumber = severalNumbers[i];
grandTotal += aNumber * somePercentage;
}
versi garis bawah
var somePercentage = 1.07,
severalNumbers = [33, 54, 42],
grandTotal;
grandTotal = _.reduce(severalNumbers, function(runningTotal, aNumber) {
return runningTotal + (aNumber * somePercentage);
}, 0)
Ini mungkin kelihatan agak pelik pada mulanya saya menyemak dokumentasi tentang mengurangkan dan mengetahui kewujudannya. Oleh kerana saya enggan menggunakan gelung, itu pilihan pertama saya. Perkara di atas hanyalah pengenalan Pustaka underscorejs juga mempunyai banyak fungsi yang hebat.
30 hari tiada cabaran kitaran penggunaan.
Jangan gunakan sebarang gelung untuk 30 hari seterusnya Jika anda melihat sekumpulan bahan yang jahat dan kasar, gantikannya dengan setiap gelung atau peta. Gunakan lebih sedikit pengurangan.
Anda perlu ambil perhatian bahawa Underscore ialah pintu masuk kepada pengaturcaraan berfungsi. Cara yang kelihatan, tidak kelihatan. Cara yang baik untuk pergi.
OurJS Note* Penyemak imbas moden kini menyokong setiap kaedah, menapis, memetakan dan mengurangkan kaedah, tetapi perpustakaan garis bawah boleh mencapai keserasian dengan versi lama IE Berikut ialah contoh yang ditulis menggunakan kaedah asli ES5:
[3,4,5,3,3].forEach(function(obj){
console.log(obj);
});
[1,2,3,4,5].filter(function(obj){
return obj < 3
});
[9,8,5,2,3,4,5].map(function(obj){
return obj + 2;
});
[1,2,3,4,5].reduce(function(pre, cur, idx, arr) {
console.log(idx); //4 个循环: 2-5
return pre + cur;
}); //15
//sort方法同样很有用
[9,8,5,2,3,4,5].sort(function(obj1, obj2){
return obj1 - obj2;
});
untuk dalam dan untuk gelung
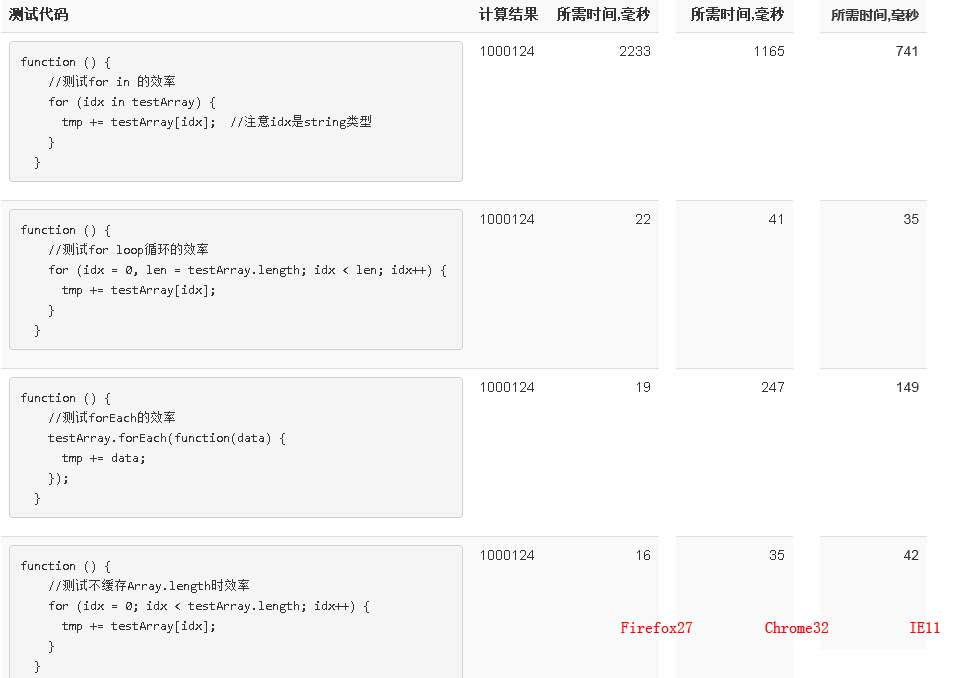
Seseorang menyatakan bahawa kecekapan for in adalah jauh lebih rendah daripada for gelung. Sekarang mari kita uji kecekapan penggunaan for in, for loop dan forEach dalam pelayar berbeza apabila memproses tatasusunan besar.
Pada masa ini, kebanyakan perisian sumber terbuka akan cache panjang tatasusunan dalam gelung for, kerana pandangan biasa ialah sesetengah penyemak imbas Array.length akan mengira semula panjang tatasusunan setiap kali, jadi pembolehubah sementara biasanya digunakan untuk menyimpan panjang tatasusunan terlebih dahulu, seperti:
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
Kami juga akan menguji perbezaan prestasi antara caching dan tiada caching.
Juga tambahkan operasi penjumlahan dalam setiap gelung ujian untuk menunjukkan bahawa ia bukan gelung kosong.
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
Kami juga akan menguji perbezaan prestasi antara caching dan tiada caching.
Juga tambahkan operasi penjumlahan dalam setiap gelung ujian untuk menunjukkan bahawa ia bukan gelung kosong.
Kod ujian adalah seperti berikut, klik Jalankan untuk melihat
Kod HTML
<h4 id="browser"></h4> <table id="results" class="table"></table>
Kod JavaScript
function () {
//准备测试数据, 有200万条数据的大数组
var testArray = []
, testObject = {}
, idx
, len = 2000000
, tmp = 0
, $results = $("#results")
, $browser = $("#browser")
;
$browser.html(navigator.userAgent);
$results.html('');
for (var i = 0; i < len; i++) {
var number = Math.random(); //若希望加快运算速度可使用取整:Math.random() * 10 | 0
testArray.push(number);
testObject[i] = number;
}
$results.append('<tr><th>测试代码</th><th>计算结果</th><th>所需时间,毫秒</th></tr>');
//测试函数
var test = function(testFunc) {
var startTime
, endTime
, result
;
startTime = new Date();
tmp = 0;
testFunc();
endTime = new Date();
//计算测试用例(Test Case)运行所需要的时间
result = endTime - startTime;
$results.append('<tr><td><pre class="brush:php;toolbar:false">{0}Lari [Sila tunggu sebentar]
Keputusan ujian
Keputusan ujian mungkin berbeza-beza bergantung pada pengiraan Ini adalah ringkasan keputusan ujian Firefox, Chrome dan IE yang dijalankan pada mesin saya.

Berikut adalah beberapa kesimpulan yang diperhatikan
- Untuk in adalah lebih perlahan daripada untuk gelung, sekurang-kurangnya 20 kali lebih perlahan dalam Chrome
- FF telah dioptimumkan untukSetiap (ES5), dan prestasinya lebih baik daripada untuk gelung, tetapi prestasi Chrome/IEn adalah lemah
- Array.length caching FF/Chrome adalah lebih perlahan daripada menggunakannya secara langsung. Kecuali untuk versi terkini IE, peningkatan prestasi adalah minimum (ini sangat tidak dijangka)
- Dalam sesetengah kes, prestasi enjin JS FF nampaknya lebih baik daripada V8
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





