Rumah >hujung hadapan web >tutorial js >jquery 1.4.2发布!主要是性能与API_jquery
jquery 1.4.2发布!主要是性能与API_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:33:491041semak imbas
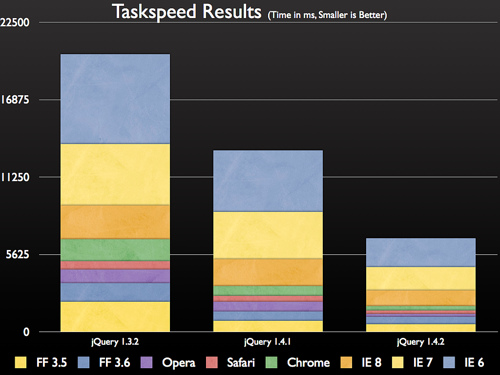
性能方面:看下图

jquery 1.42最新版框架下载
你也可以直接在网页中引入:
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js
新增方法:
.delegate( selector, eventType, handler )
这个函数的确很有用。用于给指定的对象附加一个事件监听。
selector:选择器
eventType:事件类型
handler:监听函数
Delegate这个方法用于替代1.3.2中的.live()方法。这个方法比live来的方便,而且也可以达到动态添加事件的作用。
来看下面示例:给表格的每个td绑定hover事件
以前的写法如下:
复制代码 代码如下:
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
现在只要如此:
复制代码 代码如下:
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
一行代码搞定
当然既然有.delegate()自然也有.undelegate(),用于解除事件绑定
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery 最简单易用的表单验证插件_jqueryArtikel seterusnya:JQuery团队打造的javascript单元测试工具QUnit介绍_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

